final View view = View.inflate(this, R.layout.dialog_exitpage_view, null);
Button btn_cancel = (Button) view.findViewById(R.id.btn_exit_cancel);
Button btn_ok = (Button) view.findViewById(R.id.btn_exit_ok);
final AlertDialog dialog = builder.create();
dialog.setView(view, 0, 0, 0, 0);
btn_cancel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 退出时,缩放动画
ScaleAnimation sa = new ScaleAnimation(1.0f, 0.0f, 1.0f, 0.0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
sa.setDuration(1000);
sa.setFillAfter(true);
view.startAnimation(sa);
new Thread() {
public void run() {
try {
Thread.sleep(1000);
dialog.dismiss();
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}.start();
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="300dip"
android:layout_height="wrap_content"
android:background="#ffffff"
android:gravity="center"
android:orientation="vertical" >
<LinearLayout
android:layout_width="300dip"
android:layout_height="45.0dip"
android:gravity="center_vertical"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dip"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
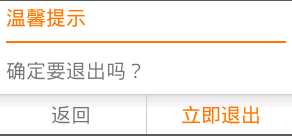
android:text="温馨提示"
android:textColor="#ffff7700"
android:textSize="20.0sp" />
<ImageView
android:layout_width="match_parent"
android:layout_height="2.0dip"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:background="#ffff7700" />
</LinearLayout>
<LinearLayout
android:layout_width="300dip"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dip"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:layout_marginTop="10dip"
android:text="确定要退出吗?"
android:textColor="#88000000"
android:textSize="20.0sp" />
</LinearLayout>
<LinearLayout
android:layout_width="300dip"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal" >
<Button
android:id="@+id/btn_exit_cancel"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_weight="1.0"
android:background="@drawable/s_exitpage_btn"
android:text="返回"
android:textColor="#88000000"
android:textSize="20.0sp" />
<ImageView
android:id="@+id/imageView"
android:layout_width="1.0px"
android:layout_height="match_parent"
android:background="#33000000" />
<Button
android:id="@+id/btn_exit_ok"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_weight="1.0"
android:background="@drawable/s_exitpage_btn"
android:gravity="center"
android:text="立即退出"
android:textColor="#ffff7700"
android:textSize="20.0sp" />
</LinearLayout>
</LinearLayout>