标签、元素、属性和属性值
一个标准的HTML文件由HTML元素、元素的属性和相关属性值3个基本部分构成。其中,元素的各项属性定义元素的样式和功能,例如name命名属性、onkeypress键盘属性、href目标地址链接属性等。这些属性又由它们各自特定类型的属性值定义,例如长度类型、颜色类型和URI类型等。
HTML元素是构建网页的一种单位,是由HTML标签和HTML属性组成的,HTML元素也是网页中的一种基本单位。
HTML与其他标记语言一样,HTML的关键,是标签(tag)。HTML标签是HTML语言中最基本的单位,HTML标签是HTML语言最重要的组成部分。标签是经过编码的符号,用于区分和分隔内容的不同部分,并告知浏览器它处理的是什么类型的内容。大多数HTML标签的名字都准确地描述了它们的用途和它们所标注的内容的类型,如标题、段落、列表、图像等。
HTML的标签包括在一对尖括号(<>)之间,以便将它们与普通文本区分开来。第一个尖括号(<)标明了标签的开头,随后是特定的标签名(tag name),最后以一个反向的尖括号(>)结束。例如下面是一个表示段落的开头的HTML标签:
<p>
在HTML中,标签名是大小写不敏感的,就是说不区分大小写。
大多数标签配对使用:一个开标签[(opening tag),也叫开始标签、起始标签(start tag)],用于表明一个内容片段的开始,还有一个闭标签[closing tag,也叫结束标签、结尾标签、终止(end tag)],用于表明其结束。例如段落的开始用开标签<p>表示,其结尾标签用</p>表示。闭标签中第一个尖括号后的斜线(/)将它与开标签区分开。一个完整的段落标记如下:
<p>Hello, World!</p>
可见,HTML标签的语法如下,有两种形式(成对与不成对):
<标签名>
- HTML标签要用两个角括号括起来,<和>;
- 大多数都是闭合的(闭合就是标签的最后要有一个/,来标示结束)并且成对出现的,在开始标签和结束标签之间可以有内容;
- 标签是大小写无关的,标准推荐使用小写。
这对孪生标签和它们之间的一切形成一个元素(element)。标签名就是元素名。
- HTML元素的出现形式有3种:
- 首尾标记必须成对出现的元素,例如<h1>、<button>;
- 起始标记必须出现,而结尾标记是可选的,例如<p>、<option>;
- 只有起始标记而没有结尾标记的元素,例如<br>、<img>。
元素的开标前可以带有一些属性(attribute),以提供关于该元素的更多信息。属性由属性名(attribute name)和随后的属性值(attribute value)组成。如:
<p class="greeting">Hello, World!</p>
这一段落具有值为greeting的class属性。元素的属性和元素之间用英文半角的空格隔开。属性的值和名用一个等号(=)连接起来,并且值可以用一对引号括起来,双引号或单引号均可,只要它们匹配("…'的属性值就是无效的),当然HTML中也可以不用引号,但若属性值中含有空格则必须使用引号。少数属性在HTML中不需要属性值,它们扮演者布尔属性的角色[没有值的属性被称为最小化属性(minimized attribute)]。与标签名一样,属性名也是不区分大小写的。属性值一般不区分大小写,但有时大小写是有区别的,特别是在属性值数据用于脚本引用或提交给服务器,而且有些值可能需要使用大写字母。即便如此,为了一致性起见,能小写的就小写。
元素的开标签可以有多个属性,它们彼此也用空格隔开。属性只允许出现在开标签(或空元素的单一的、自闭合的标签中)。某些元素必须指定某些属性,而其他属性则是可有可无的。
可见,HTML属性的一般语法如下:
- HTML属性一般都出现在HTML标签中,HTML属性是HTML标签的一部分。
- 标签可以有属性,它包含了额外的信息,属性的值一般要在引号中(有时也可以不加引号);
- 标签可以拥有一个或多个属性,也可以没有属性;
- 属性一般由属性名和值成对出现。
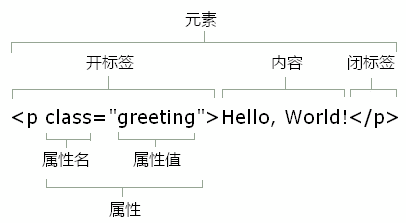
下图说明了元素的组成部分。

布尔属性
某些属性担任布尔属性的角色(如option元素的selected属性)。它们在一个元素的开始标签中的出现暗示属性值为“true”。如果元素没有设置它们,则默认它们的值为“false”。
布尔特性可以有一个合法的单一值:属性名称本身。(如selected="selected")。
此属性通过出现于元素开始标记被设为“true”:
<OPTIONselected="selected">
...contents...
<OPTION>
在HTML中,布尔特性可以以“最小化的形式”(minimized form)出现——属性值出现于元素的开始标签内。因此selected属性也可以这样设置
<OPTION selected>
以替代
<OPTION selected="selected">
设计者应当知道许多用户代理器(浏览器)只识别布尔属性的最小化形式而非完整形式。