属性表格 - PropertyGrid
继承$.fn.datagrid.defaults,使用$.fn.propertygrid.defaults重载默认值。
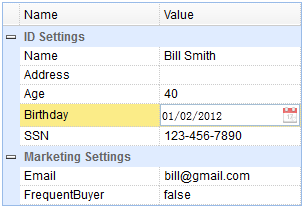
在属性表格为用户提供了一个接口,用于浏览和编辑对象的属性。属性表格是一个内联编辑数据网格。这是很容易使用。用户可以轻松地创建可编辑属性的分层列表,并表示任何数据类型的项目。属性网格配备了一个内置的排序和分组功能。

依赖组件(Dependencies)
使用方法(Usage)
在标记中创建一个属性表格。请注意,列已建成的,不需要再次声明他们。
使用javascript创建属性表格。
追加一个新行的属性表格。
行数据(Row Data)
从数据表格传递到属性表格。它的行数据格式是相同数据网格。作为工作行,需要在以下参数:name:字段名称。
value:字段的值进行编辑。
group:本组字段的值。
editor:编辑器来编辑属性值。.
行数据示例:
属性(Properties)
The properties extend from datagrid, below is the added properties for propertygrid.
| Name | Type | Description | Default |
|---|---|---|---|
| showGroup | boolean | 定义是否显示属性分组。 | false |
| groupField | string | 定义要分组的字段名称。 | group |
| groupFormatter | function(group,rows) | 定义如何格式化组值。这个函数接受以下参数: group:本组字段的值。 rows:行到组。 |
方法(Methods)
继承数据表格方法,下面是属性表格特有的方法。
| Name | Parameter | Description |
|---|---|---|
| expandGroup | groupIndex | 展开指定的群组。如果的“groupIndex”参数没有被分配,展开所有组。 |
| collapseGroup | groupIndex | 关闭指定的群组。如果的“groupIndex”参数没有被分配,折叠所有组。 |