组合树 - ComboTree
继承至 $.fn.combo.defaults 和$.fn.tree.defaults.覆盖默认值$.fn.combotree.defaults.
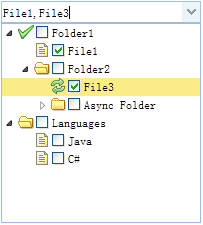
combotree结合选择控制和下拉树,类似于combobox只是替换了列表为tree控件,combotree 支持树复选框,可以方便的实现多选

Dependencies
- combo
- tree
Usage
从标记创建combotree.
使用javascript创建combotree.
Properties
属性继承至 combo 和 tree, 以下是combotree重写属性.
| Name | Type | Description | Default |
|---|---|---|---|
| editable | boolean | 定义用户是否可以直接输入文本到选择框. | false |
Events
事件继承至 combo 和 tree.
Methods
方法继承至 combo,以下是combotree新增和重写的方法.
| Name | Parameter | Description |
|---|---|---|
| options | none | 返回 options 对象. |
| tree | none | 返回树(tree)对象. 以下示例展示如何得到选择的树节点(node). var t = $('#cc').combotree('tree'); // 得到树对象
var n = t.tree('getSelected'); // 得到选择的节点
alert(n.text);
|
| loadData | data | 加载本地tree数据.
示例代码: $('#cc').combotree('loadData', [{
id: 1,
text: 'Languages',
children: [{
id: 11,
text: 'Java'
},{
id: 12,
text: 'C++'
}]
}]);
|
| reload | url | 重新请求远程服务器端数据. 传入'url'参数重写原始的URL值. |
| clear | none | 清除组件值. |
| setValues | values | 设置组件值数组.
示例代码: $('#cc').combotree('setValues', [1,3,21]);
|
| setValue | value | 设置组件值.
示例代码: $('#cc').combotree('setValue', 6);
|