img
适用DTD:Strict Transitional Frameset 适用浏览器:All
释义
图片(image)
语法
<img 属性="属性值">
<img 属性="属性值">
说明
img元素用于在网页中的指定位置放置(插入)图片文件
插入的图片是按照行内元素的格式嵌入文档中的,不过在设置align属性把图片左对齐或右对齐时,它会产生“浮动”(floating)的效果游离于文字之外
img元素本身不包括任何内容,它的核心属性src属性定义图片地址
img是不包含任何文本内容的空元素,在HTML中没有终止标签,在XHTML中必须用一个结尾斜线自闭合,或是将img元素也加上终止标签
属性
| 属性 | 属性值 | 说明 |
|---|---|---|
| ① src | URI | 必要属性,指定图片来源的URI |
| ② alt | 任意字符串 | XHTML中为必要属性,定义图片无法显示时的替换文字,属性值一定要最能描述图片文件。当无法显示图片时替换文字的作用就明显了,这对非可视化浏览器来说。更重要。插入图片时使用了此属性的话在IE浏览器中还会把alt属性值以工具提示的方式显示出来,这种方式有点像title属性,不过如果同时指定title属性,那么alt属性就不会以工具提示的方式显示出 |
| ③ longdesc | URI | 图片详细说明的网址,如果说明内容比较长,不宜用作alt属性的值,此时可将详细说明做成一个页面,然后用longdesc指向它 |
| ④ name | name名 | 图片的识别名,属性值必须符合name命名规范。此属性一般用于脚本和样式引用。此属性为了向下兼容而存在,程序应该使用id属性来识别元素 |
| ⑤ ismap | 空值|ismap | 用于服务器端图像映射(server-side image map),只有搭配a元素的href属性才有效。在HTML中属性值为空值(只需加入属性名即可) |
| ⑥ usemap | URI | 用于将图片设置为用户端图像映射(client-side image map),URI格式为#mapname,其中mapname对应map元素的name属性值 |
⑦ align  |
预定义值:对齐方式 bottom |
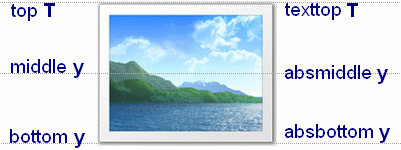
可能的取值有:bottom、middle、top、left、right、center、absbottom、absmiddle、baseline、texttop。其中left和right控制水平方向对齐,其余控制垂直方向对齐。所有可用取值及其意义如下:
|
| ⑧ width | 长度值 | 指定图片显示的宽度,可以使用整数的像素值或百分比值,指定后图片将按自定义的宽度而不是原始宽度显示。若指定宽度而不指定高度height,则浏览器会以宽度为标准按图片原始横宽比缩放显示图片。如果指定的宽度和高度比不适当,则图片会被拉伸变形,这应该避免。宽度和高度都不应该随意指定,但指定之后浏览器将会显示的更顺畅 |
| ⑨ height | 指定图片显示的高度,可以使用整数的像素值或百分比值,指定后图片将按自定义的高度而不是原始宽度显示。若指定高度而不指定宽度width,则浏览器会以高度为标准按图片原始横宽比缩放显示图片。如果指定的宽度和高度比不适当,则图片会被拉伸变形,这应该避免。宽度和高度都不应该随意指定,但指定之后浏览器将会显示的更顺畅 | |
| ⑩ border | 整数(pixel) | 指定图片外边框的宽度,单位为像素不需定义。图片应用超链接后会带上边框,该属性值设为0后则边框消失,此外也可为正常的图片加上边框。不可在Strict DTD文档中使用 |
| ⑪ hspace | 整数(pixel):0 | 指定图片左右两边的空白宽度。不可在Strict DTD文档中使用 |
| ⑫ vspace | 整数(pixel):0 | 指定图片上下两边的空白宽度。不可在Strict DTD文档中使用 |
| ⑬ dynsrc | URI | 此属性指定用于网页播放的多媒体文件(如avi视频)的来源,所以img元素也能插入多媒体文件。此属性很少使用,插入多媒体一般使用object元素。IE能使用此属性在网页中播放几乎任何多媒体,其它浏览器可能由于缺少插件的原因而无法插入多媒体文件 |
| ⑬ loop | 整数|infinite | 此属性用于播放多媒体,属性值为多媒体文件播放的次数,若要无限次播放则可设置为infinite |
| ⑮ start | fileopen| mouseover |
用来播放多媒体文件时指定媒体播放的时机,fileopen指定当前文档打开时播放,mouseover指定鼠标移动到多媒体嵌入区域的上方时即播放 |
| ⑯ lowsrc | URI | 预览图片的来源。当原始图片或多媒体文件下载速度较慢或者下载过程中出错时,此属性可以插入质量较低的替代图像。注:此属性为Netscape Navigator早期版本专有属性,现在的浏览器可能不支持此属性 |
| ⑰ loopdelay | 整数(毫秒) | 用来指定播放媒体文件时两次播放多媒体文件之间的时间间隔 |
⑱ 通用属性:id、class、title、style、dir、lang、xml:lang  |
||
⑲ 内在事件属性:onload、onabort、onerror  |
||
nbsp;
图片的垂直对齐方式如下图所示:
示范
<img src="imgFile" width="300">
范例
下面的例子显示了XHTML文件基础结构: 运行
运行 打印
打印
下面的例子显示了XHTML文件基础结构:
 运行
运行 打印
打印
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>元素img</title>
</head>
<body>
<div>插入图片(gif):<br><img src="src/bugs.gif" alt="Bugs Bunny (105kb)" align="top"><br>This is a picture of <em>Bugs Bunny</em><br>What's up, Doc?<br>ha ha ha…</div>
<hr><div>插入视频图片(avi):<br><img dynsrc="src/she.AVI" loop="2" lowsrc="src/bugs.gif" alt="AVI动画,无法加载,请换用IE浏览器" onerror="无法加载图片或者不支持AVI类型图像" ></div>
</body>
</html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>元素img</title>
</head>
<body>
<div>插入图片(gif):<br><img src="src/bugs.gif" alt="Bugs Bunny (105kb)" align="top"><br>This is a picture of <em>Bugs Bunny</em><br>What's up, Doc?<br>ha ha ha…</div>
<hr><div>插入视频图片(avi):<br><img dynsrc="src/she.AVI" loop="2" lowsrc="src/bugs.gif" alt="AVI动画,无法加载,请换用IE浏览器" onerror="无法加载图片或者不支持AVI类型图像" ></div>
</body>
</html>