Set Screen Position of Components
Example 234 - Rating: advanced
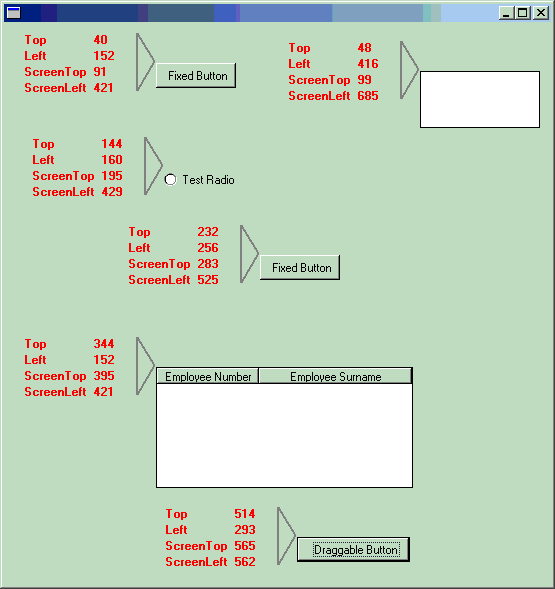
This example demonstrates the use of the properties Top, Left, ScreenTop and ScreenLeft.

Start form S_234F executing. As the form is moved around the absolute ScreenTop and ScreenLeft property values of all the displayed components change but the relative Top and Left property values remain the same.
As the Draggable button is moved around (you can drag and drop it) its relative Top and Left property values change.
This Example Also Demonstrates:
Example 234 - Rating: advanced
| The Things that Make Up this Example | To Execute this Example |
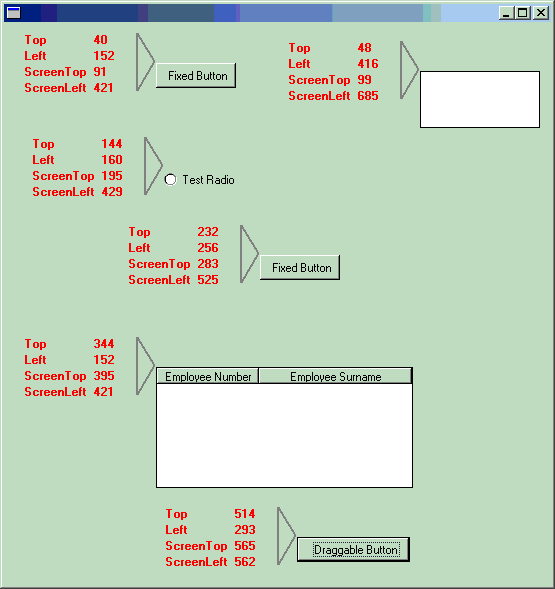
This example demonstrates the use of the properties Top, Left, ScreenTop and ScreenLeft.

Start form S_234F executing. As the form is moved around the absolute ScreenTop and ScreenLeft property values of all the displayed components change but the relative Top and Left property values remain the same.
As the Draggable button is moved around (you can drag and drop it) its relative Top and Left property values change.
This Example Also Demonstrates:
- Use of a timer
- Use of a reusable part
- Use of a keyed collection
| Example 234 | Timer |
| Top | Left |
| ScreenTop | ScreenLeft |
| Screen Positions | Relative |
| Absolute | Keyed Collection |
| Timer | Position |