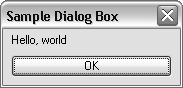
Look again at the sample dialog box defined in the previous section. There is a small problem with it:

Notice how the OK button occupies almost the full width of the dialog box. To improve the appearance of this dialog box, you can edit the DCL file and add two attributes to the button tile. To prevent the button from filling the available space, add a fixed_width attribute and set it to true. This causes the button's border to shrink so that it is just slightly wider than the text inside. To center the button, add an alignment attribute that specifies centered. Tiles in a column are left-justified by default. Now the DCL description is as follows:
hello : dialog {
label = "Sample Dialog Box";
: text {
label = "Hello, world";
}
: button {
key = "accept";
label = "OK";
is_default = true;
fixed_width = true;
alignment = centered;
}
}
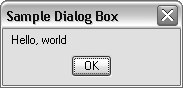
The dialog box now appears like the following:

Many common layout problems can be resolved with the techniques that are described in the following subsections. If the default layout is not suitable to the dialog box you are creating, adjust the layout by changing the defaults at the prototype or subassembly level. Adjust individual tiles only when necessary.


