采用布局填充器把xml文件转换成view对象
3种方式将xml中转为view
|
一、3种方式将xml中转为view 方式一:LayoutInflater inflater = (LayoutInflater) MainActivity.this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);最原始的方式
方式二:LayoutInflater inflater2 = LayoutInflater.from(MainActivity.this);底层是方式一
方式三:View list_item = View.inflate(MainActivity.this, R.layout.list_item, null);底层是方式二和方式一
|
|
二、案例:ListView将一个xml变成view显示在手机上 list_view.xml <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<TextView
android:id="@+id/tv_personid"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:shadowColor="#ff0000"
android:shadowDx="1"
android:shadowDy="1"
android:shadowRadius="1"
android:textColor="#aa5544"
android:textSize="17sp" />
<TextView
android:id="@+id/tv_personname"
android:layout_width="10dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:shadowColor="#ff0000"
android:shadowDx="2"
android:shadowDy="2"
android:shadowRadius="1"
android:textColor="#009900"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_personphone"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:shadowColor="#ff0000"
android:shadowDx="2"
android:shadowDy="2"
android:shadowRadius="1"
android:textColor="#ff8811"
android:textSize="20sp" />
</LinearLayout> MainActivity.java
import java.util.List;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import cn.zengfansheng.domain.Person;
import cn.zengfansheng.personDao.PersonDao2;
public class MainActivity extends Activity {
private ListView lv;
List<Person> persons = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (ListView) this.findViewById(R.id.lv);
PersonDao2 pdDao2 = new PersonDao2(this);
persons = pdDao2.findAllPersons();
lv.setAdapter(new MyListAdapter());
}
private class MyListAdapter extends BaseAdapter {
// 控制listview里面一共有多少个条目
@Override
public int getCount() {
if (persons.size() > 0) {
return persons.size();
}
return 0;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// getCount()返回值为多少,getView()就执行几次
// 希望把每一个条目 按照list_item去显示.
//把list_item.xml 转化成view对象.
// 一、获取一个打气筒, 布局填充器
// 方式一:原始方式:Context.getSystemService("服务名")
LayoutInflater inflater = (LayoutInflater) MainActivity.this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);//获取系统布局填充器的服务
// View list_item = inflater.inflate(R.id.list_item, null);//不是id中的list_item而是layout中的list_item
View list_item = inflater.inflate(R.layout.list_item, null);// 参数2表示是否独立
// 方式二:LayoutInflater.from(Context)
// LayoutInflater inflater2 = LayoutInflater.from(MainActivity.this);
// View list_item = inflater2.inflate(R.layout.list_item, null);
// 方式三:
// View list_item = View.inflate(MainActivity.this, R.layout.list_item, null);
// 二、修改view对象里面的内容 在view对象里面查找孩子id
TextView personid = (TextView) list_item.findViewById(R.id.tv_personid);
TextView personname = (TextView) list_item.findViewById(R.id.tv_personname);
TextView personphone = (TextView) list_item.findViewById(R.id.tv_personphone);
// 三、获取当前位置的person对象
Person person = persons.get(position);
// personid.setText(person.getId());
personid.setText(personid.getId());
personname.setText(person.getName());
personphone.setText(person.getPhone());
return list_item;
}
}
}
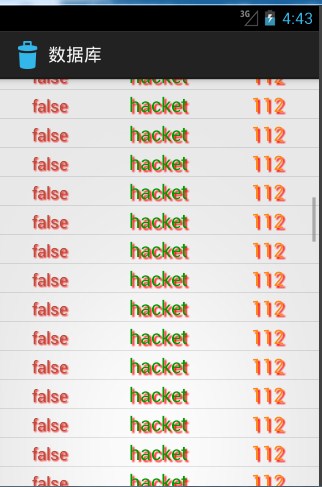
结果: |
|
三、小结: 1、xml转成view的三种方式 2、布局 a)
实现3个View水平方向LinearLayout3分1。
android:layout_width="0dip"
android:layout_weight="1"
//权重,利用这两句,可以将一个水平LinearLayout分成3等份,越大表示占据空间大
2)Windows下颜色定义:bgr
Android下面:rgb
3) android:gravity="center_horizontal" 当前控件内容相对当前控件的对齐方式 android:layout_gravity 当前控件距离父控件的布局 4)阴影效果
|