元素的属性值分类
HTML属性值就是各种数据类型的表现。HTML常用的数据类型有长度、颜色、URI链接地址和字符串等。
1.按类型分类
⑴ 字符串:当前文档字符集中包含的字符,中英文字、数字与字符引用都可以混合使用,但混合成属性值的字符串有以下特征:
字符引用将被解释为所引用的字符;
字符串前后的空白将因被忽略而被删除;
换行符号将被以半角的空白取代;
引号内的标签符号会被忽略,直接显示其内容。
⑵ name与id属性的属性值:name与id的属性值内容必须符合系列要求:
属性值的开头必须是大写或小写的英文字母(A~Z,a~z);
属性值的其余部分可以包含字母(A~Z,a~z)、数字(0~9)、下划线(_)、冒号(:)、小数点(.)等符号;
属性值内容有大小写之分。
Meta元素的name、http-equiv属性值内容亦符合上述要求。
⑶ id引用(IDREF)和id引用列表(IDREFS):IDREF类型的属性值用来引用同一文档中某个id属性值,即IDREF类型的属性值必须是该文档中其他元素的id属性值,所以该IDREF类型的属性值必须在该文档中其他地方被设定过。通过使用IDREF,一个元素可以和另一个元素发生关系。
IDREFS是IDREF的复数形式,该类型的值是id值的集合,各id值以空格隔开。
⑷ 数值:数字应该为整数,必须包含至少一个数字(0~9)。例如colspan和rowspan的数值。
⑸ URI与URI列表(URIS):URI一般是指明文件的位置,若要指明多个文件的位置则设定URI列表型属性值,各URI之间以空格隔开。
2.按值的内容分类
(1)长度值:指定对象的大小、长宽的属性值。长度值定义方法由许多种,既由绝对数值定义,也有相对数值定义。① 像素值
单位为像素(pixel),只需指定正整数为属性值,不需加上单位,如果浏览器遇到了在数字后面由不能识别的字符,就会忽略这些字符而直接提取前面的数字作为长度值。例如“100abcd”会被浏览器识别为“100px”。像素时计算机屏幕上所能显示的最小单位。不同的计算机上由于屏幕分辨率设置不同,所显示出的像素大小也不同。在一定的分辨率中,此类属性值设置会让HTML标签作用对象的相关大小、长宽固定,不会随着显示画面的大小改变而改变。
像素值是长度定义中使用最为普遍的单位,因为一般浏览器输出页面总是在屏幕上,如果设计者不考虑打印输出的话,利用像素值就能在屏幕上进行精确地定位。
② 百分比长度值
百分比形式时最典型的相对长度值,指定正整数并在后面加上%符号,此类属性值设置会让HTML标签作用对象的相关大小、长度随着显示画面的大小自动依所设置的比分比进行缩放。它的参照对象是整个浏览器的宽度和高度。例如:
③ 比值长度值
HTML中还有一种长度定义时比值定义,这种属性值至少包含一个带星号的整数值,属性值内容为HTML标签作用对象长度或宽度的比例分配,若只指定*,则视为1。例如属性值。例如属性值内容为“2*,3*”代表长度或宽度分配比率为2比3。又如属性值内容为“50,*,3*”,则会先保留50px的长度或宽度,接下来以1比3的比率分配长度或宽度。这种属性值主要用于定义框架frameset元素的rows、cols属性,colgroup元素的width属性,col元素的width属性。例如:
<frame src="1.htm">
<frame src="2.htm">
</frameset>
(2)颜色值:颜色值的指定分为RGB16进制与颜色名称值。
颜色名称值:根据W3C规范共有16种,都以英文名称(不区分大小写)表示属性值,列表如下:
| 颜色样本 | 英文名称属性值 | 参照RGB值 | 中文名称 |
|---|---|---|---|
| Black | #000000 | 黑 | |
| Green | #008000 | 深绿 | |
| Silver | #C0C0C0 | 银 | |
| Lime | #00FF00 | 绿 | |
| Gray | #808080 | 灰 | |
| Olive | #808000 | 深黄 | |
| White | #FFFFFF | 白 | |
| Yellow | #FFFF00 | 黄 | |
| Maroon | #800000 | 褐红 | |
| Navy | #000080 | 深蓝 | |
| Red | #FF0000 | 红 | |
| Blue | #0000FF | 蓝 | |
| Purple | #800080 | 紫 | |
| Teal | #008080 | 蓝绿 | |
| Fuchsia | #FF00FF | 紫红 | |
| Aqua | #00FFFF | 水绿 |
这16种颜色取自Windows VGA调色板,任何Windows系统和大多数其他系统都能正确地没有偏差地显示出来。
然而,当今几乎所有的浏览器(不包括移动设备)都能正确识别更多的以英文名称命名的颜色值。
RGB16进制值
R(红)、G(绿)、B(蓝)三原色通常以10进制为值使用,但在作为颜色值时必须转换为16进制。
RGB三原色转换为十六进制后,每个原色都是2位数,共6位数,指定给相关颜色属性为值时,十六进制代码前必须加上#符号作为识别。例如:
十进制 R192 G128 B51
十六进制 RC0 G80 B33
指定为属性值时: #C08033
| 红(RED) | 绿(GREEN) | 蓝(BLUE) | |
|---|---|---|---|
| 十进制 | R192 | G128 | B51 |
| 十六进制 | RC0 | G80 | B33 |
| 指定为属性值 | #C08033 | ||
更多的颜色值请参考附录颜色表。
(3)日期与时间:属性值为日期时间的,需符合下列格式:
- YYYY-MM-DDThh:mm:ssTZD
- YYYY为公元4位数年份;
- MM为两位数月份,如01代表1月;
- DD为两位数日,0-~31;
- hh为两位数小时,00~23;
- mm为两位数分钟,00~59;
- ss为两位数秒钟00~59;
- TZD为Time Zone Designator,代表时区,即本地时间与UTC标准时间的差值,格式为“+hh:mm”、“-hh:mm”,比如要显示北京时间就要将时区设置为“+08:00”;
- T(大写)为日期与时间的分隔符号,此为固定格式。
要了解更多关于时间格式的资料,请参阅W3C网站http://www.w3.org/TR/1998/NOTE-datetime-19980827 
<body>
今年营业额<del datetime="2008-12-31T12:00:01+08:00" cite="../test.htm">100</del><ins>300</ins>万元
</body>
</html>
(4)URI:URI(Uniform Resource Identifier)统一资源标识符,是互联网的一个协议要素,可以通过它来定位任何远程或本地的可用资源,这些资源通常包括HTML文档、图像、视频片段、程序等。URI又分为URL(Uniform / Universal Resource Locator)统一资源定位器和URN(Uniform Resource Name)统一资源名称两个子集。
URL用来界定资源对象的位置以及该对象的存取方式,URL利用现有的通信协议来存取资源对象;因为URN指定的资源对象可能随时间的变更而变换位置,所以URL也用来界定URN指定对象的地址及存取方法。
URN用来界定资源对象的名称,对象经命名后即具为永久性,且独一无二,各授权注册单位依此对各资源给予命名。

属性值为URI,意味着要链接网页本身以外的资源,例如文件、图片、网页。要将这个链接资源的位置用URI来指定,可分为两类:
◇ 绝对URI(绝对链接)
“链接目标”必须指明链接资源的绝对位置,包括通信协议(如http://)、服务器名称、端口、路径资源名称等,这种方式通常用于链接资源的位置与目前浏览的网页,位于不同的服务器。
例如:
<a href="ftp://210.45.216.88:23/files/001.txt">新浪网</a>
◇ 相对URI(相对链接)
若链接的目标资源(网页、文件、图片等)与目前浏览的网页是位于同一服务器(或同一计算机)上,则“链接目标”并不需要指定链接资源的服务器名称,但是链接网页与被链接的对象若位于不同的目录,则仍然必须明确指出链接目标所在的目录位置。可以看出,相对URI地址是根据当前文档的位置,按照DOS路径命名方式进行相对地址定位。不过,这里路径用“/”而不是“\”分隔,所以URI更像是UNIX/Linux风格的;此外由于Linux是区分大小写的,而且Linux服务器使用的很多,所以路径名称及资源名称可能页要区分大小写。
| 链接资源的位置 | 相对URI的属性值 |
|---|---|
| 同一目录下 | 资源名称 例如-->logo-REC33.png |
| 下一层路径 | 路径名称/资源名称 例如-->ch1/normative.html |
| 上一层路径 | ../资源名称 例如-->../definitions.html |
| 上层路径下的其他路径 | ../路径名称/资源名称 例如-->../DTD/xhtml1-strict.dtd |
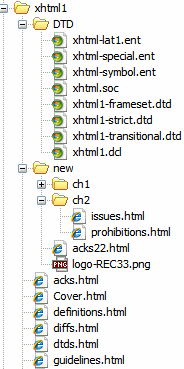
例如下图是某站点目录结构:

假定当前浏览的是acks22.html,站点根目录就是xhtml1文件夹,文件acks22.html代码片段:
</head>
<body>
…
<img src="logo-REC33"><br>
<a href="ch1/normative.html">normative</a><br>
<a href="../definitions">definitions</a><br>
<a href="../DTD/xhtml1-strict.dtd">strict dtd</a><br>
<a href="/new/ch2/index.html/">ch2索引</a><br>
…
</body>
几乎所有的Web服务器都配置为将一个相对URI重的前导斜线(/)解释为站点的根目录所以URI也可以是“相对于站点根”的,它显示从站点根目录开始的整个路径,例如acks22.html的URI可以表示为:
/new/acks22.html
最后,如果目标是一个目录而不是特定的文件,那么所需的只是目录:
/ new/ch1/
相对URI是一种让文件引用简短又易移植的有用手段。如果站内URI都是有相对URI,那么在整个网站被移到另一个域时,所有站内URI都能正常运作。
如果设计者在文档中制定了错误的URI地址链接,则会出现常见的404错误,即“文件无法找到”的错误警告信息。
一般来说,对外链接都是使用“绝对链接”表示方法(也只能用这种方法),而对内连接就用“相对链接”表示法。当然,对内连接使用绝对链接表示方法也可以,不过内连接使用绝对URI链接表示法的可维护性很差,并不建议采用。
实例:
<a href="http://www.baidu.com"><img src="img/ad.gif"></a>
</p>
(5)内容类型(MIME)
MIME(Multipurpose Internet Mail Extensions)多用途互联网邮件扩展,是一个互联网标准,它扩展了电子邮件标准,使其能够支持非ASCII字符、二进制格式附件等多种格式的邮件消息。它由[ RFC 822]转变而来的。[RFC 2822]规定的电子邮件标准并不允许在邮件消息中使用7位ASCII字符集以外的字符。正因如此,一些非英语字符消息和二进制文件,图像,声音等非文字消息都不能在电子邮件中传输。MIME规定了用于表示各种各样的数据类型的符号化方法。在万维网中使用的HTTP协议中也使用了MIME的框架。
服务器在发送文件到客户端时,在每一个文件前都加入头部信息,用以告诉浏览器它发送的文件的类型。浏览器根据报头信息决定如何处理来自服务器的文件,比如是否在窗口中显示该文件,或者交给其他合适的应用程序或插件来处理。例如:image/jpeg表示文件是jpeg图像文件。
属性值内容为MIME类型,代表指定HTML标签作用对象的资源类型,其属性值内容无大小写之分(MIME类型名称无大小写之分)。
常见的MIME类型列表如下:
| MIME类型 | 作用对象的资源类型 |
扩展名 |
|---|---|---|
| text/plain | 纯文本文件 | .txt |
| text/html | HTML文档 | .html .htm |
| text/css | 层叠样式表 | .css |
| text/javacript | javascript脚本文件 | .js |
| image/gif | GIF图像 | .gif |
| image/jpeg | JPEG图像 | .jpeg .jpg |
| image/png | PNG图像 | .png |
| video/mpeg | MPEG动画 | .mpeg .mpg |
| video/quicktime | quicktime影片 | .qt .mov |
| application/zip | zip压缩文件 | .zip |
| application/pdf | Adobe PDF文档 | |
| application/msword | 微软word文件 | .doc |
| application/x-shockwave-flash | flash动画文件 | .swf |
(6)语言码
属性值为语言码的,代表指定HTML标签作用对象所使用的自然语言。使用应为为自然语言的设置为en,法文的设置为fr,中文的设置为zh,等等。
同一种自然语言还有地域或用法的区分,例如中文还分为繁体和简体,使用简体中文的要设置为zh-cn,又如美式英文的设置为en-us。
<span lang="zh-tw">臺灣皇冠出版</span>
(7)框架目标名
网页框架将浏览器分割为多个窗口,每个子窗口都是一个独立的网页内容。当属性值为框架目标时,这代表要在某个子窗口显示新的网页文件。框架目标的名称可以在设置框架是定义(即指定子框架的名称),框架名称必须以字母开头,其它部分允许使用下划线,但不允许使用其它符号。下面为四个保留的框架名称,它们有者特殊含义。
_blank
在一个新窗口中打开指定文档,该窗口没有识别名称。
_self
在既有框架中载入网页文件。
_parent
新网页显示在既有网页的文件的父框架中,如果当前窗口没有父框架,则该值等同于 _self。
_top
新网页显示在最顶层的框架中(这会消除所有的框架),如果当前窗口没有父框架,则该值等同于 _self。
需要注意的是,框架目标名还不使用JavaScript的保留字(如top、navigator)。
(8)字符集
字符集(Character Set)指的是某一组符号(或文字)的集合,在HTML中是用来定义网页使用哪种编码。常用的编码字符集,简单列表如下:
| 字符集 | 语言编码 | 字符集 | 语言编码 |
|---|---|---|---|
| UTF-8 | 万国码 | Big5 | 繁体中文 |
| Big5-HKSCS | 香港中文 | EUC-TW | 繁体中文 |
| GB2312 | 简体中文 | GB18030 | 简体中文 |
| GBK | 简体中文 | Shift_JIS | 日文 |
| EUC-JP | 日文 | ISO-2022-JP | 日文 |
| ISO-8859 | 英文/西欧语系 |
字符集属性值常见于a元素的charset属性,script元素的charset属性,form元素的accept-charset属性,以及meta元素中的字符集设置。