百度地图加强_覆盖物_ItemizedOverlay
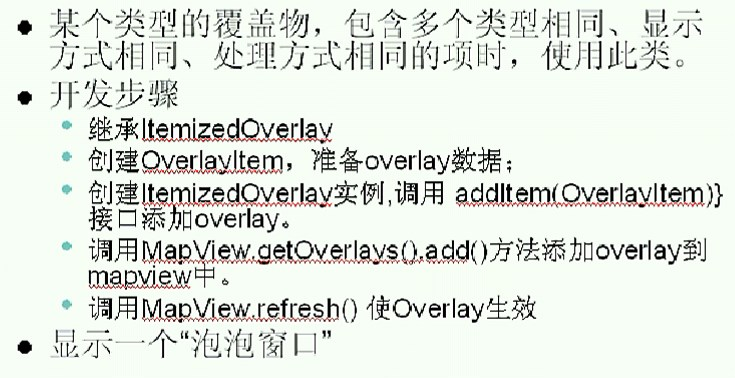
ItemizedOverlay  1 1 |
| public class ItemizedOverlay<Item extends OverlayItem> 自定义覆盖物或标注管理类 通过ItemizedOverlay可以向地图添加一个或多个自定义覆盖物或标注。 添加覆盖物的一般流程: ①public ItemizedOverlay(Drawable defaultMarker,MapView mapView) 创建一个新的ItemizedOverlay defaultMarker - item默认显示在地图上的的Drawable,为了正确绘制标记点,需要给它添加边界,例如boundCenterBottom(marker)) ②public class OverlayItem 表示单个overlay数据,如自定义标注,建筑等。 OverlayItem是ItemizedOverlay的基本组件,OverlayItem存储的overlay数据通过ItemizedOverlay添加到地图中。public OverlayItem(GeoPoint point, java.lang.String title, java.lang.String snippet) |
| 核心代码: package cn.zengfansheng.mybaidumap.overlay;
import java.util.List;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import cn.zengfansheng.mybaidumap.BaseActivity;
import cn.zengfansheng.mybaidumap.R;
import com.baidu.mapapi.map.ItemizedOverlay;
import com.baidu.mapapi.map.Overlay;
import com.baidu.mapapi.map.OverlayItem;
import com.baidu.platform.comapi.basestruct.GeoPoint;
/**
* 多条目绘制
*/
public class extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
drawItemizedOverlay();
}
/**
* 画分条目的覆盖物
*/
private void drawItemizedOverlay() {
// 1、获取到Overlay集合
List<Overlay> overlays = mMapView.getOverlays();
// 2、针对每个要展示的Overlay设置数据
Drawable defaultMarker = getResources().getDrawable(R.drawable.eat_icon);
ItemizedOverlay<OverlayItem> overlay = new ItemizedOverlay<OverlayItem>(defaultMarker, mMapView);
seItemizedOverlaytData(overlay);
// 添加绘制到集合当中
overlays.add(overlay);
// 3、刷新界面
mMapView.refresh();
}
private void seItemizedOverlaytData(ItemizedOverlay<OverlayItem> overlay) {
// 添加覆盖物的一般流程:
// 1. 用OverlayItem 准备overlay数据。
// 2. 创建ItemizedOverlay实例,调用 addItem(OverlayItem) 接口添加overlay.
// 3. 若一次性添加的overlay数据较多,可以使用 addItem(List) 接口.
// 3. 调用MapView.getOverlays().add()方法添加overlay到mapview中。
// 4. 调用MapView.refresh() 使Overlay生效。
//OverlayItem(GeoPoint point, java.lang.String title, java.lang.String snippet)
OverlayItem overlayItem = new OverlayItem(geoPoint, "小胜地图title", "片段:snippet");
overlay.addItem(overlayItem);
overlayItem = new OverlayItem(new GeoPoint(latitudeE6 + 10000, longitudeE6), "向北", "增加纬度");
overlay.addItem(overlayItem);
overlayItem = new OverlayItem(new GeoPoint(latitudeE6, longitudeE6 + 10000), "向东", "增加经度");
overlay.addItem(overlayItem);
overlayItem = new OverlayItem(new GeoPoint(latitudeE6 - 10000, longitudeE6 - 10000), "向西南", "减少经纬度");
overlay.addItem(overlayItem);
}
} |
结果: |
点击该OverlayItem,可以弹出来一个自定义View对象出来 ① protected boolean onTap(int index) 覆盖这个方法去处理一个item上的点击事件。 这可能是对屏幕上item的触摸点击,或者对位于中心且已选定的item的跟踪球点击。默认情况下,什么都不做,返回false 返回:如果点击事件被处理,返回true;如果想要把这个事件传递给其它overlay,返回false ② public final OverlayItem getItem(int position) 获取定索引对应的OverlayItem 2、OverlayItem 表示单个overlay数据,如自定义标注,建筑等。 OverlayItem是ItemizedOverlay的基本组件,OverlayItem存储的overlay数据通过ItemizedOverlay添加到地图中。 3、创建自定义布局参数,按地理坐标布局 public MapView.LayoutParams(int width, 要显示的view的宽 int height, 要显示的view的高 GeoPoint point, 自定义view将要添加到的位置(使用地理位置坐标表示) int alignment) 对齐方式 |
| 核心代码: package cn.zengfansheng.mybaidumap.overlay;
import java.util.List;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import cn.zengfansheng.mybaidumap.BaseActivity;
import cn.zengfansheng.mybaidumap.R;
import com.baidu.mapapi.map.ItemizedOverlay;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.MapView.LayoutParams;
import com.baidu.mapapi.map.Overlay;
import com.baidu.mapapi.map.OverlayItem;
import com.baidu.platform.comapi.basestruct.GeoPoint;
/**
* 多条目绘制
*/
public class ItemizedOverlayDemo extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initPop();
drawItemizedOverlay();
}
// NOTES=========3、点击一个OverlayItem时,弹出来一个pop============
private View view;
private TextView tvTitle;// 标题
/**
* 初始化pop
*/
private void initPop() {
view = View.inflate(getApplication(), R.layout.pop, null); tvTitle = (TextView) view.findViewById(R.id.tv_title);
// 将该view添加到显示地图的MapView中去,要使用MapView中的LayoutParams,里面有特有的方法
//MapView.LayoutParams params = new MapView.LayoutParams(view.getWidth(), view.getHeight(),
//null, com.baidu.mapapi.map.MapView.LayoutParams.BOTTOM_CENTER);
MapView.LayoutParams params = new MapView.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT,
null, LayoutParams.BOTTOM_CENTER); mMapView.addView(view, params);
// 默认不可见
view.setVisibility(View.GONE);
}
// NOTES===========================2、画分条目的覆盖物===========================
/**
* 画分条目的覆盖物
*/
private void drawItemizedOverlay() { // 1、获取到Overlay集合
List<Overlay> overlays = mMapView.getOverlays(); // 2、针对每个要展示的Overlay设置数据
// ItemizedOverlay类似一个List集合
Drawable defaultMarker = getResources().getDrawable(R.drawable.eat_icon);
ItemizedOverlay<OverlayItem> overlay = new ItemizedOverlay<OverlayItem>(defaultMarker, mMapView){
// 当一个条目被点击时
@Override
protected boolean onTap(int index) {
OverlayItem item = this.getItem(index);
String title = item.getTitle();
// String snippet = item.getSnippet();
tvTitle.setText(title);
// 当被点击时,可见
view.setVisibility(View.VISIBLE);
MapView.LayoutParams params = new MapView.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT,
item.getPoint(), LayoutParams.BOTTOM_CENTER);
System.out.println("view:"+view.getWidth() + ":" + view.getHeight());
System.out.println("layout:"+LayoutParams.WRAP_CONTENT+":"+LayoutParams.WRAP_CONTENT);
// FIXME:注意view.getWidth()和LayoutParams.WRAP_CONTENT区别,前者会导致显示不完全
// MapView.LayoutParams params = new MapView.LayoutParams(view.getWidth(), view.getHeight(),
// item.getPoint(), com.baidu.mapapi.map.MapView.LayoutParams.BOTTOM_CENTER);
mMapView.updateViewLayout(view, params);
return super.onTap(index);
// 如果点击事件被处理,返回true;如果想要把这个事件传递给其它overlay,返回false
}
};
seItemizedOverlaytData(overlay);
// 添加绘制到集合当中
overlays.add(overlay);
// 3、刷新界面
mMapView.refresh();
}
// NOTES======================1、设置ItemizedOverlay的条目数据==================
/**
* 设置ItemizedOverlay的条目数据
* @param overlay
*/
private void seItemizedOverlaytData(ItemizedOverlay<OverlayItem> overlay) {
// 添加覆盖物的一般流程:
// 1. 用OverlayItem 准备overlay数据。
// 2. 创建ItemizedOverlay实例,调用 addItem(OverlayItem) 接口添加overlay.
// 3. 若一次性添加的overlay数据较多,可以使用 addItem(List) 接口.
// 3. 调用MapView.getOverlays().add()方法添加overlay到mapview中。
// 4. 调用MapView.refresh() 使Overlay生效。
//OverlayItem(GeoPoint point, java.lang.String title, java.lang.String snippet)
OverlayItem overlayItem = new OverlayItem(geoPoint, "小胜地图title", "片段:snippet");
overlay.addItem(overlayItem);
overlayItem = new OverlayItem(new GeoPoint(latitudeE6 + 10000, longitudeE6), "向北", "增加纬度");
overlay.addItem(overlayItem);
overlayItem = new OverlayItem(new GeoPoint(latitudeE6, longitudeE6 + 10000), "向东", "增加经度");
overlay.addItem(overlayItem);
overlayItem = new OverlayItem(new GeoPoint(latitudeE6 - 10000, longitudeE6 - 10000), "向西南", "减少经纬度");
overlay.addItem(overlayItem);
}
} |
结果: |
源码: |