ListView分页查询
| 步骤: 1、定义好布局文件 2、在Activity中初始化好各个组件 3、为ListView设置数据适配器 4、为按钮注册点击事件 5、检查是否是首页或尾页,来设置按钮是否可用 6、逻辑代码 |
| 核心代码: package cn.zengfansheng.listviewprenext;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView; public class TestListView extends Activity { private ListView lv;// listview
private Button bt_start;//首页
private Button bt_pre;//上一页
private Button bt_next;//下一页
private Button bt_end;//尾页 private TextView tv_list_pageindex;// 显示:当前页码/总页码
private static final int PAGESIZE = 20;// 每一页显示的大小为5
private int pageIndex = 0;// 用于显示页号的索引,默认为0
private MyAdapter ma;// 数据适配器 // listview中的数据
private String[] data = { "0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "10",
"11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21",
"22", "23", "24", "25", "26", "27", "28", "29", "30", "31", "32",
"33", "34", "35", "36", "37", "38", "39", "40", "41", "42", "43",
"44", "45", "46", "47", "48", "49", "50", "51", "52", "53", "54",
"55", "56", "57", "58", "59", "60", "61", "62", "64", "64", "65",
"66", "67", "68", "69", "70", "71", "72", "73", "74", "75", "76",
"77", "78", "79", "80", "81", "82", "83", "84", "85", "86", "87",
"88", "89", "90", "91", "92", "93", "94", "95", "96", "97", "98",
"99", "100" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_testlistview);
// 1、 初始化View对象
initView();
// 2、设置适配器
ma = new MyAdapter();
lv.setAdapter(ma);
// 3、按钮点击事件
MyOnClickListener myListener = new MyOnClickListener();
bt_start.setOnClickListener(myListener);
bt_pre.setOnClickListener(myListener);
bt_next.setOnClickListener(myListener);
bt_end.setOnClickListener(myListener);
// 4、检查Button是否是可用的
checkButton();
}
/**
* 6、返回总的页码
*
* @return 返回总的页码数量
*/
public int getPageCount(){
int totalPage = 0;
if (data.length%PAGESIZE==0) {
totalPage = data.length / PAGESIZE;
}else {
totalPage = data.length/PAGESIZE+1;
}
return totalPage;
}
/**
* 5-4、去末尾页码
*/
private void goEndPage() {
// 1、获取总页码
int totalPage = getPageCount();
pageIndex = totalPage - 1;// 从0开始,所以要减去一个1
ma.notifyDataSetChanged();
checkButton();
}
/**
* 5-3、去下一页页码
*/
private void goNextPage() {// 表示向后翻页,索引值要加1.
pageIndex++;
ma.notifyDataSetChanged();
checkButton();
}
/**
* 5-2、去上一页页码
*/
private void goPrePage() {// 表示向前翻页,索引值要减1.
pageIndex--;
ma.notifyDataSetChanged();
checkButton();
}
/**
* 5-1、去开始页码
*/
private void goStartPage() {
pageIndex = 0;
// 刷新ListView里面的数值。
ma.notifyDataSetChanged();
// 检查Button是否可用。
checkButton();
}
/**
* 4、检测当前页码,设置按钮的状态
*/
public void checkButton() {
// 4-1索引值小于等于0,表示不能向前翻页了,以经到了第一页了。
if (pageIndex <= 0) {// 如果页码小于等于0,表示是第一页, 将向前翻页的按钮和跳转到首页设为不可用。
bt_start.setEnabled(false);
bt_pre.setEnabled(false);
bt_end.setEnabled(true);
bt_next.setEnabled(true);
} else if (data.length - pageIndex * PAGESIZE < PAGESIZE) { // 最后一页:值的长度减去前几页的长度,剩下的就是这一页的长度,如果这一页的长度比View_Count小,表示这是最后的一页了,后面在没有了。
bt_start.setEnabled(true);
bt_end.setEnabled(false);
bt_next.setEnabled(false);
bt_pre.setEnabled(true);
} else {// 否则将2个按钮都设为可用的。
bt_start.setEnabled(true);
bt_end.setEnabled(true);
bt_pre.setEnabled(true);
bt_next.setEnabled(true);
}
}
/**
* 3、按钮的点击事件
*
* @author hacket
*/
private class MyOnClickListener implements Button.OnClickListener {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.bt_start:// 首页
goStartPage();
break;
case R.id.bt_pre:// 上一页
goPrePage();
break;
case R.id.bt_next:// 下一页
goNextPage();
break;
case R.id.bt_end:// 尾页
goEndPage();
break;
}
}
}
/**
* 2、ListView的Adapter,这个是关键的导致可以分页的根本原因。
*
* @author hacket
*/
private class MyAdapter extends BaseAdapter {
// 设置每一页的长度,默认的是PAGESIZE的值。
@Override
public int getCount() {
// 表示到目前为止的前几页的总共的个数。
int prePageCount = PAGESIZE * pageIndex;
// 1、如果数据总长度-前面页码的总个数,如果小于PAGESIZE,说明到了最后一页,返回当前页码剩余的个数
if (data.length-prePageCount < PAGESIZE) {
return data.length-prePageCount;
} else {// 反之,如果比默认的值还要大,说明一页显示不完,还要用换一页显示,这一页用默认的值显示满就可以了。
return PAGESIZE;
}
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) getSystemService(LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.list_item_tv, null);
TextView tv = (TextView) view.findViewById(R.id.tv_item_listview);
// TextView要显示的是当前的位置+前几页已经显示的位置个数的对应的位置上的值。
tv.setText(data[position + PAGESIZE * pageIndex]);
// return tv;//不能用这个
tv_list_pageindex.setText((pageIndex + 1) + "/" + getPageCount());
return view;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
}
/**
* 1、初始化View对象
*/
private void initView() {
lv = (ListView) this.findViewById(R.id.lv);
bt_start = (Button) this.findViewById(R.id.bt_start);
bt_pre = (Button) this.findViewById(R.id.bt_pre);
bt_next = (Button) this.findViewById(R.id.bt_next);
bt_end = (Button) this.findViewById(R.id.bt_end);
tv_list_pageindex = (TextView) this.findViewById(R.id.tv_list_pageindex);
}
} |
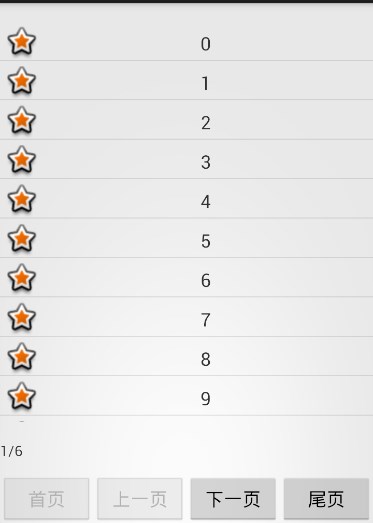
结果: |