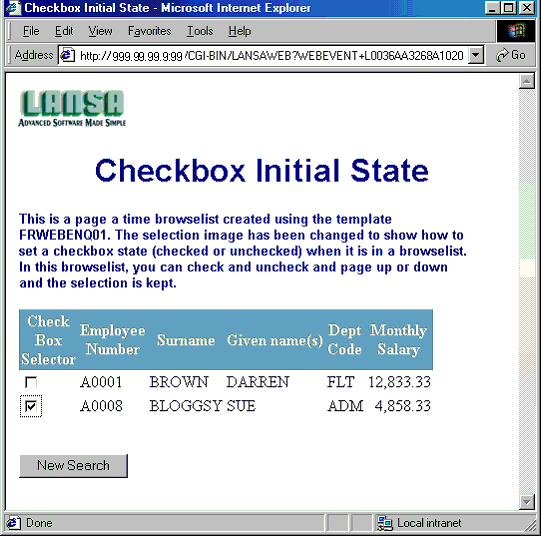
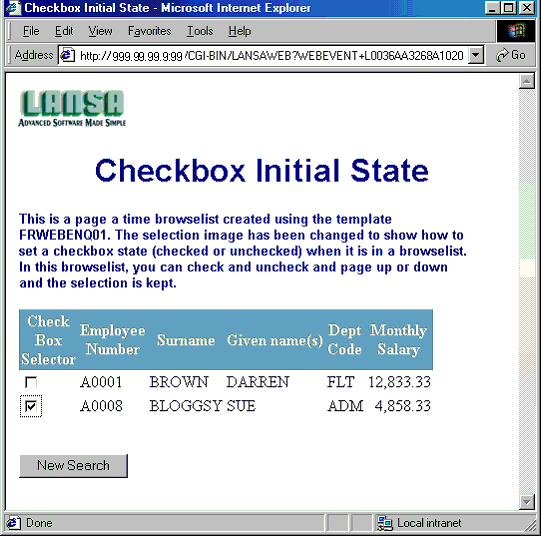
Checkbox Initial State
Example 6 - Rating: common
Example 6 - Rating: common
| The Things that Make Up this Example | To Execute this Example |
This example shows how to set the initial state (checked or unchecked) of a checkbox web component. It uses a visual component called S_006CBOX. The user can specify selection criteria in the first screen. Next, a page-a-time browselist with Employees matching the selection criteria is displayed. You can check or uncheck and page up or down and the selection will be kept.

Notes and suggestions
This example is specific to checkboxes used in browselists.
Keywords

Notes and suggestions
This example is specific to checkboxes used in browselists.
Keywords
| Check Box | Browselist |
| Java Script | Visual Component |
| Example 6 |