HTML文件的编写方法
编写HTML文件主要有3种方法:
1.手工直接编写 HTML文档是纯粹的文本,没有任何特殊的格式或样式,所有视觉性格式化发生在图形化浏览器呈现文档的时候。我们可以用任何的文本编辑器来打开并编辑HTML文件。每一种操作系统都带有简单的文本编辑器。Windows用户可以使用记事本;Linux用户可以选择几种不同的文本编辑器,如vi或者emacs;Mac用户可以使用OS X预装的TextEdit。
2.使用可视化软件
Microsoft公司的FrontPage、Adobe公司的Dreamweaver等“所见即所得(WYSIWG,念作‘wizzy wig’)”的编辑器均可以可视化的方式进行网页的编辑制作。
3.由Web服务器一方实时动态生成
这需要进行后端的网页编程来实现,如asp、php等。
下面用Windows的记事本来编写第一个HTML文件。步骤如下:
Step 1 选择“开始、程序、附件、记事本”命令,打开记事本程序。
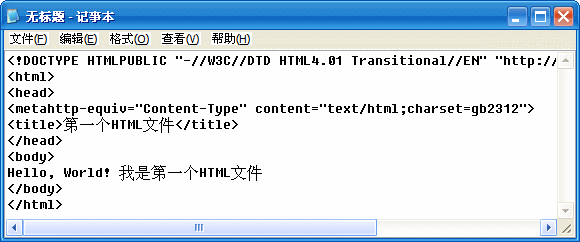
Step 2 在记事本中直接键入如下HTML代码:
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=gb2312">
<title>第一个HTML文件</title>
</head>
<body>
Hello, World! 我是第一个HTML文件
</body>
</html>

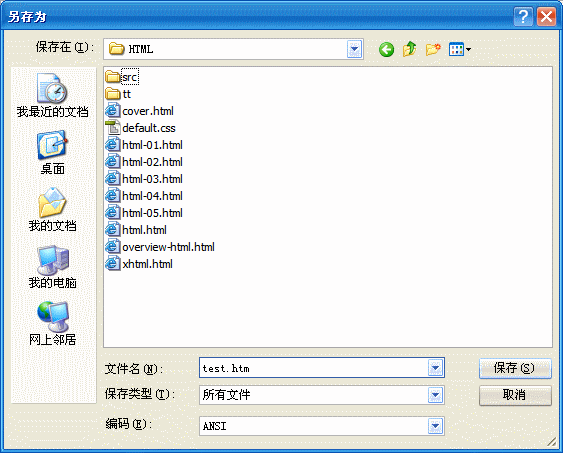
Step 3 选择记事本菜单的“文件/保存”命令,在弹出的“另存为”对话框中选择要保存的文件夹,然后在“保存类型”中选择“所有文件”,“编码”可以选择“ANSI”,输入文件名,如test.html。 如下图所示:

在用记事本保存文件的时候,“保存类型”中注意要选择“所有文件”,否则可能会保存为名为*.html.txt的文本文件(Windows 2000以前的操作系统可能会出现这种情况)。
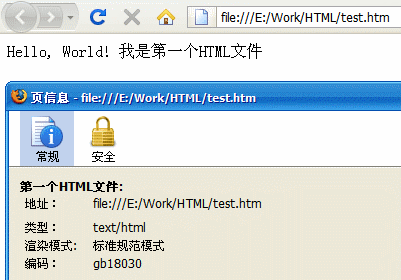
Step 4 HTML文件编写完毕以后就可以用浏览器(IE、FireFox、Safari等)打开你自己编写的网页了。如下图是在Firefox中的浏览效果,查看页面信息,可发现浏览器使用标准规范模式渲染该页面:

OK,恭喜!你已成功编辑了一个HTML文件(尽管这个HTML文件太过于简单)。
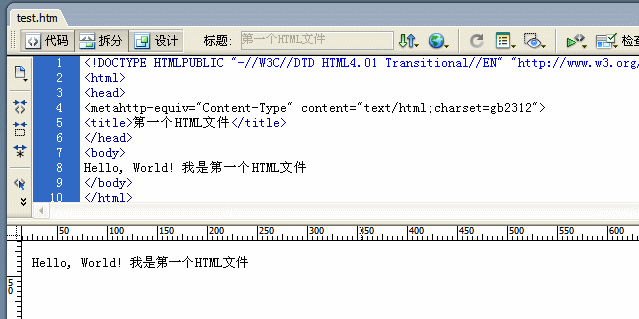
使用可视化网页编辑器也可以编辑HTML代码,下图是上述文件用Dreamweaver CS3打开的“拆分”视图: