Android常见布局
|
Android常见布局 1、线性布局 LinearLayout 默认是vertical(垂直的),如果是水平的,当组件过多,不会自动换行,太多组件会显示不出来全部的 2、相对布局 RelativeLayout 默认都是相对于手机屏幕左上角的
#00000000 00全透明 ff不透明
3、表格布局 TableLayout a) 没有用TableRow,每一个组件占用一行
b) 用了TableRow,每一个TableRow占用一行,其中的组件占用一列,多出来的不会显示 4、帧布局 FrameLayout 5、绝对布局(已过时) AbsoluteLayout |
|
相对布局演示: <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout <!-- 相对布局 -->
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<!-- 相对布局
默认都是相对于手机屏幕左上角的
#00000000 00全透明 ff不透明 -->
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content" <!-- 包裹内容 -->
android:layout_height="wrap_content"
android:layout_marginLeft="5dp" <!-- 距离左边5dip -->
android:layout_marginTop="5dp" <!-- 距离上边5dip-->
android:text="卫星状态"
android:textColor="#ff000000" <!-- 文字颜色 -->
android:textSize="20sp" /> <!-- 文字大小 -->
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_title" <!--在那个组件的下面-->
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:text="让应用程序使用GPS获取您的位置"
android:textColor="#66000000"
android:textSize="14sp" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true" <!-- 是否父窗体右对齐 -->
android:layout_centerVertical="true" /> <!-- 是否垂直居中-->
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:background="#6600a0ff" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/tv_title2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:text="卫星状态2"
android:textColor="#ff000000"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_content2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_title2"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:text="让应用程序使用GPS获取您的位置"
android:textColor="#66000000"
android:textSize="14sp" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true" />
</RelativeLayout>
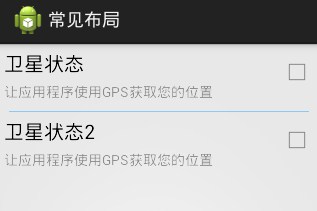
</LinearLayout> 效果: |
|
表格布局TableLayout 演示: <?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!--
3、表格布局
a) 没有用TableRow,每一个组件占用一行
b) 用了TableRow,每一个TableRow占用一行,其中的组件占用一列,多出来的不会显示
-->
<TableRow
android:layout_width="wrap_content" <!-- -->
android:layout_height="wrap_content" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</TableRow>
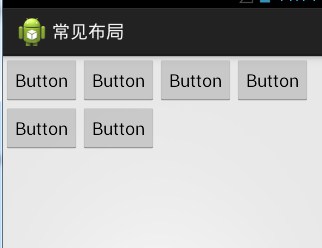
</TableLayout> 效果: |