数字输入框 - NumberBox
继承至$.fn.validatebox.defaults.覆盖默认值$.fn.numberbox.defaults.
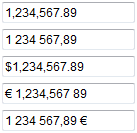
使用numberbox 让我们的用户只能输入数值类型,可以转换一个input元素到不同的类型,例如:numeric,percentage, currency,等等...多数类型的input的定义是依赖与'formatter' 和 'parser' 函数之上的.
.

Dependencies
- validatebox
Usage
根据标记创建numberbox .
Create numberbox using javascript.
Properties
使用javascript创建numberbox.
| Name | Type | Description | Default |
|---|---|---|---|
| disabled | boolean | 定义是否禁用该文本框. | false |
| value | number | 默认值. | |
| min | number | 允许最小值. | null |
| max | number | 允许最大值. | null |
| precision | number | 小数分隔符之后的显示最大精度. | 0 |
| decimalSeparator | string | 小数分隔符分割整数和小数部分的数字. | . |
| groupSeparator | string | 这个字符分割整数组,显示成千上百万的时候. | |
| prefix | string | 前缀字符串. | |
| suffix | string | 后缀字符串. | |
| formatter | function(value) | 一个转换numberbox 值的函数.返回string值将显示到文本框. | |
| parser | function(s) | 一个转换string的函数. 返回numberbox值. |
Events
| Name | Parameters | Description |
|---|---|---|
| onChange | newValue,oldValue | 当文本框的值改变的时候触发. |
Methods
方法继承至 validatebox, 以下是numberbox新增或者重写的方法.
| Name | Parameter | Description |
|---|---|---|
| options | none | 返回 numberbox options对象. |
| destroy | none | 销毁 numberbox 对象. |
| disable | none | 禁用组件. |
| enable | none | 启用组件. |
| fix | none | 修复值为有效值. |
| setValue | value | 设置 numberbox 值.
示例代码: $('#nn').numberbox('setValue', 206.12);
|
| getValue | none | 得到 numberbox 值.
Code example: var v = $('#nn').numberbox('getValue');
alert(v);
|
| clear | none | 清空numberbox 值. |