LinearLayout中中间布局高度不确定,两端的高度固定的处理
| 处理: 让不变的组件的宽高按照不变的处理, 让自由变换的组件的宽高设置为0dp, android:layout_weight="20"也可以不是20,其他的值也可以。 高度动态的变化: android:layout_height="0dip"
android:layout_weight="20"
|
|
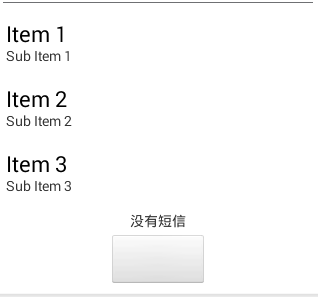
让下面的按钮可以看得到,中间的ListView的高度动态的变化着。 <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="5dip"
android:layout_marginTop="5dip"
android:orientation="vertical" >
<ListView
android:id="@+id/listview_conversation"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="20"
android:cacheColorHint="@android:color/transparent" >
</ListView>
<TextView
android:id="@+id/tv_empty"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/empty_message" />
<!-- 删除信息 -->
<Button
android:id="@+id/btn_delete_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="5dip"
android:layout_marginTop="5dip"
android:background="@drawable/common_button_background"
android:paddingBottom="5dip"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="5dip"
android:text="@string/delete_message"
android:textColor="@drawable/textcolor"
android:visibility="visible" />
</LinearLayout>结果:  |