For other solutions to display images see: Images 
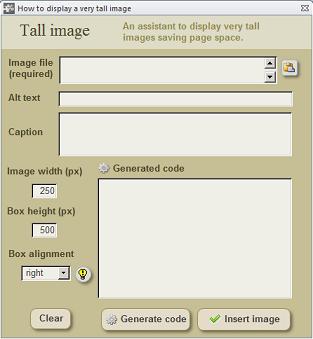
An assistant to display a very tall image inside a box
|
Tall images are those images too high to be displayed "as is" in a Wikipedia page.
You should use this assistant when you want to display a very tall image saving
page space. This is especially useful when there is few accompanying text and you
want to avoid extra blank space. This assistant is based on the template {{Tall
image}}
This assistant makes able to display a tall image inside a box with an scroll bar
which allows the reader to visualize the entire image. You should enter the
following data:
· Image file name (required)
· Alternative text (optional)
· Caption (optional)
· Image desired width (px)
· Box desired height (px)
· Alignment ("right" is recommended)
Suggestions
Select the desired dimensions according to the size of the image and to the
available space in the page. When you have few accompanying text, you might
prefer a shorter box to save page space.
If the caption contains an equal sign, it will not be displayed. To solve this modify
manually the code to substitute the string |caption with the string |3=caption
When you select alignment to the "right" or to the "left" the entire box will be
aligned, so the subsequent text floats on the free side of the page. But if you select
"none" (in-line option), the box will align to the left but the subsequent text will not
float on the right side, leaving this space blank.
|