6.2 Define Style Sheet – Detail Page
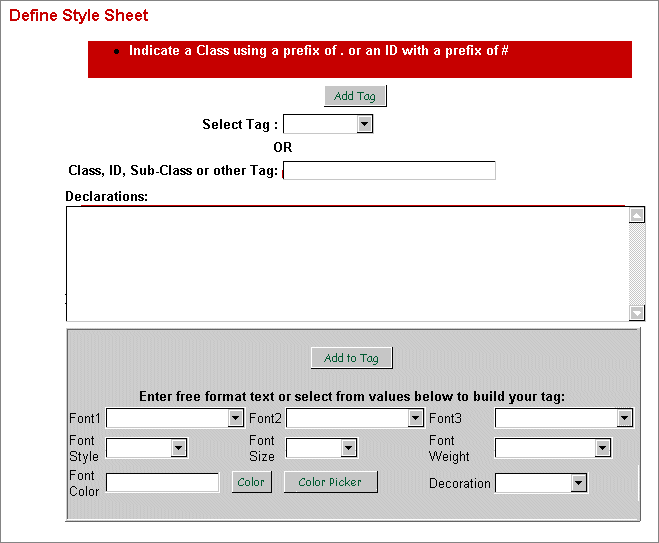
Once you have selected Add a Class, Tag or Id, you will be presented with the screen requesting selector and declaration details.

To define the selector you can:
- Select an HTML tag from the associated drop down, e.g. body:
- Enter a free-format entry in the Class, ID, Sub-Class or other Tag
- Use the drop down and free-format entry in combination to create a sub-class (also known as a pseudo-class), e.g. a:linked. The same selector could be defined using only the free-format entry.
To define the declarations you can:
- Use the free-format editor to enter the required properties and values, and then press the Add to Tag button to add this to the free-format text area.
- Use the Tag Assistant to build properties and values.
Commonly used properties and values can be built using the tag assistant. More complex declarations must be entered using the free-format editor.
If you select to modify a selector from the Define Style Sheet Main Page, only the declaration part of the rule can be modified.
The style sheet component will not be modified until you select to Build Style Sheet.
For guidelines on defining CSS and sample style sheets refer to the World Wide Web Consortium at http://www.w3c.org/style/css/
|
|
|
