购彩大厅(三)
|
l1、水平切换处理(ViewPager)
l基本用法(单独建立项目演示):
①在layout中添加相应配置信息<android.support.v4.view.ViewPager
android:id="@+id/ii_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
②创建PagerAdapter,必须处理四个方法
•
③添加标题和下划线
•系统默认实现方式:通过PagerAdapter的getPageTitle方法处理标题内容,使用PagerTabStrip处理下划线
•注意PagerTabStrip的添加,需要包含在ViewPager中
2、android:scaleType="matrix"的属性 有fitXY:填充xy轴 fitStart 填充开始
matrix:按矩阵填充 详细参数见:AndroidBox0.5.rar <!-- 下划线 -->
<ImageView
android:id="@+id/iv_category_selector_zl"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@drawable/id_category_selector"
tools:ignore="ContentDescription" />
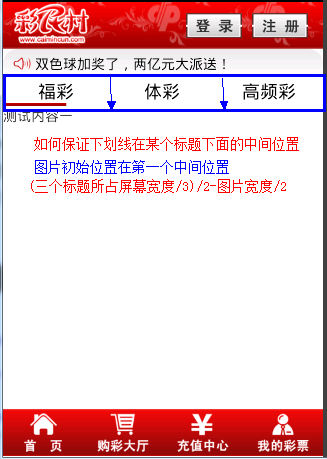
如何让下划线在中间填充呢?   l
|
| 1、布局: <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- 活动列表入口(广告) -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/zd_id_item_bg"
android:clickable="true"
android:focusable="true"
android:gravity="center_vertical" >
<ImageView
android:id="@+id/iv_bell_zl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:src="@drawable/id_bell"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/tv_purchase_activity_title_zl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dip"
android:layout_marginLeft="4dip"
android:layout_marginTop="5dip"
android:text="@string/is_ssq_default_notice"
android:textColor="@android:color/black" />
</LinearLayout>
<!-- 标题: -->
<LinearLayout
android:id="@+id/ll_lottery_category_zl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_category_fc_zl"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:gravity="center_horizontal"
android:text="@string/is_category_fc"
android:textColor="@android:color/black"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_category_tc_zl"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:gravity="center_horizontal"
android:text="@string/is_category_tc"
android:textColor="@android:color/black"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_category_gpc_zl"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:gravity="center_horizontal"
android:text="@string/is_category_gpc"
android:textColor="@android:color/black"
android:textSize="18sp" />
</LinearLayout>
<!-- 下划线 scaleType属性-->
<ImageView
android:id="@+id/iv_category_selector_zl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@drawable/id_category_selector"
tools:ignore="ContentDescription" />
<!-- ViewPager -->
<android.support.v4.view.ViewPager
android:id="@+id/vp_category_hall_zl"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
</LinearLayout>
|
2、核心代码: |
3、效果: |
|
|