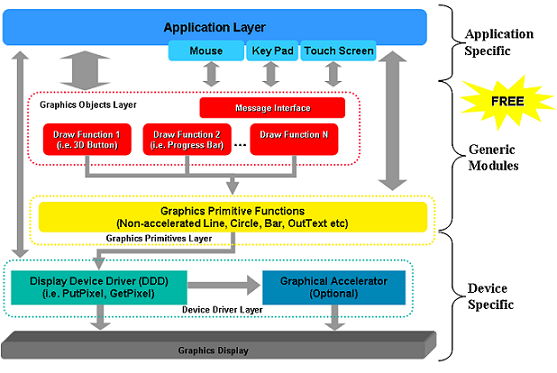
The Microchip Graphics Library structure is shown in the following figure.

Microchip Graphics Library Architecture
- Application Layer – This is the program that utilizes the Graphics Library.
- User Message Interface- This layer should be implemented by user to provide messages for the library.
- Graphics Object Layer – This layer renders the widgets controls such as button, slider, window and so on.
- Graphics Primitives Layer – This layer implements the primitive drawing functions.
- Device Display Driver – This layer is dependent on the display device being used.
- Graphics Display Module – This is the display device being used.
The library provides two configurations (Blocking and Non-Blocking).
For Blocking configuration, all draw functions are blocking calls that delay the execution of program until rendering is done. For Non-Blocking configuration, draw functions do not wait for the drawing completion and release control to the program. In this configuration, a draw function should be called repeatedly until the rendering of that particular draw function is complete. This allows efficient use of microcontroller CPU time since it can perform other tasks if the rendering is not yet done.
Topics
|
Name |
Description |
|
Describes the Graphics Object Layer (GOL) structure and its components. | |
|
Describes the Graphics Primitive Layer structure and its components. | |
|
Describes the Display Driver Layer structure and its components. |
Links