.outerWidth( [includeMargin ] ) Returns: Integer
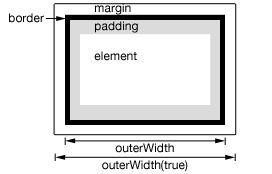
Description: Get the current computed width for the first element in the set of matched elements, including padding and border.
-
version added: 1.2.6.outerWidth( [includeMargin ] )
-
includeMarginType: BooleanA Boolean indicating whether to include the element's margin in the calculation.
-
Returns the width of the element, along with left and right padding, border, and optionally margin, in pixels.
If includeMargin is omitted or false, the padding and border are included in the calculation; if true, the margin is also included.
This method is not applicable to window and document objects; for these, use .width() instead.

Example:
Get the outerWidth of a paragraph.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
|