|
第41课 |
 |
 |
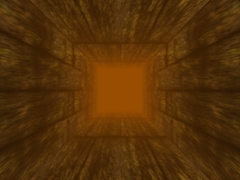
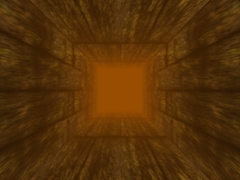
体积雾气
把雾坐标绑定到顶点,你可以在雾中漫游,体验一下吧。 |
|
 |
 |
这一课我们将介绍体积雾,为了运行这个程序,你的显卡必须支持扩展"GL_EXT_fot_coord"。 |
 |
#include <windows.h>
#include <gl\gl.h>
#include <gl\glu.h>
#include <math.h>
#include "NeHeGL.h"
#pragma comment( lib, "opengl32.lib" )
#pragma comment( lib, "glu32.lib" )
GL_Window* g_window;
Keys* g_keys;
 |
下面的代码设置雾的颜色和摄像机在Z方向的深度 |
 |
GLfloat fogColor[4] = {0.6f, 0.3f, 0.0f, 1.0f}; // 雾的颜色
GLfloat camz; // 摄像机在Z方向的深度
 |
下面变量GL_FOG_COORDINATE_SOURCE_EXT和GL_FOG_COORDINATE_EXT具有初值,他们在glext.h文件中被定义,这里我们必须感谢Lev
Povalahev,它创建了这个文件。如果你想编译你的代码,你必须设置这个值。
为了使用glFogCoordfExt,我们需要定义这个函数的指针,并在程序运行时把它指向显卡中的函数。 |
 |
// 使用FogCoordfEXT它需要的变量
#define GL_FOG_COORDINATE_SOURCE_EXT 0x8450 // 从GLEXT.H得到的值
#define GL_FOG_COORDINATE_EXT 0x8451
typedef void (APIENTRY * PFNGLFOGCOORDFEXTPROC) (GLfloat coord); // 声明雾坐标函数的原形
PFNGLFOGCOORDFEXTPROC glFogCoordfEXT = NULL; // 设置雾坐标函数指针为NULL
GLuint texture[1]; // 纹理
 |
Nehe的原文介绍了Ipicture的接口,它不是我们这一课的重点,故我还是使用以前的方法加载纹理。 |
 |
 |
下面的代码用来检测用户的显卡是否支持EXT_fog_coord扩展,这段代码只有在你获得OpenGL渲染描述表后才能调用,否则你将获得一个错误。
首先,我们创建一个字符串,来描述我们需要的扩展。接着我们分配一块内存,用来保存显卡支持的扩展,它可以通过glGetString函数获得。接着我们检测是否含有需要的扩展,如果不存在,则返回false,如存在我们把函数的指针指向这个扩展。 |
 |
int Extension_Init()
{
char Extension_Name[] = "EXT_fog_coord";
// 返回扩展字符串
char* glextstring=(char *)malloc(strlen((char *)glGetString(GL_EXTENSIONS))+1);
strcpy (glextstring,(char *)glGetString(GL_EXTENSIONS));
if (!strstr(glextstring,Extension_Name)) // 查找是否有我们想要的扩展
return FALSE;
free(glextstring); // 释放分配的内存
// 获得函数的指针
glFogCoordfEXT = (PFNGLFOGCOORDFEXTPROC) wglGetProcAddress("glFogCoordfEXT");
return TRUE;
}
 |
下面的代码初始化OpenGL,并设置雾气的参数。 |
 |
BOOL Initialize (GL_Window* window, Keys* keys) //初始化
{
g_window = window;
g_keys = keys;
// 初始化扩展
if (!Extension_Init())
return FALSE;
if (!BuildTexture("data/wall.bmp", texture[0])) // 创建纹理
return FALSE;
glEnable(GL_TEXTURE_2D);
glClearColor (0.0f, 0.0f, 0.0f, 0.5f);
glClearDepth (1.0f);
glDepthFunc (GL_LEQUAL);
glEnable (GL_DEPTH_TEST);
glShadeModel (GL_SMOOTH);
glHint (GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST);
 |
下面的代码设置雾气的属性
最后一个设置为雾气基于顶点的坐标,这运行我们把雾气放置在场景中的任意地方。
|
 |
glEnable(GL_FOG);
glFogi(GL_FOG_MODE, GL_LINEAR);
glFogfv(GL_FOG_COLOR, fogColor);
glFogf(GL_FOG_START, 1.0f);
glFogf(GL_FOG_END, 0.0f);
glHint(GL_FOG_HINT, GL_NICEST);
glFogi(GL_FOG_COORDINATE_SOURCE_EXT, GL_FOG_COORDINATE_EXT); //设置雾气是基于顶点的坐标的
camz = -19.0f;
return TRUE;
}
 |
下面的代码绘制具体的场景 |
 |
void Draw (void)
{
glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity ();
glTranslatef(0.0f, 0.0f, camz);
 |
下面的代码绘制四边形组成的墙,并设置每个顶点的纹理坐标和雾坐标 |
 |
glBegin(GL_QUADS); //后墙
glFogCoordfEXT(0.0f); glTexCoord2f(0.0f, 0.0f); glVertex3f(-2.5f,-2.5f,-15.0f);
glFogCoordfEXT(0.0f); glTexCoord2f(1.0f, 0.0f); glVertex3f( 2.5f,-2.5f,-15.0f);
glFogCoordfEXT(0.0f); glTexCoord2f(1.0f, 1.0f); glVertex3f( 2.5f, 2.5f,-15.0f);
glFogCoordfEXT(0.0f); glTexCoord2f(0.0f, 1.0f); glVertex3f(-2.5f, 2.5f,-15.0f);
glEnd();
glBegin(GL_QUADS); // 地面
glFogCoordfEXT(0.0f); glTexCoord2f(0.0f, 0.0f); glVertex3f(-2.5f,-2.5f,-15.0f);
glFogCoordfEXT(0.0f); glTexCoord2f(1.0f, 0.0f); glVertex3f( 2.5f,-2.5f,-15.0f);
glFogCoordfEXT(1.0f); glTexCoord2f(1.0f, 1.0f); glVertex3f( 2.5f,-2.5f, 15.0f);
glFogCoordfEXT(1.0f); glTexCoord2f(0.0f, 1.0f); glVertex3f(-2.5f,-2.5f, 15.0f);
glEnd();
glBegin(GL_QUADS); // 天花板
glFogCoordfEXT(0.0f); glTexCoord2f(0.0f, 0.0f); glVertex3f(-2.5f, 2.5f,-15.0f);
glFogCoordfEXT(0.0f); glTexCoord2f(1.0f, 0.0f); glVertex3f( 2.5f, 2.5f,-15.0f);
glFogCoordfEXT(1.0f); glTexCoord2f(1.0f, 1.0f); glVertex3f( 2.5f, 2.5f, 15.0f);
glFogCoordfEXT(1.0f); glTexCoord2f(0.0f, 1.0f); glVertex3f(-2.5f, 2.5f, 15.0f);
glEnd();
glBegin(GL_QUADS); // 右墙
glFogCoordfEXT(1.0f); glTexCoord2f(0.0f, 0.0f); glVertex3f( 2.5f,-2.5f, 15.0f);
glFogCoordfEXT(1.0f); glTexCoord2f(0.0f, 1.0f); glVertex3f( 2.5f, 2.5f, 15.0f);
glFogCoordfEXT(0.0f); glTexCoord2f(1.0f, 1.0f); glVertex3f( 2.5f, 2.5f,-15.0f);
glFogCoordfEXT(0.0f); glTexCoord2f(1.0f, 0.0f); glVertex3f( 2.5f,-2.5f,-15.0f);
glEnd();
glBegin(GL_QUADS); // 左墙
glFogCoordfEXT(1.0f); glTexCoord2f(0.0f, 0.0f); glVertex3f(-2.5f,-2.5f, 15.0f);
glFogCoordfEXT(1.0f); glTexCoord2f(0.0f, 1.0f); glVertex3f(-2.5f, 2.5f, 15.0f);
glFogCoordfEXT(0.0f); glTexCoord2f(1.0f, 1.0f); glVertex3f(-2.5f, 2.5f,-15.0f);
glFogCoordfEXT(0.0f); glTexCoord2f(1.0f, 0.0f); glVertex3f(-2.5f,-2.5f,-15.0f);
glEnd();
glFlush ();
}
 |
希望你喜欢这一课,如果你愿意的话创建更漂亮的体积雾吧。
 |
版权与使用声明:
我是个对学习和生活充满激情的普通男孩,在网络上我以DancingWind为昵称,我的联系方式是[email protected],如果你有任何问题,都可以联系我。
引子
网络是一个共享的资源,但我在自己的学习生涯中浪费大量的时间去搜索可用的资料,在现实生活中花费了大量的金钱和时间在书店中寻找资料,于是我给自己起了个昵称DancingWind,其意义是想风一样从各个知识的站点中吸取成长的养料。在飘荡了多年之后,我决定把自己收集的资料整理为一个统一的资源库。
版权声明
所有DancingWind发表的内容,大多都来自共享的资源,所以我没有资格把它们据为己有,或声称自己为这些资源作出了一点贡献。故任何人都可以复制,修改,重新发表,甚至以自己的名义发表,我都不会追究,但你在做以上事情的时候必须保证内容的完整性,给后来的人一个完整的教程。最后,任何人不能以这些资料的任何部分,谋取任何形式的报酬。
发展计划
在国外,很多资料都是很多人花费几年的时间慢慢积累起来的。如果任何人有兴趣与别人共享你的知识,我很欢迎你与我联系,但你必须同意我上面的声明。
感谢
感谢我的母亲一直以来对我的支持和在生活上的照顾。
感谢我深爱的女友田芹,一直以来默默的在精神上和生活中对我的支持,她甚至把买衣服的钱都用来给我买书了,她真的是我见过的最好的女孩,希望我能带给她幸福。
源码 RAR格式 |
|
 |