 Diagram Designer
Diagram Designer

|
Objects |
|
 |
Diagram Designer implements and uses a variety of objects, each with its own set of properties (see separate page for more information). Objects are available to the user
- on the toolbar,
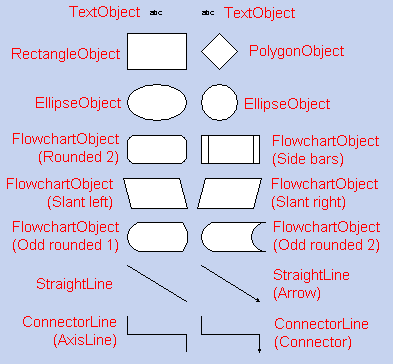
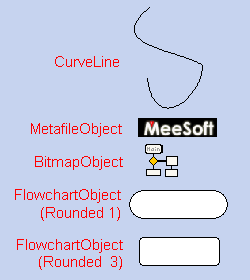
- on the standard template (loaded automatically at startup) - see diagram following,
- through some menu items (ie. GroupObject, InheritedLayer) which convert other objects and
- by importing into Diagram Designer (ie. BitmapObject).
Objects fall into 2 distinct categories:
| Atomic: | these objects can be drawn in Diagram Designer using drawing tools, or are already part of the standard template. Creation of atomic objects is programmed internally into Diagram Designer. For AutoCad® users, think of atomic objects as simple entities. | |
| Composite: | these objects are either imported externally, or are created from atomic objects. Composite objects are handled internally by Diagram Designer but their content is not created directly by the program. For AutoCad® users, think of composite objects as blocks. |
Diagram Designer's graphics objects are:
| NAME | TYPE | COMMENTS |
| StraightLine | Atomic | This is a straight line, as implemented both in the toolbar and on the standard template. Arrows are a subset of straight lines; only the end styles are changed. |
| ConnectorLine | Atomic | This object appears on the toolbar (referred to as a Connector), and on the standard template (as Connector or AxisLine). It is a collection of 3 intimately joined lines, automatically adjusting lengths and position as a single endpoint is moved. Endpoints may have a variety of styles; this is only a property and not a separate object. |
| CurveLine | Atomic | This object is a genuine curve, with multiple deflection points as needed. It appears only on the toolbar. |
| TextObject | Atomic | This object is a generic container for text only. Properties for this object are only designed to manipulate text; only the text is visible. Text objects appears on the standard template. |
| RectangleObject | Atomic | Rectangles are available on the toolbar and on the standard template. Rectangles are simple 4 sided figures as per the geometric definition. |
| EllipseObject | Atomic | Ellipse objects are available from the toolbar and on the standard template. Note that circles are only a subset of ellipses, with the horizontal and vertical axes of equal length. |
| GroupObject | Composite | Group objects are created from other objects, using a menu item (Object/Group or right-click context menu). Group objects can be disassembled using Ungroup, making them unique in the collection of composite objects. Group objects cannot be resized. |
| PolygonObject | Composite | Polygons are available on the standard template (4 sided only), but may also be created from a collection of lines. They can be edited to create new vertices (or link points). Polygons cannot be disassembled. |
| BitmapObject | Composite | Bitmap objects can only be created by inserting a pre-made graphics image (see Edit/Insert_picture), converted automatically to a bitmap by Diagram Designer. Once inserted, they have simple changeable properties but may only be edited using Image Analyzer, another Meesoft product, which integrates with the object's properties menu. Bitmap objects may, of course, be edited prior to insertion with any graphics editor. Bitmaps do not support transparent colors (as do GIFs, for example); importing a bitmap will eliminate any transparent qualities. |
| MetafileObject | Composite | This is a standard Windows® metafile object for representing graphics images. While its properties are limited, it can be rotated to any angle. Metafile objects can be imported directly (Edit/Insert_picture) or created from other objects. Metafile objects cannot be disassembled. |
| FlowchartObject | Atomic | Flowchart objects appear in the standard template, and are essentially
one object. Each flowchart object has a property to change it into
another flowchart object (ie. shape), as well as other simple properties.
Flowchart objects can also adopt any of the following layouts:
|
| InheritedLayer | Atomic | Inherited layers are created as an object only from a menu item - Edit/Insert_inherited_layer. Inherited layers are a type of viewport - inserted onto a layer - which accesses a view of a different layer on any page. For a more detailed discussion of inherited layers, see Using Layers. |
 |