This kind of interlink is similar to position adaptation. But here, the main object's available space is taken into consideration and the interlinked object always keeps its size. In other words, the object is always output within the boundary of the main object. If the available space is not sufficient, a page break will be triggered.
The interlinked object must overlap the main object in the Designer. It is crucial that the main object is always larger than the interlinked object. The interlinked object always tries to occupy the space remaining from the original size of the main object and, if the interlinked object is larger, this leads to an infinite loop because there is never enough space.

Figure 7.17: Function of the "At end, keep size" type of interlink
Example: Assuming you want to output a scanned signature after a text. The size of the signature must not change and it must be output within the border of the text object.
You therefore create a picture object and position it directly on the formatted text object. The height of the picture object is less than that of the table object.
Select the picture object in the object dialog and interlink it with the formatted text object. Choose "At end, keep size" as the type of interlink.
Irrespective of where the text ends, the picture object will always be output after the text in the specified size. If there is no longer sufficient space after the text, the picture object will be output on the next page so that the size can be kept.

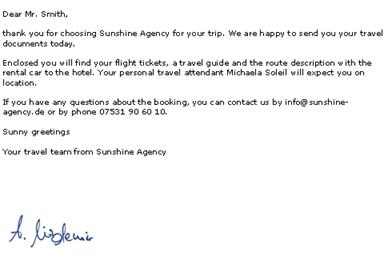
Figure 7.18: The interlinked picture object overlaps the main object in the Designer

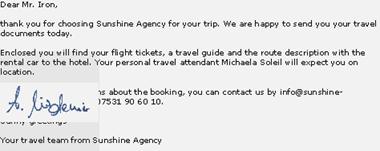
Figure 7.19: The signature is output at the end without changing the size
In this way you can also position multiple objects after each other (e.g. charts, pictures etc.).The "Base object" of the chain is the first object in the interlink hierarchy with an active page break.

