主题theme
| 系统主题: \sdk\platforms\android-18\data\res\values\themes.xml 系统主题 1、样式和主题在定义的语法上是完全一致的. 区别 作用范围不同 2、样式 作用在一个单一的小的控件上, 主题作用在一个应用程序上或者这个应用程序的某个activity上 <activity
android:name="cn.zengfansheng.theme.MainActivity"
android:label="@string/app_name"
android:theme="@style/myWindowTheme" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
3、<style>元素中有一个parent属性。这个属性可以让当前样式继承一个父样式,并且具有父样式的值。 当然,如果父样式的值不符合你的需求,你也可以对它进行修改 4、还有另外一种继承样式的写法: 5、、引用或改变系统的样式,需要加上android: ,否则修改的不是系统的 <item name="android:windowNoTitle">true</item> |
android中主题也是用于为应用定义显示风格,它的定义和样式的定义相同,如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name=“itcastTheme">
<item name=“android:windowNoTitle”>true</item> <!– 没标题 à
<item name=“android:windowFullscreen”>?android:windowNoTitle</item> <!– 全屏显示 à
</style>
</resources>
上面“?android:windowNoTitle”中的问号用于引用在当前主题中定义过的资源的值。 下面代码显示在AndroidManifest.xml中如何为应用设置上面定义的主题:
<application android:icon="@drawable/icon" android:label="@string/app_name"
android:theme="@style/itcastTheme">
......
</application>
除了可以在AndroidManifest.xml中设置主题,同样也可以在代码中设置主题,如下:
setTheme(R.style.itcastTheme);
尽管在定义上,样式和主题基本相同,但是它们使用的地方不同。样式用在单独的View,如:EditText、TextView等; 主题通过AndroidManifest.xml中的<application>和<activity>用在整个应用或者某个 Activity,主题对整个应用或某个Activity进行全局性影响。如果一个应用使用了主题,同时应用下的view也使用了样式,那么当主题和样式属性发生冲突时,样式的优先级高于主题。
另外android系统也定义了一些主题,例如:<activity android:theme=“@android:style/Theme.Dialog”>,该主题可以让Activity看起来像一个对话框,还有透明主题:@android:style/Theme.Translucent 。如果需要查阅这些主题,可以在文档的referenceàandroid-->R.style 中查看。
|
| 1、布局: a) \res\layout\activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
style="@style/myTextview_style"
android:text="我是TextView1" />
<TextView
style="@style/myTextview_style"
android:text="我是TextView2" />
<TextView
style="@style/myTextview_style"
android:text="我是TextView3" />
<TextView
style="@style/myTextView_style2"
android:text="我是TextView4" />
</LinearLayout> b) \res\values\styles.xml<resources xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android">
<!--
样式和主题在定义的语法上是完全一致的. 区别 作用范围不同
样式 作用在一个单一的小的控件上, 主题作用在一个应用程序上或者这个应用程序的某个activity上
-->
<!-- 主题 -->
<style name="myWindowTheme">
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground" tools:ignore="NewApi">@android:color/holo_blue_bright</item>
</style> <!-- 样式一 -->
<style name="myTextview_style">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">@color/green</item>
<item name="android:textSize">20sp</item>
</style>
<!-- 样式二,继承样式一 -->
<style name="myTextView_style2" parent="@style/myTextview_style">
<item name="android:textSize">10sp</item>
<item name="android:background">@color/red</item>
</style>
</resources> c) \res\values\color.xml <?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="red">#ff0000</color>
<color name="blue">#0000ff</color>
<color name="green">#00ff00</color>
</resources> |
| 2、核心代码: AndroidManifest.xml <activity
android:name="cn.zengfansheng.theme.MainActivity"
android:label="@string/app_name"
android:theme="@style/myWindowTheme" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
|
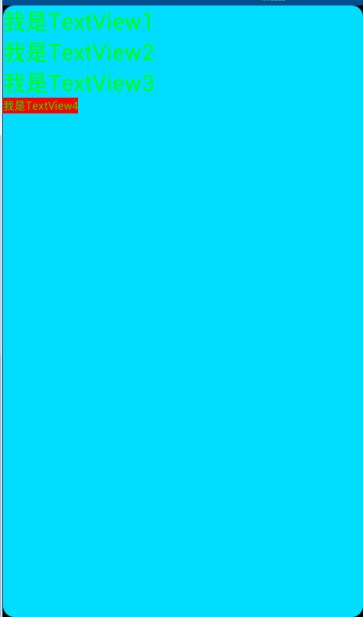
| 3、结果: a) 窗体没有标题: <item name="android:windowNoTitle">true</item> b) 窗体的背景颜色: <item name="android:windowBackground" tools:ignore="NewApi">@android:color/holo_blue_bright</item> c) TextView的样式: <style name="myTextview_style"> d) 最后一个TextView的样式: <style name="myTextView_style2" parent="@style/myTextview_style">  |