Message Presentation in LANSA for the Web
Examples 224 – 225 - 226 Rating: common
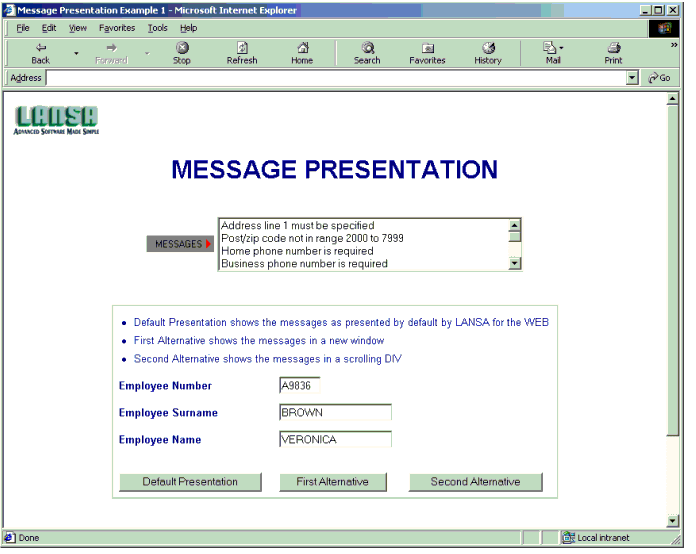
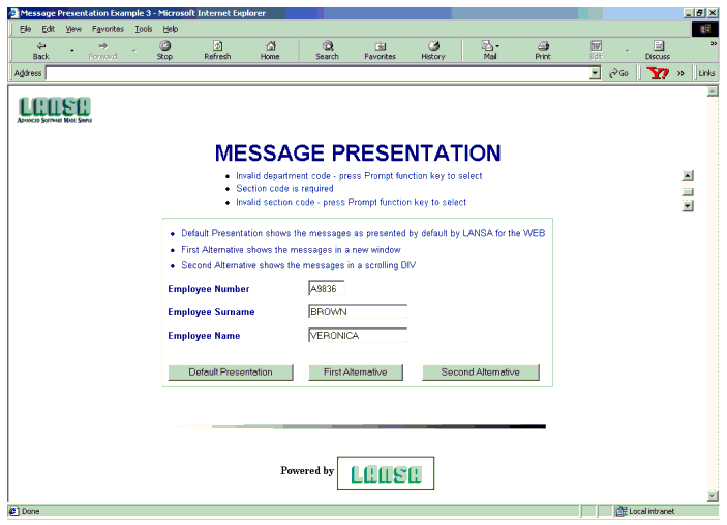
LANSA for the Web allows you to customize the presentation of LANSA messages in your application. By default, the LANSA messages are presented in a list box style:


Notes and Suggestions
This example is made of three processes and not just one as it is usual in the SET Collection. Message presentation in LANSA for the WEB is only supported at the process level. The RDML and HTML of the three functions SET224a, SET225a and SET226a is the same.
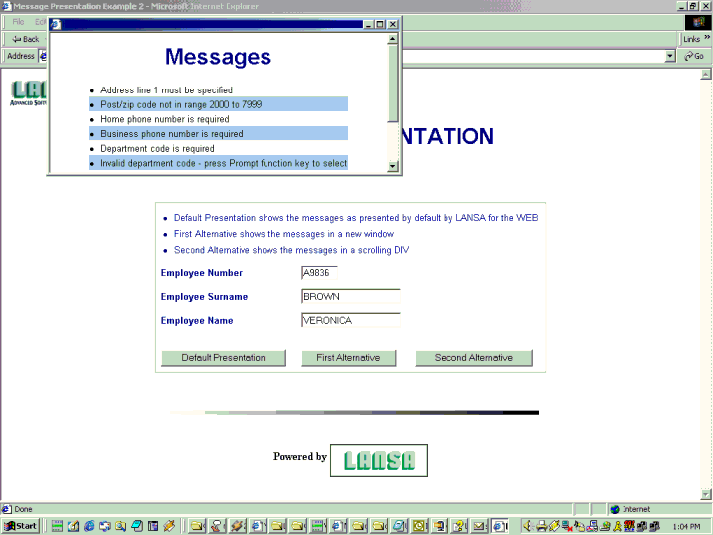
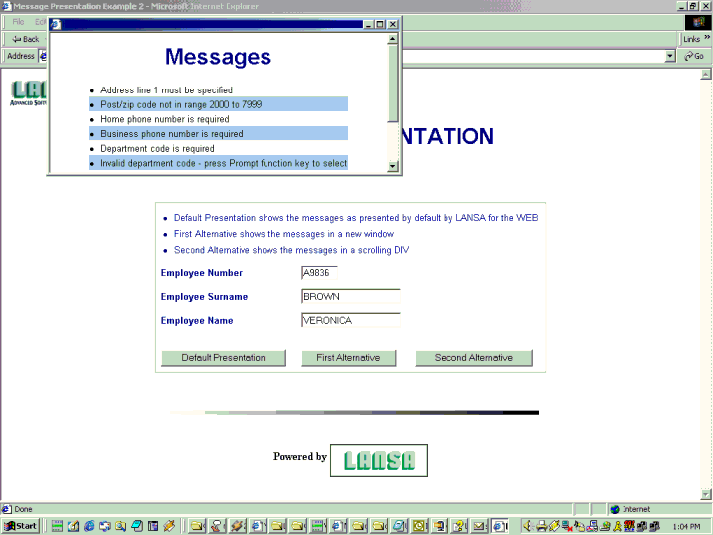
For the first alternative, the message presentation is achieved using Java Script. Refer to the component SET_225_MSGPRES. You can change the alternate background colors by changing the values of the NextColor variable.
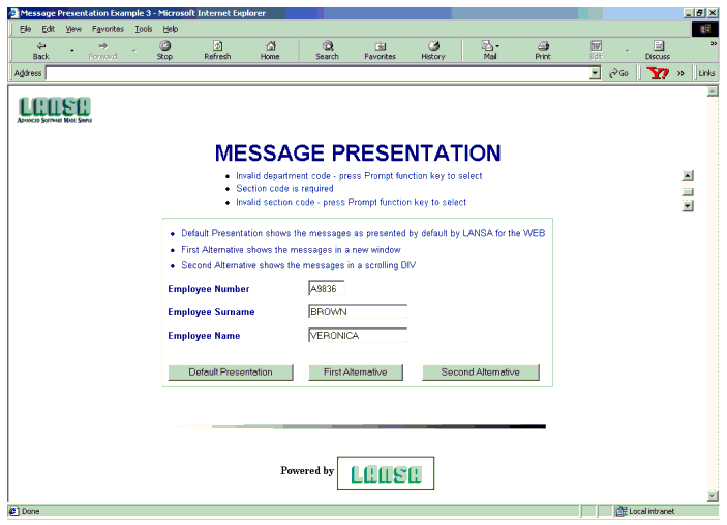
For the second alternative, the message presentation is achieved using a scrolling DIV. Refer to the component SET_226_MSGPRES.
You can use either of the two alternatives in your application without making any changes to the shipped components and without recompiling your application:
This Example Also Demonstrates:
Examples 224 – 225 - 226 Rating: common
| The Things that Make Up this Example | To Execute this Example |
LANSA for the Web allows you to customize the presentation of LANSA messages in your application. By default, the LANSA messages are presented in a list box style:


The second alternative presents the messages in a scrolling panel:

Notes and Suggestions
This example is made of three processes and not just one as it is usual in the SET Collection. Message presentation in LANSA for the WEB is only supported at the process level. The RDML and HTML of the three functions SET224a, SET225a and SET226a is the same.
For the first alternative, the message presentation is achieved using Java Script. Refer to the component SET_225_MSGPRES. You can change the alternate background colors by changing the values of the NextColor variable.
For the second alternative, the message presentation is achieved using a scrolling DIV. Refer to the component SET_226_MSGPRES.
You can use either of the two alternatives in your application without making any changes to the shipped components and without recompiling your application:
- If you imported the SET Edition 6 materials, use the HTML editor to open SET_225_MSGPRES (first alternative) or SET_226_MSGPRES (second alternative). Save As <process name>_MSGPRES, where <process name> is the name of your process.
- If you have not imported the SET Edition 6 materials, create a new page and copy/paste the contents of the components in this document into the new component. Save As <process name>_MSGPRES, where <process name> is the name of your process.
This Example Also Demonstrates:
- A scrolling DIV
- How to create and open a new Browser window dynamically
| Example 224 | Message presentation |
| Example 225 | Example 226 |