对话窗口 - Dialog
继承$.fn.window.defaults,使用$.fn.dialog.defaults重载默认值。
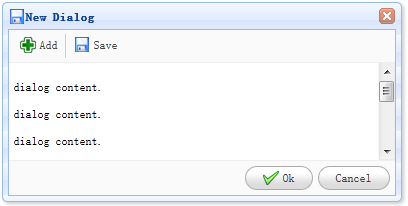
该对话框是一种特殊类型的窗口,它可以有一个工具栏上的顶部和底部的按钮栏。该对话框只有一个头默认情况下,显示在右上角的关闭工具。用户可以配置对话框显示,如可折叠,可最小化的maximizable工具等其他工具的行为。

依赖组件(Dependencies)
使用方法(Usage)
通过从现有的DOM节点的标签创建对话窗口。下面的例子显示了一个模态对话框,调整大小的功能。.
使用JavaScript创建对话框也是允许的。现在,让我们创建一个模态对话框,然后调用“refresh”方法通过Ajax加载的内容。
属性(Properties)
属性继承窗口,以下是对话窗口的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 对话标题。 | New Dialog |
| collapsible | boolean | 定义是否显示折叠按钮。 | false |
| minimizable | boolean | 定义是否显示最小化按钮。 | false |
| maximizable | boolean | 定义是否显示最大化按钮。 | false |
| resizable | boolean | 定义对话窗口是否可以被缩放。 | false |
| toolbar | array,selector | 对话窗口顶部的工具栏,每个工具的属性都跟链接按钮的属性一样。: 1)数组,每个工具选项和链接按钮相同。 2)选择显示的工具栏。. 工具栏可以定义在一个<div>的标签内: <div class="easyui-dialog" style="width:600px;height:300px" data-options="title:'My Dialog',toolbar:'#tb',modal:true"> Dialog Content. </div> <div id="tb"> <a class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"/a> <a class="easyui-linkbutton" data-options="iconCls:'icon-help',plain:true"/a> </div> 该对话框工具栏也可以通过数组定义: <div class="easyui-dialog" style="width:600px;height:300px"
data-options="title:'My Dialog',modal:true,
toolbar:[{
text:'Edit',
iconCls:'icon-edit',
handler:function(){alert('edit')}
},{
text:'Help',
iconCls:'icon-help',
handler:function(){alert('help')}
}]">
Dialog Content.
</div>
|
null |
| buttons | array,selector | 对话窗口底部的按钮,每个按钮的属性都跟链接按钮一样。: 1) an array, each button options is same as linkbutton. 2) a selector that indicating the button bar. 按钮可以定义在一个<div>的标签内: <div class="easyui-dialog" style="width:600px;height:300px" data-options="title:'My Dialog',buttons:'#bb',modal:true"> Dialog Content. </div> <div id="bb"> <a class="easyui-linkbutton">Save</a> <a class="easyui-linkbutton">Close</a> </div> 该对话框按钮也可以通过数组定义: <div class="easyui-dialog" style="width:600px;height:300px"
data-options="title:'My Dialog',modal:true,
buttons:[{
text:'Save',
handler:function(){...}
},{
text:'Close',
handler:function(){...}
}]">
Dialog Content.
</div>
|
null |
事件(Events)
继承窗口 - window事件。
方法(Methods)
方法继承窗口,以下是对话窗口独有的方法。
| 名称 | 属性 | 描述 |
|---|---|---|
| dialog | none | 返回对话窗口对象。 |