Android的TextView在显示文字的时候有个问题就是一行还没显示满就跳到下一行, 原因是: 1) TextView在显示中文的时候 标点符号不能显示在一行的行首和行尾,如果一个标点符号刚好在一行的行尾,该标点符号就会连同前一个字符跳到下一行显示; 2)一个英文单词不能被显示在两行中( TextView在显示英文时,标点符号是可以放在行尾的,但英文单词也不能分开 ); |
| 解决: 如果只是想让标点符号可以显示在行尾,有一个简单的方法就是在标点符号后加一个空格,则该标点符号就可以显示在行尾了; 如果想要两端对齐的显示效果,有两种方法: 1)修改Android源代码;将frameworks/base/core/java/android/text下的StaticLayout.java文件去掉就可以了。去掉后标点符号可以显示在行首和行尾,英文单词也可以被分开在两行中显示。 但是我师傅说修改框架不美气,会影响其它应用程序,www.linuxidc.com 最好是能在应用层面解决问题。 所以就有了方法2; 2)自定义View显示文本 3、将TextView内容所有字符转换为半角字符(可使用halfWidthToFullWidth函数)。经过测试解决部分情况下异常换行,但改之后某些原本正常情况却异常换行了 4、设置TextView属性为单行显示android:singleLine="true",这个不看也知道会失败,内容都单行省略显示了。
在上面四种方法要么过于复杂要么失败后,看了下源码发现使用Unicode线断法折行是在if (w <= width)情况下,所以修改了TextView的android:layout_width为match_parent发现问题解决。
通常我们定义TextView会将android:layout_width设置为wrap_content,如下 Java代码
但实际我们若TextView在其父View中独占一行时完全可以设置为match_parent(android不推荐使用fill_parent),如下 Java代码
而在TextView并非父View单行独占情况下,可以使用android:layout_weight属性 |
| 另外的: 今天忽然发现android项目中的文字排版参差不齐的情况非常严重,不得不想办法解决一下。经过研究之后,终于找到了textview自动换行导致混乱的原因了----半角字符与全角字符混乱所致!一般情况下,我们输入的数字、字母以及英文标点都是半角,所以占位无法确定。它们与汉字的占位大大的不同,由于这个原因,导致很多文字的排版都是参差不齐的。对此我找到了两种办法可以解决这个问题: 1. 将textview中的字符全角化。即将所有的数字、字母及标点全部转为全角字符,使它们与汉字同占两个字节,这样就可以避免由于占位导致的排版混乱问题了。 半角转为全角的代码如下,只需调用即可。 Java代码
2. 去除特殊字符或将所有中文标号替换为英文标号。利用正则表达式将所有特殊字符过滤,或利用replaceAll()将中文标号替换为英文标号。则转化之后,则可解决排版混乱问题。 Java代码
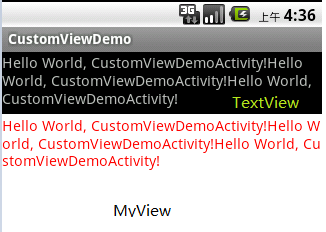
解决之前层次不齐的排版截图:  解决之后的整齐排版,如下图:  Android自定义view-文本自动换行 文本自动换行原理:文本超出控件宽度后,自动换到下一行绘制。 实现代码: Java代码
Java代码
 |
Android TextView换行问题
Android 4.0
Android TextView换行问题
