弹出设置密码对话框UI布局注意
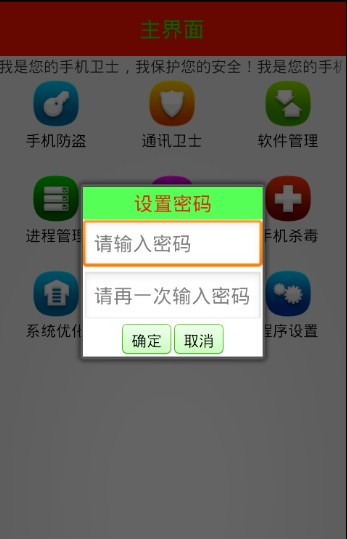
| 1、dialog_setup_pass_home.xml <?xml version="1.0" encoding="utf-8"?>
<!-- 6、防盗模块,弹出对话框设置密码自定义布局 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="30dip"
android:background="#aa00ff00"
android:gravity="center"
android:text="设置密码"
android:textColor="#ddff0000"
android:textSize="18sp" />
<EditText
android:id="@+id/et_home_setPass"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
android:inputType="textPassword" >
<requestFocus />
</EditText>
<EditText
android:id="@+id/et_home_setPassConfirm"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请再一次输入密码"
android:inputType="textPassword" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<Button
android:id="@+id/bt_home_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_btn_green"
android:paddingBottom="5dip"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="5dip"
android:text="确定" />
<Button
android:id="@+id/bt_home_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_btn_green"
android:paddingBottom="5dip"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="5dip"
android:text="取消" />
</LinearLayout>
</LinearLayout>  |
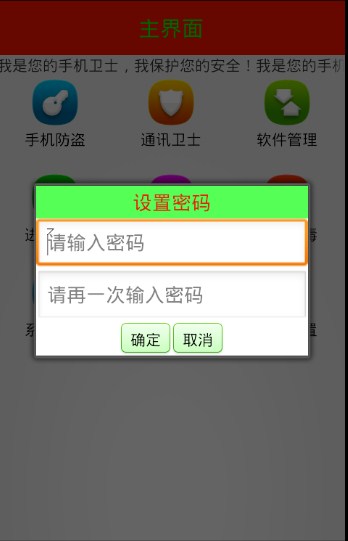
| 2、dialog_setup_pass_home.xml <?xml version="1.0" encoding="utf-8"?>
<!-- 6、防盗模块,弹出对话框设置密码自定义布局 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="vertical" >
<TextView
android:layout_width="250dp"
android:layout_height="30dip"
android:background="#aa00ff00"
android:gravity="center"
android:text="设置密码"
android:textColor="#ddff0000"
android:textSize="18sp" />
<EditText
android:id="@+id/et_home_setPass"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
android:inputType="textPassword" >
<requestFocus />
</EditText>
<EditText
android:id="@+id/et_home_setPassConfirm"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请再一次输入密码"
android:inputType="textPassword" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<Button
android:id="@+id/bt_home_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_btn_green"
android:paddingBottom="5dip"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="5dip"
android:text="确定" />
<Button
android:id="@+id/bt_home_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_btn_green"
android:paddingBottom="5dip"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="5dip"
android:text="取消" />
</LinearLayout>
</LinearLayout>  |