Implementing a Basic Standard Layout function
First this following function is added to the uf_sy420_rts.js file as part of the SHARED scripting object:
var SHARED =
{
/* ------------------------------------------------- */
/* Apply standard layout changes to arriving screens */
/* ------------------------------------------------- */
ApplyStandardLayout : function()
{
/* Use the HTMLAPI to hide lines 1 and 2 on all screens */
HTMLAPI.hideRow(1);
HTMLAPI.hideRow(2);
},
Etc, Etc
We now have a standard function named SHARED,ApplyStandardLayout that can be invoked from any RAMP screen’s arrival script.
For example, the arrival script of the example destination screen would be modified like this to use this new function, just before it causes the 5250 screen to be displayed:
vHandle_ARRIVE: function(oPayload, oPreviousForm)
{
/* If the department input field exists on the screen, display it */
if ( CHECK_FIELD_EXISTS("DEPTMENT") )
{
SHARED.ApplyStandardLayout();
SHOW_CURRENT_FORM(true);
HIDE_5250_BUTTONS();
SETCURSORTOFIELD("SURNAME");
SETBUSY(false);
}
/* Otherwise send an F21 key to make the screen input capable */
else
{
SENDKEY(KeyF21);
}
/* <ARRIVE /> - Do not remove or alter this line */
return(true);
},
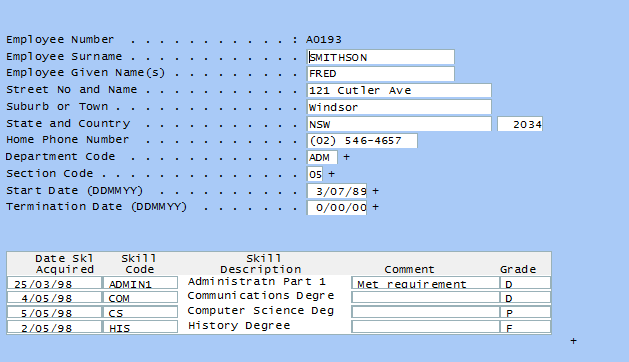
When executed now, the resulting screen looks like this:

Note that lines 1 and 2 on the screen are now invisible.
This is a fairly trivial generic layout rule, but you have now lain a base on which much more important rules can be generically implemented across many different 5250 screens.