|
第26课 |
 |
 |
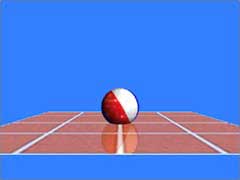
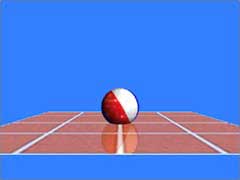
剪裁平面,蒙板缓存和反射:
在这一课中你将学会如何创建镜面显示效果,它使用剪裁平面,蒙板缓存等OpenGL中一些高级的技巧。 |
|
 |
 |
欢迎来到另一个激动人心的课程,这课的代码是Banu Cosmin所写,当然教程还是我自己写的。在这课里,我将教你创建真正的反射,基于物理的。
由于它将用到蒙板缓存,所以需要耗费一些资源。当然随着显卡和CPU的发展,这些都不是问题了,好了让我们开始吧!
|  |
 |
下面我们设置光源的参数 |
 |
static GLfloat LightAmb[] = {0.7f, 0.7f, 0.7f, 1.0f};
static GLfloat LightDif[] = {1.0f, 1.0f, 1.0f, 1.0f};
static GLfloat LightPos[] = {4.0f, 4.0f, 6.0f, 1.0f};
 |
下面用二次几何体创建一个球,并设置纹理 |
 |
GLUquadricObj *q;
GLfloat xrot = 0.0f;
GLfloat yrot = 0.0f;
GLfloat xrotspeed = 0.0f;
GLfloat yrotspeed = 0.0f;
GLfloat zoom = -7.0f;
GLfloat height = 2.0f;
GLuint texture[3];
 |
ReSizeGLScene() 和LoadBMP() 没有变化 |
 |
GLvoid ReSizeGLScene(GLsizei width, GLsizei height)
AUX_RGBImageRec *LoadBMP(char *Filename)
 |
下面的代码载入纹理 |
 |
int LoadGLTextures()
{
int Status=FALSE;
AUX_RGBImageRec *TextureImage[3];
memset(TextureImage,0,sizeof(void *)*3);
if ((TextureImage[0]=LoadBMP("Data/EnvWall.bmp")) &&
(TextureImage[1]=LoadBMP("Data/Ball.bmp")) &&
(TextureImage[2]=LoadBMP("Data/EnvRoll.bmp")))
{
Status=TRUE;
glGenTextures(3, &texture;[0]);
for (int loop=0; loop<3; loop++)
{
glBindTexture(GL_TEXTURE_2D, texture[loop]);
glTexImage2D(GL_TEXTURE_2D, 0, 3, TextureImage[loop]->sizeX, TextureImage[loop]->sizeY, 0, GL_RGB, GL_UNSIGNED_BYTE, TextureImage[loop]->data);
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_LINEAR);
}
for (loop=0; loop<3; loop++)
{
if (TextureImage[loop])
{
if (TextureImage[loop]->data)
{
free(TextureImage[loop]->data);
}
free(TextureImage[loop]);
}
}
}
return Status;
}
 |
一个新的函数glClearStencil被加入到初始化代码中,它用来设置清空操作后蒙板缓存中的值。其他的操作保持不变。 |
 |
int InitGL(GLvoid)
{
if (!LoadGLTextures())
{
return FALSE;
}
glShadeModel(GL_SMOOTH);
glClearColor(0.2f, 0.5f, 1.0f, 1.0f);
glClearDepth(1.0f);
glClearStencil(0);
glEnable(GL_DEPTH_TEST);
glDepthFunc(GL_LEQUAL);
glHint(GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST);
glEnable(GL_TEXTURE_2D);
 |
下面的代码用来启用光照 |
 |
glLightfv(GL_LIGHT0, GL_AMBIENT, LightAmb);
glLightfv(GL_LIGHT0, GL_DIFFUSE, LightDif);
glLightfv(GL_LIGHT0, GL_POSITION, LightPos);
glEnable(GL_LIGHT0);
glEnable(GL_LIGHTING);
 |
下面的代码使用二次几何体创建一个球体,在前面的教程中都已经详纤,这里不再重复。 |
 |
q = gluNewQuadric();
gluQuadricNormals(q, GL_SMOOTH);
gluQuadricTexture(q, GL_TRUE);
glTexGeni(GL_S, GL_TEXTURE_GEN_MODE, GL_SPHERE_MAP);
glTexGeni(GL_T, GL_TEXTURE_GEN_MODE, GL_SPHERE_MAP);
return TRUE;
}
 |
下面的代码绘制我们的球 |
 |
void DrawObject()
{
glColor3f(1.0f, 1.0f, 1.0f);
glBindTexture(GL_TEXTURE_2D, texture[1]);
gluSphere(q, 0.35f, 32, 16);
 |
绘制完一个白色的球后,我们使用环境贴图来绘制另一个球,把这两个球按alpha混合起来。 |
 |
glBindTexture(GL_TEXTURE_2D, texture[2]);
glColor4f(1.0f, 1.0f, 1.0f, 0.4f);
glEnable(GL_BLEND);
glBlendFunc(GL_SRC_ALPHA, GL_ONE);
glEnable(GL_TEXTURE_GEN_S);
glEnable(GL_TEXTURE_GEN_T);
gluSphere(q, 0.35f, 32, 16);
glDisable(GL_TEXTURE_GEN_S);
glDisable(GL_TEXTURE_GEN_T);
glDisable(GL_BLEND);
}
 |
绘制地板 |
 |
void DrawFloor()
{
glBindTexture(GL_TEXTURE_2D, texture[0]);
glBegin(GL_QUADS);
glNormal3f(0.0, 1.0, 0.0);
glTexCoord2f(0.0f, 1.0f);
glVertex3f(-2.0, 0.0, 2.0);
glTexCoord2f(0.0f, 0.0f);
glVertex3f(-2.0, 0.0,-2.0);
glTexCoord2f(1.0f, 0.0f);
glVertex3f( 2.0, 0.0,-2.0);
glTexCoord2f(1.0f, 1.0f);
glVertex3f( 2.0, 0.0, 2.0);
glEnd();
}
 |
现在到了我们绘制函数的地方,我们将把所有的模型结合起来创建一个反射的场景。
向往常一样先把各个缓存清空,接着定义我们的剪切平面,它用来剪切我们的图像。这个平面的方程为equ[]={0,-1,0,0},向你所看到的它的法线是指向-y轴的,这告诉我们你只能看到y轴坐标小于0的像素,如果你启用剪切功能的话。
关于剪切平面,我们在后面会做更多的讨论。继续吧:) |
 |
int DrawGLScene(GLvoid)
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT | GL_STENCIL_BUFFER_BIT);
double eqr[] = {0.0f,-1.0f, 0.0f, 0.0f};
 |
下面我们把地面向下平移0.6个单位,因为我们的眼睛在y=0的平面,如果不平移的话,那么看上去平面就会变为一条线,为了看起来更真实,我们平移了它。 |
 |
glLoadIdentity();
glTranslatef(0.0f, -0.6f, zoom);
 |
下面我们设置了颜色掩码,在默认情况下所有的颜色都可以写入,即在函数glColorMask中,所有的参数都被设为GL_TRUE,如果设为零表示这部分颜色不可写入。现在我们不希望在屏幕上绘制任何东西,所以把参数设为0。 |
 |
glColorMask(0,0,0,0);
 |
下面来设置蒙板缓存和蒙板测试。
首先我们启用蒙板测试,这样就可以修改蒙板缓存中的值。
下面我们来解释蒙板测试函数的含义:
当你使用glEnable(GL_STENCIL_TEST)启用蒙板测试之后,蒙板函数用于确定一个颜色片段是应该丢弃还是保留(被绘制)。蒙板缓存区中的值与参考值ref进行比较,比较标准是func所指定的比较函数。参考值和蒙板缓存区的值都可以与掩码进行为AND操作。蒙板测试的结果还导致蒙板缓存区根据glStencilOp函数所指定的行为进行修改。
func的参数值如下:
| 常量 |
含义 |
| GL_NEVER |
从不通过蒙板测试 |
| GL_ALWAYS |
总是通过蒙板测试 |
| GL_LESS |
只有参考值<(蒙板缓存区的值&mask)时才通过 |
| GL_LEQUAL |
只有参考值<=(蒙板缓存区的值&mask)时才通过 |
| GL_EQUAL |
只有参考值=(蒙板缓存区的值&mask)时才通过 |
| GL_GEQUAL |
只有参考值>=(蒙板缓存区的值&mask)时才通过 |
| GL_GREATER |
只有参考值>(蒙板缓存区的值&mask)时才通过 |
| GL_NOTEQUAL |
只有参考值!=(蒙板缓存区的值&mask)时才通过 |
接下来我们解释glStencilOp函数,它用来根据比较结果修改蒙板缓存区中的值,它的函数原形为:
void glStencilOp(GLenum sfail, GLenum zfail, GLenum zpass),各个参数的含义如下:
sfail
当蒙板测试失败时所执行的操作
zfail
当蒙板测试通过,深度测试失败时所执行的操作
zpass
当蒙板测试通过,深度测试通过时所执行的操作
具体的操作包括以下几种
| 常量 |
描述 |
| GL_KEEP |
保持当前的蒙板缓存区值 |
| GL_ZERO |
把当前的蒙板缓存区值设为0 |
| GL_REPLACE |
用glStencilFunc函数所指定的参考值替换蒙板参数值 |
| GL_INCR |
增加当前的蒙板缓存区值,但限制在允许的范围内 |
| GL_DECR |
减少当前的蒙板缓存区值,但限制在允许的范围内 |
| GL_INVERT |
将当前的蒙板缓存区值进行逐位的翻转 |
当完成了以上操作后我们绘制一个地面,当然现在你什么也看不到,它只是把覆盖地面的蒙板缓存区中的相应位置设为1。
|
 |
glEnable(GL_STENCIL_TEST);
glStencilFunc(GL_ALWAYS, 1, 1);
glStencilOp(GL_KEEP, GL_KEEP, GL_REPLACE);
glDisable(GL_DEPTH_TEST);
DrawFloor();
 |
我们现在已经在蒙板缓存区中建立了地面的蒙板了,这是绘制影子的关键,如果想知道为什么,接着向后看吧:)
下面我们启用深度测试和绘制颜色,并相应设置蒙板测试和函数的值,这种设置可以使我们在屏幕上绘制而不改变蒙板缓存区的值。 |  |
glEnable(GL_DEPTH_TEST);
glColorMask(1,1,1,1);
glStencilFunc(GL_EQUAL, 1, 1);
glStencilOp(GL_KEEP, GL_KEEP, GL_KEEP);
 |
下面的代码设置并启用剪切平面,使得只能在地面的下方绘制 |
 |
glEnable(GL_CLIP_PLANE0);
glClipPlane(GL_CLIP_PLANE0, eqr);
glPushMatrix();
glScalef(1.0f, -1.0f, 1.0f);
 |
由于上面已经启用了蒙板缓存,则你只能在蒙板中值为1的地方绘制,反射的实质就是在反射屏幕的对应位置在绘制一个物体,并把它放置在反射平面中。下面的代码完成这个功能 |
 |
glLightfv(GL_LIGHT0, GL_POSITION, LightPos);
glTranslatef(0.0f, height, 0.0f);
glRotatef(xrot, 1.0f, 0.0f, 0.0f);
glRotatef(yrot, 0.0f, 1.0f, 0.0f);
DrawObject();
glPopMatrix();
glDisable(GL_CLIP_PLANE0);
glDisable(GL_STENCIL_TEST);
 |
下面的代码绘制地面,并把地面颜色和反射的球颜色混合,使其看起来像反射的效果。 |
 |
glLightfv(GL_LIGHT0, GL_POSITION, LightPos);
glEnable(GL_BLEND);
glDisable(GL_LIGHTING);
glColor4f(1.0f, 1.0f, 1.0f, 0.8f);
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
DrawFloor();
 |
下面的代码在距地面高为height的地方绘制一个真正的球 |
 |
glEnable(GL_LIGHTING);
glDisable(GL_BLEND);
glTranslatef(0.0f, height, 0.0f);
glRotatef(xrot, 1.0f, 0.0f, 0.0f);
glRotatef(yrot, 0.0f, 1.0f, 0.0f);
DrawObject();
 |
下面的代码用来处理键盘控制等常规操作 |
 |
xrot += xrotspeed;
yrot += yrotspeed;
glFlush();
return TRUE;
}
 |
下面的代码处理键盘控制,上下左右控制球的旋转。PageUp/Pagedown控制球的上下。A,Z控制球离你的远近。 |
 |
void ProcessKeyboard()
{
if (keys[VK_RIGHT]) yrotspeed += 0.08f;
if (keys[VK_LEFT]) yrotspeed -= 0.08f;
if (keys[VK_DOWN]) xrotspeed += 0.08f;
if (keys[VK_UP]) xrotspeed -= 0.08f;
if (keys['A']) zoom +=0.05f;
if (keys['Z']) zoom -=0.05f;
if (keys[VK_PRIOR]) height +=0.03f;
if (keys[VK_NEXT]) height -=0.03f;
}
 |
KillGLWindow() 函数没有任何改变 |
 |
GLvoid KillGLWindow(GLvoid)
 |
CreateGLWindow()函数基本没有改变,只是添加了以行启用蒙板缓存 |
 |
static PIXELFORMATDESCRIPTOR pfd=
{
sizeof(PIXELFORMATDESCRIPTOR),
1,
PFD_DRAW_TO_WINDOW |
PFD_SUPPORT_OPENGL |
PFD_DOUBLEBUFFER,
PFD_TYPE_RGBA,
bits,
0, 0, 0, 0, 0, 0,
0,
0,
0,
0, 0, 0, 0,
16,
 |
下面就是在这个函数中唯一改变的地方,记得把0变为1,它启用蒙板缓存。 |
 |
1,
0,
PFD_MAIN_PLANE,
0,
0, 0, 0
};
 |
WinMain()函数基本没有变化,只是加上以行键盘控制的处理函数 |
 |
ProcessKeyboard();
 |
我真的希望你能喜欢这个教程,我清楚地知道我想做的每一件事,以及如何一步一步实现我心中想创建的效果。但把它表达出来又是另一回事,当你坐下来并实际的去向那些从来没听到过蒙板缓存的人解释这一切时,你就会清楚了。好了,如果你有什么不清楚的,或者有更好的建议,请让我知道,我想些最好的教程,你的反馈很重要!
 |
版权与使用声明:
我是个对学习和生活充满激情的普通男孩,在网络上我以DancingWind为昵称,我的联系方式是[email protected],如果你有任何问题,都可以联系我。
引子
网络是一个共享的资源,但我在自己的学习生涯中浪费大量的时间去搜索可用的资料,在现实生活中花费了大量的金钱和时间在书店中寻找资料,于是我给自己起了个昵称DancingWind,其意义是想风一样从各个知识的站点中吸取成长的养料。在飘荡了多年之后,我决定把自己收集的资料整理为一个统一的资源库。
版权声明
所有DancingWind发表的内容,大多都来自共享的资源,所以我没有资格把它们据为己有,或声称自己为这些资源作出了一点贡献。故任何人都可以复制,修改,重新发表,甚至以自己的名义发表,我都不会追究,但你在做以上事情的时候必须保证内容的完整性,给后来的人一个完整的教程。最后,任何人不能以这些资料的任何部分,谋取任何形式的报酬。
发展计划
在国外,很多资料都是很多人花费几年的时间慢慢积累起来的。如果任何人有兴趣与别人共享你的知识,我很欢迎你与我联系,但你必须同意我上面的声明。
感谢
感谢我的母亲一直以来对我的支持和在生活上的照顾。
感谢我深爱的女友田芹,一直以来默默的在精神上和生活中对我的支持,她甚至把买衣服的钱都用来给我买书了,她真的是我见过的最好的女孩,希望我能带给她幸福。
源码 RAR格式 |
| <
第25课 |
第27课
> |