Utilizando Imagem
Esse tópico apresentará algumas utilizações de imagem, tais como:
Observação: Para utilizar imagem no Maker, é necessário que ela esteja cadastrada.
Cadastrando imagem
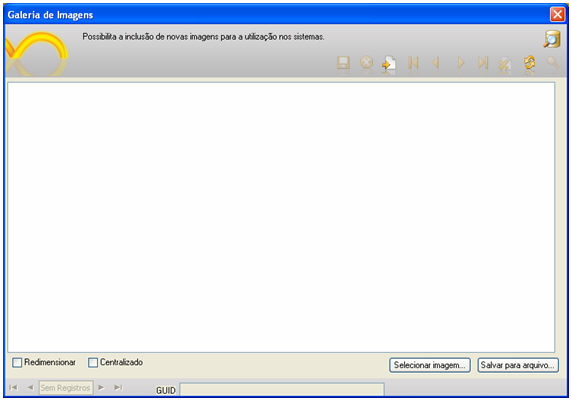
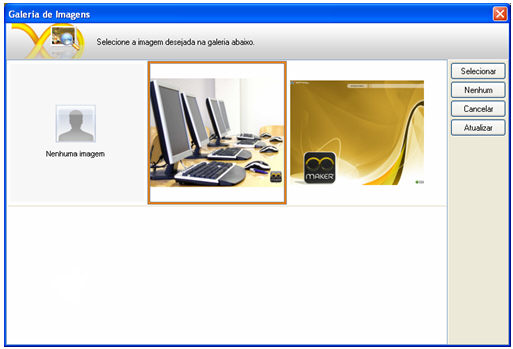
Pelo menu Projeto, selecione o sub-menu Galeria de Imagem ou utilize a tecla de atalho Ctrl + I:

Na tela acima, clique em  para
inserir uma imagem. Após o clique, a barra de título da tela mudará para
Galeria de Imagens (Inserindo). Em seguida, clique em
para
inserir uma imagem. Após o clique, a barra de título da tela mudará para
Galeria de Imagens (Inserindo). Em seguida, clique em  e localize a imagem e clique em
e localize a imagem e clique em  .
.
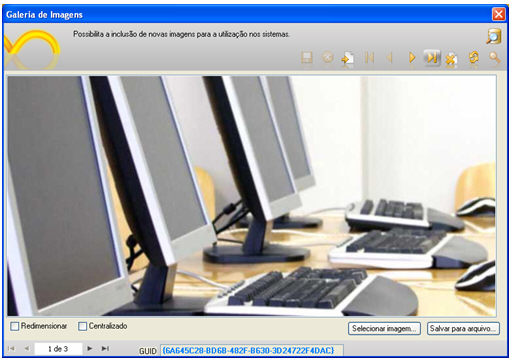
De volta a tela Galeria de Imagens, clique em  para salvar a imagem:
para salvar a imagem:

Adicionando imagem como plano de fundo no Sistema
Para adicionar uma imagem de fundo no sistema, clique o botão direito
do mouse na Área
de Trabalho do Maker e localize a propriedade Imagem Principal.
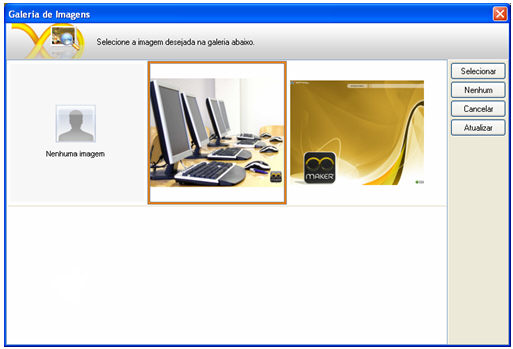
Na tela Galeria de Imagens selecione a imagem e clique no
botão  :
:

Observação: A imagem selecionada ficará com a borda na cor alaranjada.
Após a seleção da imagem, clique no menu Projeto e selecione o submenu Salvar para salvar a alteração no projeto.
Observação: Para visualizar a imagem Webrun, é necessário Reiniciar o projeto.
Adicionando imagem no Formulário
Para adicionar uma imagem no formulário, é necessário que o formulário
esteja aberto na Área
de Trabalho do Maker. Clique com o botão direito do mouse
sobre a área pontilhada e localize a propriedade Imagem.
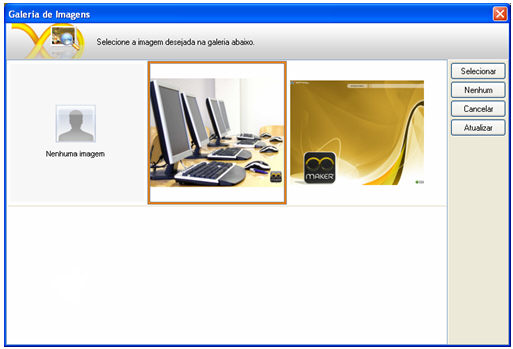
Na tela Galeria de Imagens, selecione a imagem e clique no
botão  :
:

Observação: A imagem selecionada ficará com a borda na cor laranjada.
Após a seleção da imagem, salve o formulário e acesse o Webrun para visualizá-lo.
Adicionando imagem ao componente Botão
Para adicionar uma imagem no componente Botão,
é necessário que o formulário esteja aberto. Clique com o botão direito
do mouse sobre o componente Botão e localize
a propriedade Imagem. Na tela Galeria de Imagens,
selecione a imagem e clique no botão  :
:

Observação: A imagem selecionada ficará com a borda na cor alaranjada.

Caso este tópico não tenha comentário satisfatório, envie e-mail para [email protected]