自定义AlertDialog显示的内容——显示一个View
HomeActivity.java /**
* 4、弹出自定义对话框,输入密码,才能进入手机防盗模块
*/
public void showEnterDialog(Context context) {
AlertDialog.Builder builder = new Builder(this);
final AlertDialog alertDialog = builder.create();
View view = View.inflate(context, R.layout.dialog_enter_pass_home, null);
Button bt_ok = (Button) view.findViewById(R.id.bt_home_ok);
Button bt_cancel = (Button) view.findViewById(R.id.bt_home_cancel);
et_pass = (EditText) view.findViewById(R.id.et_home_enter_pass);
bt_ok.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String password = et_pass.getText().toString().trim();
if (TextUtils.isEmpty(password)) {
Toast.makeText(HomeActivity.this, "请输入密码!!!", Toast.LENGTH_SHORT).show();
return;
}
String pass = spf_setPass.getString("password", "");
if (!password.equals(pass)) {
Toast.makeText(HomeActivity.this, "密码不对!!!",
Toast.LENGTH_SHORT).show();
return;
}
// TODO:进入防盗模块
Intent intent = new Intent(HomeActivity.this, LostFindActivity.class);
HomeActivity.this.startActivity(intent);
alertDialog.dismiss();
}
});
bt_cancel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
alertDialog.dismiss();
}
});
alertDialog.setView(view, 0, 0, 0, 0);
alertDialog.show();
}
/**
* 3、弹出自定义对话框,设置密码,进行设置用户进入手机防盗模块的密码
*/
private void showSetPassDialog(Context context) {
AlertDialog.Builder builder = new Builder(this);
final AlertDialog alertDialog = builder.create();
View view = View.inflate(context, R.layout.dialog_setup_pass_home, null);
Button bt_ok = (Button) view.findViewById(R.id.bt_home_ok);
Button bt_cancel = (Button) view.findViewById(R.id.bt_home_cancel);
et_pass = (EditText) view.findViewById(R.id.et_home_setPass);
et_repass = (EditText) view.findViewById(R.id.et_home_setPassConfirm);
// 确认按钮点击事件
bt_ok.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String pass = et_pass.getText().toString();
String repass = et_repass.getText().toString();
if (TextUtils.isEmpty(pass) || TextUtils.isEmpty(repass)) {
Log.i(TAG, "密码或确认密码不能为空!");
Toast.makeText(getApplicationContext(), "密码或确认密码不能为空!", Toast.LENGTH_SHORT).show();
return;
} else {
if (pass.equals(repass)) { // 密码和确认密码一致,保存到SharedPreferences
Log.i(TAG, "密码和确认密码一致");
Editor edit = spf_setPass.edit();
edit.putString("password", pass);
edit.commit();
Toast.makeText(getApplicationContext(), "密码保存成功", Toast.LENGTH_SHORT).show();
} else {// 密码和确认密码不一致
Log.i(TAG, "密码和确认密码不一致");
Toast.makeText(getApplicationContext(),"密码和确认密码不一致,请重新输入", Toast.LENGTH_SHORT).show();
return;
}
}
alertDialog.dismiss();// 弹出对话框消失
}
});
// 取消按钮点击事件
bt_cancel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
alertDialog.dismiss();// 弹出对话框消失
}
});
// alertDialog.setView(view);// 给弹出来的对话框设置一个自定义的布局
alertDialog.setView(view, 0, 0, 0, 0);//TODO 设置该view到alertdialog上,距离left,top,right,buttom,防止view和alertdialog之间有黑底背景间隙
alertDialog.show();
}
|
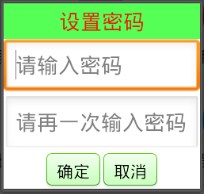
| dialog_setup_pass_home.xml <?xml version="1.0" encoding="utf-8"?>
<!-- 6、防盗模块,弹出对话框设置密码自定义布局 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="300dip"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="30dip"
android:background="#aa00ff00"
android:gravity="center"
android:text="设置密码"
android:textColor="#ddff0000"
android:textSize="18sp" />
<EditText
android:id="@+id/et_home_setPass"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
android:inputType="textPassword" >
<requestFocus />
</EditText>
<EditText
android:id="@+id/et_home_setPassConfirm"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请再一次输入密码"
android:inputType="textPassword" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal" >
<Button
android:id="@+id/bt_home_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_btn_green"
android:paddingBottom="5dip"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="5dip"
android:text="确定" />
<Button
android:id="@+id/bt_home_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_btn_green"
android:paddingBottom="5dip"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="5dip"
android:text="取消" />
</LinearLayout>
</LinearLayout>UI效果: 
|
|
|