Como utilizar cor condicional em grades
Os passos a seguir ajudarão a utilizar o recurso de Cor Condicional no componente Grade.
Desenvolva um formulário e insira um componente Grade;
Clique no componente com o botão direito do
mouse e defina as Propriedades básicas (Formulário, Sub-Formulário, Parâmetros e Colunas);
Ainda em Propriedades, clique no botão
 (construtor) ao lado da propriedade
CorCondicional.
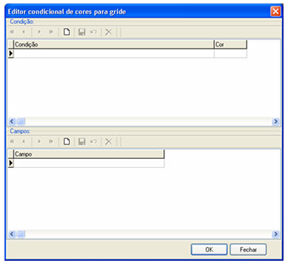
É exibida a tela Editor condicional
de cores para grade:
(construtor) ao lado da propriedade
CorCondicional.
É exibida a tela Editor condicional
de cores para grade:

A tela é composta, simplesmente, por duas áreas: Condição (que define o critério e a cor) e Campo (define o(s) campo(s) para receberem a formatação).
Execute clique duplo no campo Condição para ativar a tela Montador de Expressões para criar o critério da formatação.
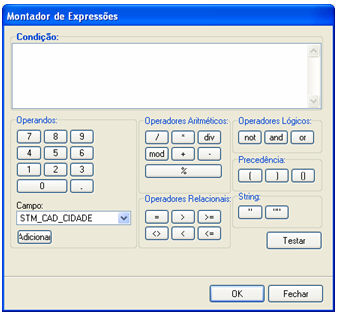
Para visualizar a tela Montador de Expressões, clique aqui.
Esse Montador de Expressão é característica da Propriedade Cor Condicional do componente Grade.
É muito utilizado para adicionar cor nos campos da tabela.

A tela é composta por várias áreas:
Condição - local onde escreve-se a condição para formatação;
Operadores - utilizado para atribuir valor:
Campo - permite escolher campos disponíveis na consulta do formulário. Após selecionar o campo, utilize o botão
 (adicionar).
(adicionar).
Exemplos:
<campo> = <inteiro>
STM_CAD_ID = 1
<campo> = <valor inteiro>
Fun_idade = 18 ou Fun_idade > 18
<campo> = <valor fracionado>
Fun_salario = 3489.90
Operadores - parte composta pelo teclado numérico e o ponto (observar que utiliza-se o padrão norte americano para separar casas decimais);
Operadores Aritméticos:
Botão
 - divisão;
- divisão;Botão
 - multiplicação;
- multiplicação;Botão
 - operador
para retornar o resultado da divisão de inteiros;
- operador
para retornar o resultado da divisão de inteiros;Botão
 - soma;
- soma;Botão
 - subtração;
- subtração;
Botões
 - foi depreciado. Utilize
o botão
- foi depreciado. Utilize
o botão  ,
pois a resultado será o resto (módulo) da operação
inteira;
,
pois a resultado será o resto (módulo) da operação
inteira;
Operadores Relacionais - estes operadores permitem comparar duas ou mais variáveis:
Exemplo:
<campo> = <campo>
Fun_codigo = fun_setor_codigo
<campo> = "<null>"
Fun_tel = ""
Observação: Os tipos dos campos devem ser iguais;
Operadores Lógicos - composto pelos botões
 ,
,
 e
e  ;
;
Exemplo:
<campo>
Fun_ativo
Observação: Adicionar apenas o campo lógico, pois retornará True ou False;
Importante: Para o tipo Lógico (acima citado) é aplicável a partir da Versão Webrun 2.2.0.8m.
Precedência - botões que são utilizados para separar sentenças (uso de parênteses);
String - são delimitadores de caracteres;
Exemplo
<campo> = "<String>"
fun_nome = "Machado de Assis"
Importante: Para o tipo String (acima citado) é aplicável a partir da Versão Webrun 2.2.0.8m.
Botão
 - verifica a condição transcrita no local Condição.
- verifica a condição transcrita no local Condição.
Botão
 - confirma a condição criada. Retorna a tela Editor
condicional de cores para grade;
- confirma a condição criada. Retorna a tela Editor
condicional de cores para grade;Botão
 - fecha a tela Montador
de Expressão sem confirmação da condição. Retornando
a tela Editor condicional
de cores para grade.
- fecha a tela Montador
de Expressão sem confirmação da condição. Retornando
a tela Editor condicional
de cores para grade.
Após definir a expressão condicional e sair da tela Montador de Expressões, selecione a Cor executando clique duplo no próprio campo Cor;
Por fim, selecione o(s) campo(s) para serem formatados. Utilize o botão
 (Novo) ou
(Novo) ou  (teclado). Utilize
o botão
(teclado). Utilize
o botão  (salvar) para gravar.
(salvar) para gravar.
Observações:
Os campos que fornecem o valor para a condição são campos com componentes do tipo Caixa de Texto ou Lista (com campo chave e lista iguais);
Campos somente leitura não receberão a cor condicional.
____________________________________________________________________________

Caso este tópico não tenha comentário satisfatório, envie e-mail para [email protected]