3.2 Color Scheme
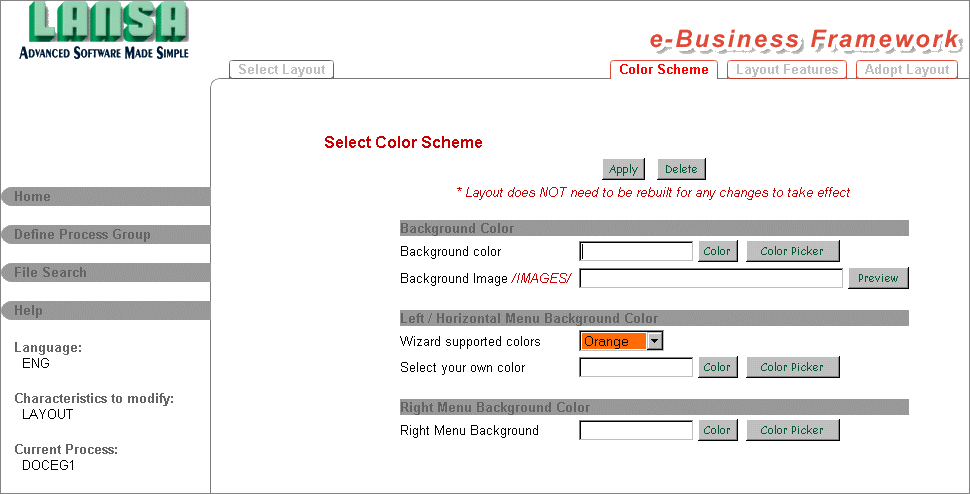
Once you have selected the tab the color specific variables defined for the current process are shown.

Colors can be selected using the Color Picker button to activate a "point-and-click" color palette of 216 browser-safe colors and a selected palette of grays. Alternatively, you can manually enter color values by name (e.g. red) or by using their hex code values (e.g. #FF0000).
The Color button will display the color you have specified in the related field.
The is used for the background of the function area.
Any
You can select a Left/Horizontal Menu Color from the Wizard Supported Colors drop down or you can manually enter a color value. Wizard Supported Colors are particularly relevant in relation to the first, third and fifth layout schemes. When selected in combination with one of these schemas, the resulting layout will incorporate curved corners to delimit the left/horizontal menu area. If you manually select a color, these schemas will have squared corners. In addition, the Wizard Supported Colors were used to develop the menu buttons supplied with the Web Functions Wizard.
The Right Menu B is used for the background of the right menu.
You do not have to configure all the variables. If the color variables are left blank, or if they are changed to a blank value, they will adopt the system wide definitions or the default values assumed in LANSA for the Web.
The Image button will check if the specified image exists in the image location configured for LANSA for the Web and it will display the image.
Once you have specified an image for the , you should always enter an image name. If this value is changed to blanks after specifying a valid image, you will see an image not found error in your Web page. If you do not want the process specific image used, you must manually delete the *LW3PBGI_<process name> graphic variable.
Remember, the Wizard does not validate your entries. Use the buttons to verify your selection.
After you have finished specifying your color scheme, press the button to update the variables. A completion message "Layout Color Scheme has been successfully updated" will be issued.
Changes to the color scheme are applied dynamically (i.e. you do not have to re-build the layout to view changes to the color scheme).
For more details, refer to 3.2.1 Tips & Techniques or 3.2.2 Technically Speaking .
|
|
