.innerHeight() Returns: Integer
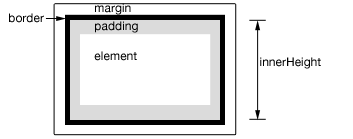
Description: Get the current computed height for the first element in the set of matched elements, including padding but not border.
-
version added: 1.2.6.innerHeight()
-
This method does not accept any arguments.
-
This method returns the height of the element, including top and bottom padding, in pixels.
This method is not applicable to window and document objects; for these, use .height() instead.

Example:
Get the innerHeight of a paragraph.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
|