android样式
| android样式 android中的样式和CSS样式作用相似,都是用于为界面元素定义显示风格,它是一个包含一个或者多个view控件属性的集合。如:需要定义字体的颜色和大小。 在res/values/styles.xml文件中添加以下内容
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name=“itcast”> <!-- 为样式定义一个全局唯一的名字-->
<item name=“android:textSize”>18px</item> <!-- name属性的值为使用了该样式的View控件的属性 -->
<item name="android:textColor">#0000CC</item>
</style>
</resources>
在layout文件中可以像下面这样使用上面的android样式:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" ....>
<TextView style="@style/itcast"
..... />
</LinearLayout>
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是TextView1"
android:textColor="#00FF00"
android:textSize="20sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是TextView2"
android:textColor="#00FF00"
android:textSize="20sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是TextView3"
android:textColor="#00FF00"
android:textSize="20sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是TextView4"
android:textColor="#00FF00"
android:textSize="20sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是TextView5"
android:textColor="#00FF00"
android:textSize="20sp"
/>
</LinearLayout>
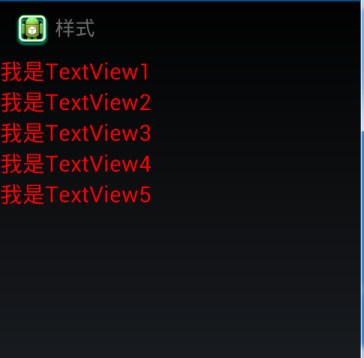
2、使用style后布局 a) res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
style="@style/mytextview_style"
android:text="我是TextView1" />
<TextView
style="@style/mytextview_style"
android:text="我是TextView2" />
<TextView
style="@style/mytextview_style"
android:text="我是TextView3" />
<TextView
style="@style/mytextview_style"
android:text="我是TextView4" />
<TextView
style="@style/mytextview_style"
android:text="我是TextView5" />
</LinearLayout>b) res/values/styles.xml
<resources>
<style name="mytextview_style">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#ff0000</item>
<item name="android:textSize">20sp</item>
</style>
</resources>
3、核心代码:package cn.zengfansheng.style;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
4、结果: