日期组合框 - DateBox
继承至$.fn.combo.defaults.,覆盖默认值$.fn.datebox.defaults
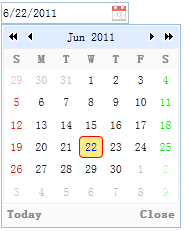
datebox 关联了一个可编辑的文本框和一个下拉calendar panel(日期面板)并且允许用户选择一个日期,输入一个字符串到文本框中能够转换为一个有效值选择日期也可以被格式化为你想要的格式.

Dependencies
- combo
- calendar
Usage Example
从标记创建datebox.
使用javascript创建datebox.
Properties
属性继承至combo, 以下是datebox新增的属性.
| Name | Type | Description | Default |
|---|---|---|---|
| panelWidth | number | 下拉日期面板宽度. | 180 |
| panelHeight | number | 下拉日期面板高度. | auto |
| currentText | string | 显示在当前日期按钮上的文本. | Today |
| closeText | string | 显示在close按钮上的文本. | Close |
| okText | string | 显示在ok按钮上的文本. | Ok |
| disabled | boolean | 当设置为true时禁用该组件. | false |
| formatter | function | 转换日期的函数,这个函数提供一个'data'参数和返回一个string类型值.以下示例展示如何重写默认的formatter 函数. $.fn.datebox.defaults.formatter = function(date){
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return m+'/'+d+'/'+y;
}
|
|
| parser | function | 一个转换日期字符串的函数,这个函数提供一个'date'字符串,和返回一个date值.以下示例展示如何重写默认的 parser 函数. $.fn.datebox.defaults.parser = function(s){
var t = Date.parse(s);
if (!isNaN(t)){
return new Date(t);
} else {
return new Date();
}
}
|
Events
| Name | Parameters | Description |
|---|---|---|
| onSelect | date | 当用户选择一个日期的时候触发.
示例代码: $('#dd').datebox({
onSelect: function(date){
alert(date.getFullYear()+":"+(date.getMonth()+1)+":"+date.getDate());
}
}); |
Methods
方法继承至combo,以下是datebox重写的方法
| Name | Parameter | Description |
|---|---|---|
| options | none | 返回options 对象. |
| calendar | none | 得到日期对象.下面示例展示如何得到calendar对象然后重新创建. // 得到calendar 对象
var c = $('#dd').datebox('calendar');
//设置一周的第一天为星期一
c.calendar({
firstDay: 1
});
|
| setValue | value | 设置datebox值.
示例代码: $('#dd').datebox('setValue', '6/1/2012'); // 设置datebox 值
var v = $('#dd').datebox('getValue'); // 得到 datebox值
|