时间组合框 - DateTimeBox
继承至$.fn.datebox.defaults,覆盖默认值$.fn.datetimebox.defaults.
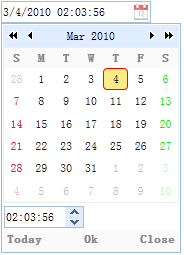
类似于datebox,datetimebox 允许用户选择一个日期和一个时间以及显示日期和时间为特定的格式,它添加了一个timespinner 组件到下拉面板

Dependencies
- datebox
- timespinner
Usage Example
根据标记创建datetimebox.
使用javascript创建datetimebox.
Properties
属性继承至datebox, 以下是datetimebox新增的属性:
| Name | Type | Description | Default |
|---|---|---|---|
| showSeconds | boolean | 定义是否显示秒信息. | true |
| timeSeparator | string | 这个属性从1.3版本可用,时间分割,分割小时,分钟,秒. | : |
Methods
方法从 datebox继承, 以下是datetimebox重写的方法.
| Name | Parameter | Description |
|---|---|---|
| options | none | 返回 options 对象. |
| spinner | none | 返回 timespinner 对象. |
| setValue | value | 设置datetimebox 值.
示例代码: $('#dt').datetimebox('setValue', '6/1/2012 12:30:56'); // 设置datetimebox 值
var v = $('#dt').datetimebox('getValue'); // 得到datetimebox 值
alert(v);
|