WAAPI Widgets
WAAPI UMG Widgets
Ak Check Box
このWAAPI対応のチェックボックスを使うと、Wwiseのブーリアンプロパティをコントロールできます。

プロパティ:
- Property to control: Wwise内の、コントロールするブーリアンプロパティの名前。
- Item to control: Wwise内の、コントロールするアイテム。
- On Check State Changed: チェックボックスの状況が変化したときにコールするイベント。
- On Item Dropped: チェックボックスにアイテムがドロップされたときにコールするイベント。
- On Property Dropped: チェックボックスにプロパティ名がドロップされたときにコールするイベント。
Blueprintメソッド:
- IsPressed: このボタンが現在押されていれば、Trueを返します。
- IsChecked: チェックボックスが現在チェックされていれば、Trueを返します。
- GetCheckedState: 現在のチェックされた状況全体を返します。
- SetIsChecked: チェックされた状況を設定します。
- SetCheckedState(ECheckBoxState InCheckedState): チェックされた状況を設定します。
- SetAkItemId: このチェックボックスがコントロールするアイテムIDを設定します。
- GetAkItemId: 現在コントロールされているアイテムのIDを返します。
- SetAkBoolProperty: このチェックボックスがコントロールするプロパティ名を設定します。
- GetAkProperty: 現在のアイテムのプロパティを返します。
Ak Item Bool Properties
Boolプロパティ用に事前に作成されたピッカー。Ak Check Box や、 Ak Slider で、ドラッグ&ドロップするときに便利です。
Ak Item Properties
フロートプロパティ用に事前に作成されたピッカー。Ak Check Box や、 Ak Slider で、ドラッグ&ドロップするときに便利です。
Ak Slider
このWAAPI対応のスライダーを使うと、Wwiseのフロートプロパティをどれでもコントロールできます。コントロールされるプロパティが変更されると、スライダー値の範囲が、自動的にWwiseと同じ範囲に調整されます。

プロパティ:
- Property to control: Wwise内の、コントロールするブーリアンプロパティの名前
- Item to control: Wwise内の、コントロールするアイテム
- Value: スライダー値
- On Value Changed: スライダー値が変更されたときにコールするイベント
- On Item Dropped: スライダーにアイテムがドロップされたときにコールするイベント
- On Property Dropped: スライダーにプロパティ名がドロップされたときにコールするイベント
Blueprintメソッド:
- GetValue: 現在値を返します。
- SetValue: 現在値を設定します。
- SetCheckedState(ECheckBoxState InCheckedState): チェックされた状況を設定します。
- SetAkSliderItemId: このスライダーがコントロールするアイテムIDを設定します。
- GetAkSliderItemId: 現在コントロールされているアイテムのIDを返します。
- SetAkSliderItemProperty: このスライダーがコントロールするプロパティ名を設定します。
- GetAkSliderItemProperty: このスライダーがコントロールするプロパティ名を返します。
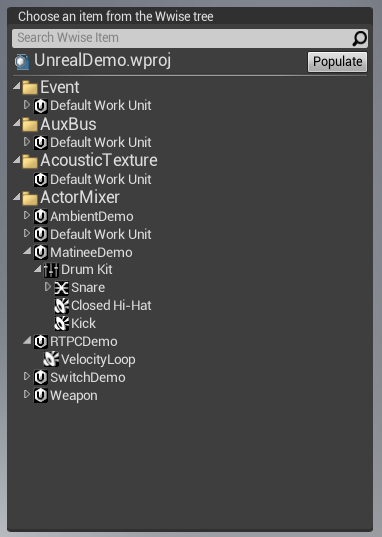
Ak Wwise Tree
このウィジェットは、インゲームで使える WAAPI Picker の完全なコピーです。これを使うと、 Ak Check Box や、 Ak Slider に、ドラッグ&ドロップでアイテムをアサインできます。

プロパティ:
- On Selection Changed: ツリーの現在の選択が変更されたときにコールするイベント。
- On Item Dragged: ツリーからアイテムがドラッグされたときにコールするイベント。
Blueprintメソッド:
- GetSelectedItem: ツリーで現在選択されているアイテムを返します。
- GetSearchText: サーチボックスの現在のテキストを返します。
- SetSearchText: サーチボックスの現在のテキストを設定します。
Ak Wwise Tree Selector
Ak Wwise Tree のコンパクトなバージョンで、アイテムを選択するときに別ウィンドウがポップアップ表示されます。

プロパティ:
- On Selection Changed: ツリーの現在の選択が変更されたときにコールするイベント。
- On Item Dragged: ツリーからアイテムがドラッグされたときにコールするイベント。
Slate Widgets
FWwiseTreeItem
Wwiseのアイテムを表すために必要なすべてを含む構造。
メンバー:
- DisplayName: アイテム名
- FolderPath: Wwiseで、名前を含む、ツリーアイテムのパス
- ItemType: アイテムのタイプ
- ItemId: アイテムのID
FWwisePropertyDragDropOp
プロパティ名のドラッグ&ドロップを扱います。プロパティ名をFWwisePropertyDragDropOp::Newに渡すだけで、ドラッグ&ドロップ操作を作成できます。
FWwiseUmgDragDropOp
Wwiseアイテムのドラッグ&ドロップを扱います。FWwiseTreeItem への共有ポインターをFWwisePropertyDragDropOp::Newに渡すだけで、ドラッグ&ドロップ操作を作成できます。
Ak Slider
このWAAPI対応のスライダーを使うと、Wwiseのフロートプロパティをどれでもコントロールできます。ドラッグ&ドロップを FWwisePropertyDragDropOp や、 pg_features_objects_WAAPI_Slate_FWwiseUmgDragDropO 経由で、扱えます。
公開メソッド:
GetAkSliderValue: Wwiseオーサリングアプリケーションに表示されたスライダーの現在値を取得します。GetAkSliderProperty: コントロールされているプロパティの名前を取得します。GetAkSliderItemControlled: スライダーにコントロールされているアイテム名を取得します。SetAkSliderItemProperty: スライダーがコントロールすることになるプロパティを設定します。SetAkSliderItemId: コントロールするアイテムのIDを設定します(GUID文字列、"Digits with Hyphens in Braces" GUIDフォーマットを使用)。SetAkSliderMinRange: スライダーの最小値を設定します。SetAkSliderMaxRange: スライダーの最大値を設定します。GetAkSliderMinRange: スライダーの最小値を取得します。GetAkSliderMaxRange: スライダーの最大値を取得します。
作成:
 1.6.3
1.6.3