.width()Returns: Integer
Description: Get the current computed width for the first element in the set of matched elements.
version added: 1.0.width()
- This method does not accept any arguments.
The difference between .css(width) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with units intact (for example, 400px). The .width() method is recommended when an element's width needs to be used in a mathematical calculation.

This method is also able to find the width of the window and document.
1 2 |
|
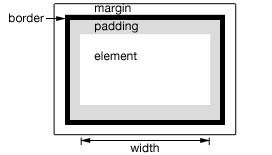
Note that .width() will always return the content width, regardless of the value of the CSS box-sizing property.
Example:
Show various widths. Note the values are from the iframe so might be smaller than you expected. The yellow highlight shows the iframe body.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
|