Exemplo de Como Criar uma Função
Este passo a passo mostra a criação de uma função para ser utilizada no Maker.
A finalidade da função é abrir o formulário numa moldura no modo edição, navegação ou inserção.
Siga os passos abaixo para a criação da função:
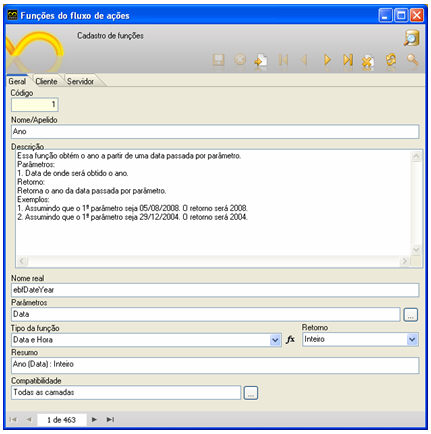
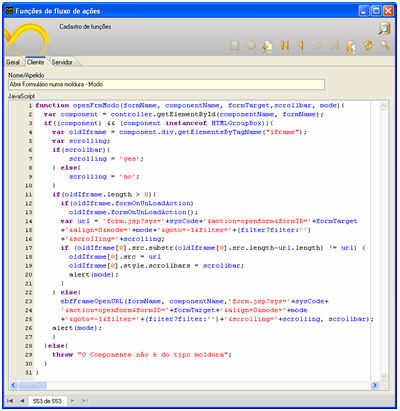
Passo 1: Acesse o menu Arquivo e localize o submenu Funções....Será apresentada a tela Funções do fluxo de ações:

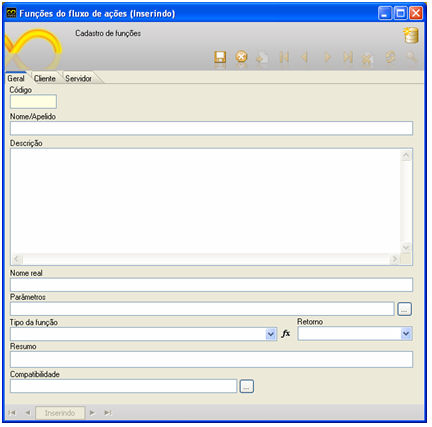
Passo 2: Insira um novo registro. Clique em  para
apresentar a tela em branco:
para
apresentar a tela em branco:

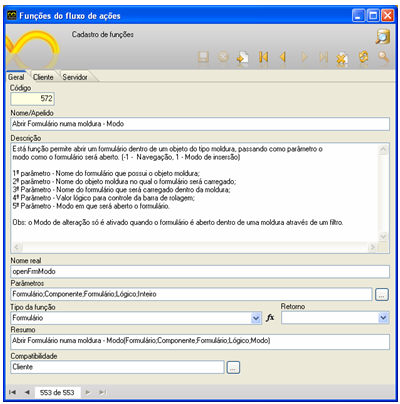
Na aba Geral preencha os campos:
Nome/Apelido - neste campo, deve-se colocar o nome da nova função a ser criada. Neste exemplo: Abrir Formulário numa Moldura - Modo;
Descrição - neste campo, deve-se colocar a descrição do funcionamento e o que faz a função, pois esta documentação estará disponível na nova lista de funções primitivas do Maker. Para o exemplo:
Está função permite abrir um formulário dentro de um objeto do tipo moldura, passando como parâmetro o modo como o formulário será aberto. (-1 - Navegação, 1 - Modo de inserção): 1º parâmetro - Nome do formulário que possui o objeto moldura; 2º parâmetro - Nome do objeto moldura no qual o formulário será carregado; 3º Parâmetro - Nome do formulário que será carregado dentro da moldura; 4º Parâmetro - Valor lógico para controle da barra de rolagem; 5º Parâmetro - Modo em que será aberto o formulário.
Nome real - neste campo, deve-se colocar o nome da função que deve obedecer as convenções da linguagem java. Nome utilizado no exemplo: openFrmModo;
Parâmetros - neste campo, devem-se colocar os parâmetros que serão passados para função caso a mesma utilize internamente. Parâmetros deste usados neste exemplo: Formulário;Componente;Formulário;Lógico;Inteiro;
Tipo de função - neste campo, deve-se informar a categoria a qual a função fará parte. Neste exemplo, a função foi posta na categoria Formulários;
Retorno - neste campo, deve-se informar o valor a ser retornado, caso a função retorne algum valor. Neste exemplo a função não esta retornando nenhum valor, apenas executa uma operação;
Resumo - neste campo, deve-se informar a descrição breve do uso desta função. Neste exemplo: Abrir Formulário numa moldura - Modo(Formulário;Componente;Formulário;Lógico;Modo);
Compatibilidade - neste campo deve-se informar a camada nas quais a função é compatível, neste exemplo foi informado, a camada Cliente.
A aba Geral ficará da seguinte forma:

Observação: Uma função que for utilizada na camada Cliente deve ser escrita em javascript. Caso ela seja executada na camada Servidor, deve ser escrita utilizando Java.
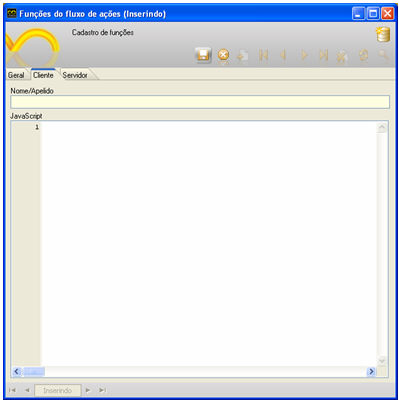
Na aba Cliente, preencha os campos:

Nome/Apelido - neste campo, deve-se colocar o nome da nova função a ser criada. Neste exemplo: Abrir Formulário numa Moldura - Modo;
JavaScript: neste campo, informe o código-fonte abaixo:
/*Componentes e valores passados como parâmetro para função*/
function openFrmModo (formName, componentName, formTarget,scrollbar, mode)
{
var component = controller.getElementById(componentName, formName);
if ((component) && (component instanceof HTMLGroupBox))
{
var oldIframe = component.div.getElementsByTagName("iframe");
/*Verificação e definição da exibição ou não da barra de rolagem*/
var scrolling;
if (scrollbar)
{
scrolling = 'yes';
}
else
{
scrolling = 'no';
}
if (oldIframe.length > 0)
{
if (oldIframe.formOnUnLoadAction)
oldIframe.formOnUnLoadAction();
/*Criação uma variável para guardar o caminho do formulário a ser exibido dentro da moldura, passando também os parâmetros necessários*/
var url = 'form.jsp?sys='+sysCode+'&action=openform&formID='+formTarget
+'&align=0&mode='+mode+'&goto=-1&filter='+(filter?filter:'')+'&scrolling='+scrolling;
if (oldIframe[0].src.substr(oldIframe[0].src.length-url.length) != url)
{
oldIframe[0].src = url
oldIframe[0].style.scrollbars = scrollbar;
alert(mode);
}
}
else
{
ebfFrameOpenURL(formName, componentName,'form.jsp?sys='+sysCode+
'&action=openform&formID='+formTarget+'&align=0&mode='+mode
+'&goto=-1&filter='+(filter?filter:'')+'&scrolling='+scrolling, scrollbar);
alert(mode);
}
}
else
{
throw "O Componente não é do tipo moldura";
}
}
A aba Cliente deverá ficar da seguinte forma:

Passo 3: Ao final do processo de criação da função, clique em  para Salvar a função.
para Salvar a função.
Observação: É necessário que, após a criação de novas funções no Maker, o Webrun seja reiniciado.
Após a criação da função, será criado um exemplo prático utilizando a função "Abrir Formulário numa Moldura - Modo".
Siga os passos abaixo:
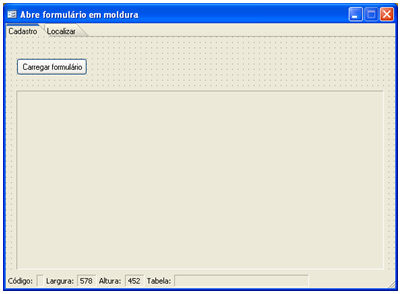
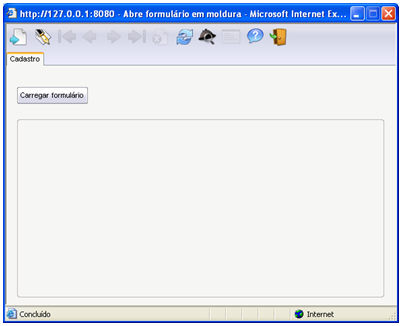
Passo 1: Criar um formulário sem fontes de dados, utilizando os componentes Moldura e Botão:

Passo 2: Criar o fluxo para associar ao formulário. Abra o Editor de
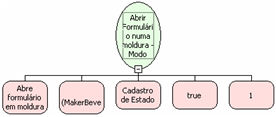
Fluxos de Ações, adicione um  e, no Montador de Expressão, localize a função Abrir Formulário
numa moldura - Modo:
e, no Montador de Expressão, localize a função Abrir Formulário
numa moldura - Modo:

No componente Processamento, ficou da seguinte forma:

Observação: Salve o fluxo na camada Cliente.
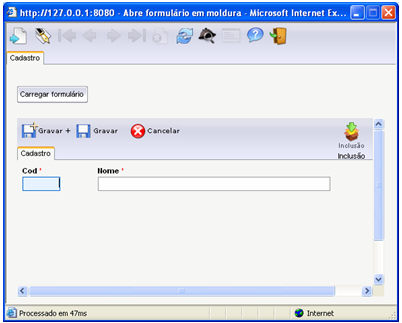
Passo 3: Associe o componente Botão do formulário ao Evento "Ao clicar" e teste no Webrun. Após ter clicado no botão foi aberto o formulário na moldura:


____________________________________________________________________________

Caso este tópico não tenha comentário satisfatório, envie e-mail para [email protected]