树形表格 - TreeGrid
从$.fn.datagrid.defaults.继承,覆盖默认值$.fn.treegrid.defaults.
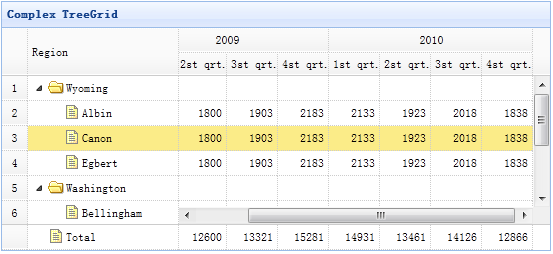
treegrid 是使用显示分层数据在grid中,treegrid 是基于datagrid和关联treeview 和关联可编辑的grid,treegrid 允许你创建定制的,异步加载展开行数据,
和显示分层的数据在多列中.

Dependencies
- datagrid
Usage Example
通过html标记创建treegrid ,大多数情况下treegrid 遵循相同的结构格式化为datagrid
使用javascript创建treegrid
Properties
属性从 datagrid继承,以下是treegrid新增的属性.
| Name | Type | Description | Default |
|---|---|---|---|
| idField | string | 定义键字段标识一个tree节点,该项是必须的. | null |
| treeField | string | 定义tree节点字段,该项是必须的. | null |
| animate | boolean | 定义当节点展开/关闭的时候,是否显示动画效果. | false |
| loader | function(param,success,error) | 定义如何从远程服务器端加载数据. 返回false将终止这个动作. 这个函数提供一下参数 : param: 传递给远程服务器的参数对象. success(data): 当检索数据成功之后执行的回调函数. error(): 当检索数据失败的时候调用的回调函数. error(): the callback function that will be called when failed to retrieve data. |
json loader |
| loadFilter | function(data,parentId) | 返回过滤后的显示数据. |
Events
事件从datagrid继承, 以下是datagrid新增事件.
| Name | Parameters | Description |
|---|---|---|
| onClickRow | row | 当用户点击一个节点时触发. |
| onDblClickRow | row | 当用户双击一个节点时触发. |
| onClickCell | field,row | 当用户点击一个表格的时触发. |
| onDblClickCell | field,row | 当用户双击一个表格的时触发. |
| onBeforeLoad | row, param | 一个请求去加载数据之前触发, 返回false将取消加载动作. |
| onLoadSuccess | row, data | 数据加载成功之后触发. |
| onLoadError | arguments | 数据加载失败之后触发,arguments 参数和jQuery.ajax的error函数一样. |
| onBeforeExpand | row | 节点展开之前触发,返回false将取消展开动作. |
| onExpand | row | 节点展开后触发. |
| onBeforeCollapse | row | 节点折叠之前触发,返回false取消折叠动作. |
| onCollapse | row | 节点折叠后触发. |
| onContextMenu | e, row | 在节点上右键点击触发. |
| onBeforeEdit | row | 用户开始编辑一个节点时触发. |
| onAfterEdit | row,changes | 用户结束编辑节点时触发. |
| onCancelEdit | row | 用户取消编辑节点时触发 |
Methods
许多方法提供一个参数,参数名为id, 这个参数指明tree节点值.
| Name | Parameter | Description |
|---|---|---|
| options | none | 返回treegrid的 options对象. |
| resize | options | 设置treegrid 大小,options包含两个属性: width: treegrid新的宽度. height: treegrid新的高度. |
| fixRowHeight | id | 固定特定行高度. |
| loadData | data | 加载 treegrid 数据. |
| reload | id | 重新加载treegrid 数据.如果传递了id参数, 重新加载特定的tree行, 其他的重新加载所有tree行.
示例代码: $('#tt').treegrid('reload', 2); // 重新加载指定id值是2的行
$('#tt').treegrid('reload'); // 重新加载所有行 |
| reloadFooter | footer | 重新加载页脚数据. |
| getData | none | 得到加载数据. |
| getFooterRows | none | 得到页脚数据. |
| getRoot | none | 得到根节点, 返回的是节点对象 |
| getRoots | none | 得到根节点, 返回的是节点数组. |
| getParent | id | 得到父节点. |
| getChildren | id | 得到子节点 |
| getSelected | none | 得到选中节点并返回它, 如果没有选中节点返回null |
| getSelections | none | 得到所有的选中节点. |
| getLevel | id | 得到特定的节点的层级. |
| find | id | 查找特定的节点和返回节点数据. |
| select | id | 选中一个节点. |
| unselect | id | 取消选中一个节点. |
| selectAll | none | 选中所有节点. |
| unselectAll | none | 取消选中所有节点. |
| collapse | id | 折叠一个节点. |
| expand | id | 展开一个节点. |
| collapseAll | id | 折叠所有节点. |
| expandAll | id | 展开所有节点. |
| expandTo | id | 展开从根节点到指定的节点. |
| toggle | id | 切换节点的 expanded(展开)/collapsed (关闭)状态. |
| append | param | 附加一个节点到父节点. 'param' 参数包含以下属性: parent:父节点id , 如果没有分配, 附加作为根节点. data: 数组, 节点数据. 示例代码: // 添加一些节点到选中节点
var node = $('#tt').treegrid('getSelected');
$('#tt').treegrid('append',{
parent: node.id, // 节点有一个'id'值,定义是通过'idField'属性
data: [{
id: '073',
name: 'name73'
}]
}); |
| remove | id | 移除一个节点和其子节点. |
| refresh | id | 刷新特定的节点. |
| beginEdit | id | 开始编辑一个节点. |
| endEdit | id | 结束编辑一个节点. |
| cancelEdit | id | 取消编辑一个节点. |
| getEditors | id | 得到特定行编辑器.每一个编辑器都有以下属性: actions:编辑器可以做的动作. target: 目标编辑器jQuery对象. field:字段名. type:编辑器类型. |
| getEditor | options | 得到特定的编辑器, options
包含两个属性: id:行节点id. field: 字段名. |