Imbed Web Component Dynamically
Example 212 - Rating: common
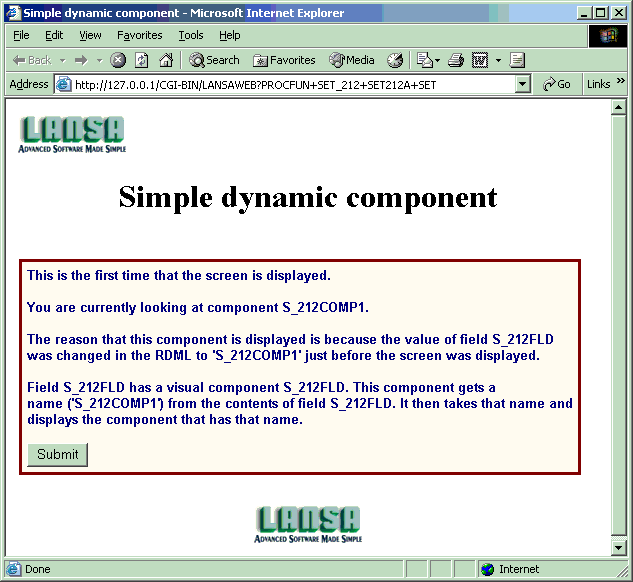
This is a very simple example demonstrating how a web component can be imbedded dynamically in a page (i.e. the RDML controls which component is to be displayed, and determines which component is to be displayed at run time).

Notes and Suggestions
The most important pieces of this example are the displayed field S_212FLD and the component attached to it (component S_212FLD). Component S_212FLD uses the line
<RDML COMPONENT="&FLD_S_212FLD">
to get the name of the component to be displayed from the contents of field S_212FLD, and to display that component.. The function RDML can control which component is displayed simply by changing the contents of field S_212FLD.
This Example Also Demonstrates:
Example 212 - Rating: common
| The Things that Make Up this Example | To Execute this Example |
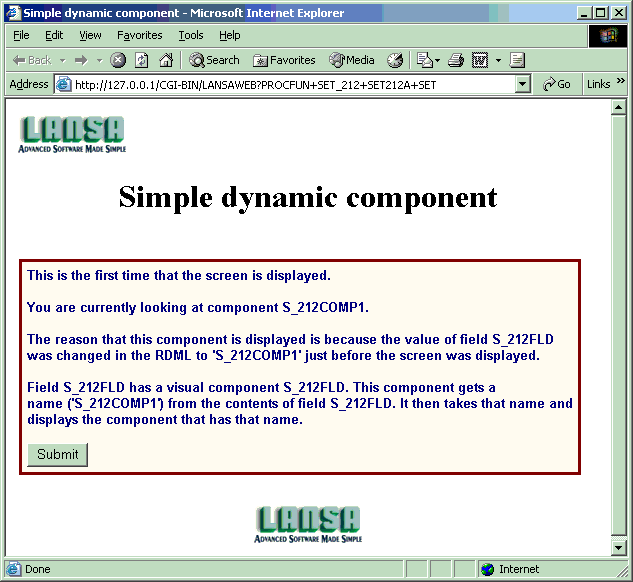
This is a very simple example demonstrating how a web component can be imbedded dynamically in a page (i.e. the RDML controls which component is to be displayed, and determines which component is to be displayed at run time).

Notes and Suggestions
The most important pieces of this example are the displayed field S_212FLD and the component attached to it (component S_212FLD). Component S_212FLD uses the line
<RDML COMPONENT="&FLD_S_212FLD">
to get the name of the component to be displayed from the contents of field S_212FLD, and to display that component.. The function RDML can control which component is displayed simply by changing the contents of field S_212FLD.
This Example Also Demonstrates:
- Submit button logic
| Example 212 | &FLD_ example |