帧动画(FrameAnimation)
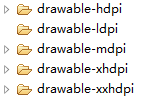
drawable目录介绍:  h:high 高分辨率 l:low 低分辨率 m:middle 中分辨率 xh: extra high 特大号 xxh:extra extra high 超特大号 |
|
帧动画(FrameAnimation)
官方文档: http://developer.android.com/guide/topics/resources/animation-resource.html 1、帧动画一般不要放在一起,因为getBackground()需要一定的时间,低版本的sdk有bug,可能不能播放。 2、 android:oneshot表示是否重复播放,true表示播放一次,false表示重复播放
android:duration="100" 表示播放时间间隔
|
| 1、布局 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:onClick="play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="播放帧动画" />
</LinearLayout> |
| 2、帧动画的xml文件 <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false" > android:oneshot表示是否重复播放,true表示播放一次,false表示重复播放
android:duration="100" 表示播放时间间隔 girl_list.xml <?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/girl_1"
android:duration="100"/>
<item
android:drawable="@drawable/girl_2"
android:duration="100"/>
<item
android:drawable="@drawable/girl_3"
android:duration="100"/>
<item
android:drawable="@drawable/girl_4"
android:duration="100"/>
<item
android:drawable="@drawable/girl_5"
android:duration="100"/>
<item
android:drawable="@drawable/girl_6"
android:duration="100"/>
<item
android:drawable="@drawable/girl_7"
android:duration="200"/>
<item
android:drawable="@drawable/girl_8"
android:duration="100"/>
<item
android:drawable="@drawable/girl_9"
android:duration="100"/>
<item
android:drawable="@drawable/girl_10"
android:duration="100"/>
<item
android:drawable="@drawable/girl_11"
android:duration="100"/>
</animation-list>
|
| 3、核心代码: package cn.zengfansheng.frameanimation;
import android.app.Activity;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends Activity {
private AnimationDrawable rocketAnimation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView rocketImage = (ImageView) findViewById(R.id.iv);
rocketImage.setBackgroundResource(R.drawable.girl_list);// 1、和drawable中的xml文件名一样
// 2、getBackground()需要一定的时间,低级的sdk如果和start()放在一起,可能播放不出来
rocketAnimation = (AnimationDrawable) rocketImage.getBackground();
}
/**
* 播放帧动画
* @param view
*/
public void play(View view) {
rocketAnimation.start();
}
} |
4、结果: |
