.innerWidth() Returns: Integer
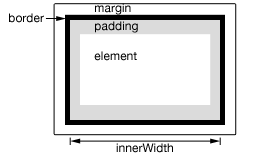
Description: Get the current computed width for the first element in the set of matched elements, including padding but not border.
-
version added: 1.2.6.innerWidth()
-
This method does not accept any arguments.
-
This method returns the width of the element, including left and right padding, in pixels.
This method is not applicable to window and document objects; for these, use .width() instead.

Example:
Get the innerWidth of a paragraph.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
|