







| Silk 1.0 - June 2011 |
| Introduction |


|
Project Silk provides guidance for building secure cross-browser web applications that are characterized by rich graphics, interactivity, and a responsive user interface (UI) which enables an immersive and engaging user experience (UX). These applications leverage the latest web standards like HTML5, CSS3 and ECMAScript version 5, and modern web technologies such as jQuery, and ASP.NET MVC3.
The application performance is in-part due to the fast JavaScript engines of the modern standards based web browsers which enable developers to deliver applications whose experience and execution speed rivals that of a desktop application. Windows Internet Explorer 9 further enriches the user experience by taking full advantage of the modern PC hardware providing hardware accelerated graphics. High-definition videos are smooth, graphics are clearer and more responsive, colors are truer, and web applications are more interactive.
The Project Silk written guidance is demonstrated in the Mileage Stats Reference Implementation (Mileage Stats), a real-world customer facing web application that provides users the ability to track and compare their vehicles: fuel efficiency, usage, operation costs, as well as the scheduling of vehicle maintenance reminders.
Getting Started
This section describes how to install and start exploring the Project Silk guidance. You can download Project Silk from MSDN.
Prerequisites
This guidance is intended for web developers and assumes you have hands-on experience with ASP.NET MVC 3, CSS, HTML, JavaScript, and the jQuery libraries. There are a few important JavaScript concepts that Project Silk uses heavily that you need to be familiar with. If you are unsure of these concepts or have not used them in your own projects, please see the Further Reading section at the end of this chapter which provides links to resources for learning these.
- Closures. JavaScript closures are a powerful feature of the language that ensures an inner function always has access to the variables and parameters of its outer function, even after the outer function has returned.
- jQuery selectors. jQuery selectors and attribute selectors allow you to select all DOM elements or groups of elements for a given tag name, id, attribute name or value and allow you to manipulate them as a group or a single node.
System Requirements
This guidance was designed to run on the Microsoft Windows 7 or Windows Server 2008 operating system. It has been smoke tested on Windows Vista and XP.
Before you can compile and run the Mileage Stats application, the following must be installed:
- Microsoft Visual Studio 2010 Professional, Premium, or Ultimate edition
- Microsoft Visual Studio 2010 SP1
- Microsoft .NET Framework 4.0 (installed with Visual Studio 2010)
- ASP.NET MVC 3
- Microsoft SQL Server Compact 4.0
- ADO.NET Entity Framework 4.1. For more information about this Entity Framework release, see EF 4.1 Released.
- NuGet
Downloading and Installation
To download and install Project Silk's guidance which includes: source code for the Mileage Stats Reference Implementation and jQuery UI Widget QuickStart, this written guidance, and additional How To appendixes in .chm and .pdf formats, please following these steps:
- Download Project Silk.
- To extract the download, right-click the .exe file and then click Run as administrator. This will extract the source code and documentation into the folder of your choice.
- Read the ReadMe file which contains instructions on installing external dependencies from NuGet and downloading the required external JavaScript libraries.
Spectrum of Web Applications
Before diving deep into the design and coding of these rich and interactive web applications, it would be prudent on our part to first survey the spectrum of web applications being built today. This exercise will better equip you to make technology and design choices that provide solutions for your scenarios.
The below four general types of web applications are categorized by their full page reload requirements and the client-side interactivity they provide. Each application type provides a richer experience than the one listed above it.
- Static. Web sites consisting of static HTML pages, CSS and images. As each page is navigated to, the browser performs a full page reload.
- Server rendered. Web application where the server dynamically assembles the page from one or more source files and can inject data values during the rendering. This type of application typically has some but not a lot of client-side code. As each page is navigated to, the browser performs a full page reload. ASP.NET MVC or ASP.NET Web Forms applications that don't make heavy use of client-side JavaScript are examples of server rendered web applications.
- Hybrid design. Web application has the same characteristics as the server rendered web application, except that it relies heavily on client-side code to deliver an engaging experience. This type of application has islands of interactivity within the site that do not require full page reloads to change the user interface, as well as some pages that require a full page reload. Mileage Stats is an example of a web application using a hybrid design.
- Single page interface. Web application where the user is only required to perform a full page load once. From that point on, all page changes and data loading is performed without a full page reload. Hotmail, Office Live, and Twitter are examples of single page interface web applications.
Characteristics of Modern Web Applications
While there are many types of modern web applications that address very different needs and scenarios, these applications tend to have the below characteristics in common.
- Standards-based. To have the broadest reach across multiple platforms, standards-based applications don't rely on proprietary implementations of HTML5 or CSS3.
- Interactive. Modern web applications keep the user engaged by providing constant, yet subtle feedback. This feedback can be in the form of user messages, animations to hide or show elements, mouse over UI element effects, drag and drop feedback, or the automatic refreshing of screen data. Interactive applications strive to provide feedback during application state or page changes. This feedback can be in the form of animating elements into new positions or animating of their opacity to provide fade in or fade out visual effects. Interactive applications leverage the fast JavaScript engines in modern browsers to perform their client-side tasks.
- Limit full page reloads. Modern web applications seek to limit the number of full page reloads. Reloads are much slower than a localized Ajax call to update a portion of the UI. Full page reloads also limits the ability to animate state or page changes. By not performing a full page reload; the user can be kept in context, providing a fluid experience as they navigate from one task to another.
- Asynchronous. Modern web applications use Ajax to dynamically load data, templates, or partial views as required instead of performing a full page reload to acquire data or HTML structure. The asynchronous loading of data allows the UI to stay responsive and keep the user informed while the data request is being fulfilled. This asynchronous on-demand loading also reduces application response time because requests can be tuned to only return exactly what is needed to fulfill the request.
- Data management. When applicable, modern web applications provide client-side data caching and pre-fetching to boost client-side performance. This enables the user interface to immediately respond to user input gestures because it does not have to make a call to the server for data. Data caching also serves to minimize the impact on server resources increasing application scalability because fewer calls to the server are required.
Considerations for Building Modern Web Applications
Building a rich modern web application can be rewarding and fun. For developers or web software firms that have typically delivered server-centric applications, possibly with small amounts of JavaScript, embarking on a modern web application project will involve a paradigm change that should not be minimized or overlooked.
In the next two sections we will examine the skillsets a project team will need and the technologies used when building a modern web application.
Team Skillsets
Developing modern web applications requires a broad range of skills. Depending on your application requirements, your team will need expertise provided by people in the following roles:
- Designer roles: user experience, user interface, graphics
- Client-side developer roles: user interface, user interaction, test
- Server-side developer roles: website, business objects & logic, database, test
The composition of the web project team will vary from project to project based on the application's requirements and the team's resources. For example, on a large project each of the roles would probably be filled by a different person or possibly a team, while on a small project team members will likely fill multiple roles with augmentation from consultants as required to fill in the gaps.
On Project Silk the all of the above roles were filled by a lead developer, designer, server-side developer, and two client-side developers.
Project Silk also had a test team that consisted of a test manager, test program manager, and two software test engineers. The test team was responsible for cross-browser, deployment, performance, stress, and security testing. To accomplish this, the test team set up lab with Windows Server 2008 web servers that had different configurations, and client computers configured with different operating systems and installed browsers. These system where then used to perform daily automated and manual tests.
Technologies
This section will familiarize you with technologies and patterns used in building the Mileage Stats application. If any of these are new to you please review the Further Reading topics so that you will get the most from the guidance and will be able to understand the Mileage Stats JavaScript, HTML5, CSS3 and C# code.
Ajax
The web has been benefiting from the ability to replace full page reloads with Ajax calls for over 10 years now. But given the advances in standards, browsers adherence to those standards, and the arrival of powerful, cross-browser JavaScript frameworks, we have all the tools necessary to build highly engaging client-side experiences using the latest web standards and technologies.
The Ajax technology facilitates a paradigm change in web development from the traditional full page reload model of server-centric applications to rich and responsive client-centric applications. The client receives data and updates the user interface (UI) using JavaScript. Bandwidth requirements are minimized because the server responds to requests by returning just the requested data instead of HTML pages with data. The application runs faster because the data requests take less time to complete, and the UI is quickly updated without a full page reload. Asynchronous calls are essential to keeping interactive and immersive applications responsive from the user's perspective.
JavaScript
This section will be completed soon.
jQuery
This section will be completed soon.
Modernizr
This section will be completed soon.
ASP.NET MVC Razor
Razor is a codename for the new view engine in ASP.NET MVC 3. A view engine is a mechanism that is plugged into the ASP.NET MVC framework by which MVC views are rendered. Razor is a view engine that is optimized for HTML rendering that is compact, expressive, and easy to learn.
The Razor syntax is clean and concise, easy to learn, and Visual Studio includes IntelliSense and code colorization for Razor syntax. Additionally, Razor views can be unit tested without requiring that you run the application or launch a web server.
For a more detailed overview about Razor, see "ASP.NET MVC 3 Overview, The Razor View Engine" in the further reading section.
Dependency Injection
Dependency injection is a variant of the Inversion of Control design pattern. Dependency injection containers reduce the dependency coupling between objects by providing a facility to instantiate instances of classes and manage their lifetime based on the configuration of the container. During the creation of objects, the container injects any dependencies that the object requires into it. If those dependencies have not yet been created, the container creates and resolves their dependencies first.
Dependency injection provides applications several benefits:
- Reduced coupling as classes and components don't have to locate dependencies or manage their lifetimes.
- Improved testability because dependencies can be easily substituted with mocked implementations
- Improvedflexibility and maintainability as dependencies can be swapped out easily.
ASP.NET MVC 3 provides better support for applying Dependency Injection and for integrating with Dependency Injection or Inversion of Control containers. For a complete coverage of Dependency Injection in ASP.NET MVC 3 see, "ASP.NET MVC 3 Overview, Dependency Injection Improvements" in the further reading section.
Exploring this Guidance
The purpose of this guidance is to show you how to plan, design, and build a rich interactive web application that your users will enjoy using. This guidance includes written documentation in the form of topical chapters, Mileage Stats Reference Implementation, and jQuery UI Widget QuickStart.
What is a reference implementation? Reference implementations are a means to an end, with a singular goal of demonstrating solutions to real-world scenarios and challenges. They are by nature not packed with a lot of features, but focus on clearly communicating coding patterns, techniques, application architecture, and unit testing necessary to demonstrate and support the accompanying written guidance.
- Documentation. This guidance provides an architectural overview of rich web applications and the accompanying detailed chapters that cover the design, concepts, patterns, security, testing, and implementation of the Mileage Stats ASP.NET MVC application.
- Reference Implementation. Comprehensive sample application demonstrating a real-world, interactive, cross-browser, consumer facing, rich web application. The reference implementation is intentionally incomplete but does illustrate the core concepts, design patterns, security requirements, web technologies, and unit testing necessary to be successful.
- QuickStart. The guidance includes the source code and documentation for understanding how to use and develop jQuery UI Widgets.
Exploring the Mileage Stats Reference Implementation
The Mileage Stats Reference Implementation (Mileage Stats) is an ASP.NET MVC application that enables users to track and compare various metrics about their vehicles including fuel consumption, fuel costs, miles driven, and maintenance reminders. The application is a multi-page interactive web application where the pages are rendered without requiring a full page reload. This creates the illusion of a desktop application. The lack of full page reloads enables rich UI transitions between states (pages) and the application runs very fast because of the client-side data caching and some data pre-fetching.
Much of the effort in building Mileage Stats was applied to the usability and rich interactivity of the experience. Animations were included to enhance the enjoyment of the site and Ajax is used to keep the interface responsive and immersive. A great deal of care was also taken to ensure the client-side JavaScript was modularized for maintainability. To accomplish these design goals, the JavaScript code was structured using the jQuery UI Widget Factory. Widgets allow breaking the UI into small discrete stateful objects; providing a clean separation of responsibilities and concerns.
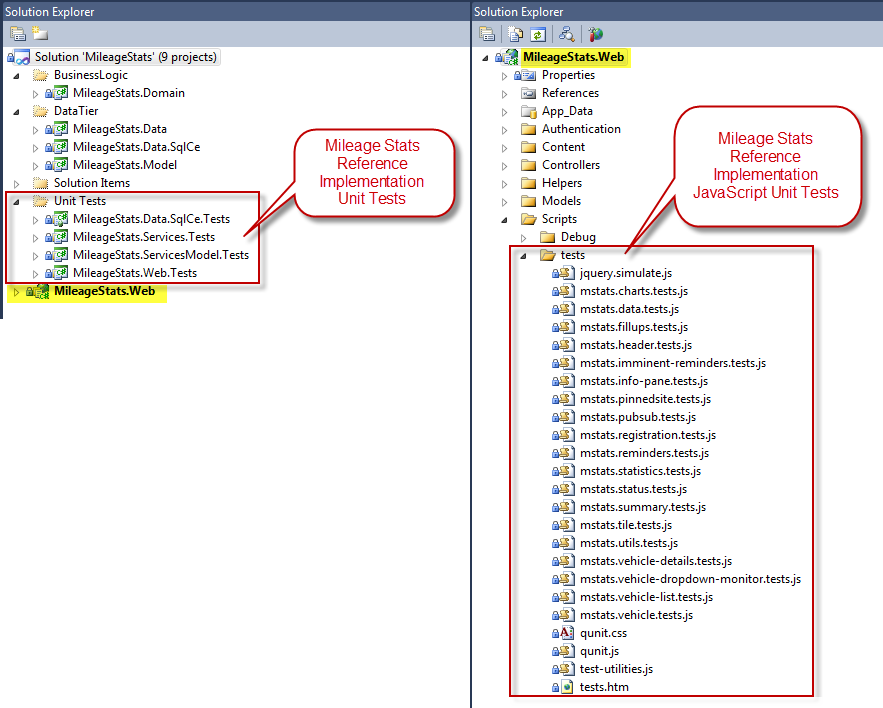
Mileage Stats is partitioned into three layers: data, business, and web spread across five Visual Studio projects pictured on the left side of the below image. In addition, Mileage Stats includes four unit test projects for testing the five C# projects and a suite of JavaScript unit tests, pictured on the right side of the below image.

The design and implementation of the above Mileage Stats solution is the subject of this guidance and will be covered in the remaining chapters. Now let's walk through the Mileage Stats application from a user's perspective.
Using the Mileage Stats
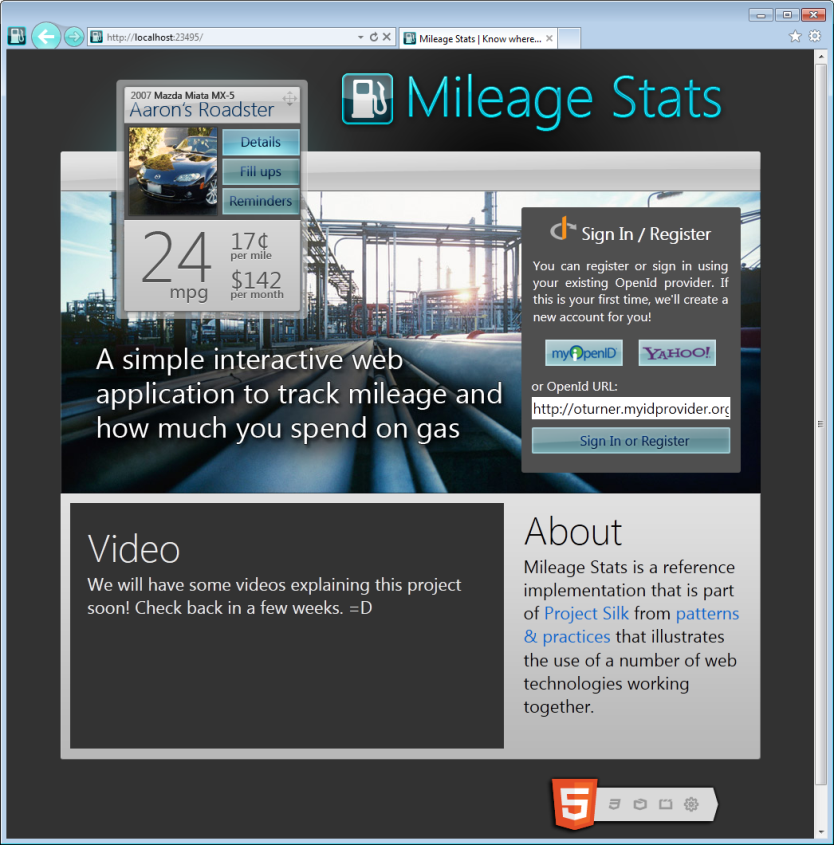
Unauthenticated users accessing the Mileage Stats website will be redirected to the landing page to sign in. Mileage Stats uses 3rd party OpenID providers for user authentication. Mileage Stats supports deep linking so that previously authenticated users returning to the website can go directly to any page.
The Mileage Stats introduction tutorial video can also be viewed from the landing page.
For Internet Explorer 9 users, Mileage Stats provides a customized pinned sites experience that is accessed from the landing page. The below image shows the site in its pinned state running in the pinned sites customized chrome of Internet Explorer 9. The menu, favorites bar, command bar, and status bar have been removed from view. The back and forward buttons are rendered with a custom color and the site's favicon is displayed to the left of the back button.

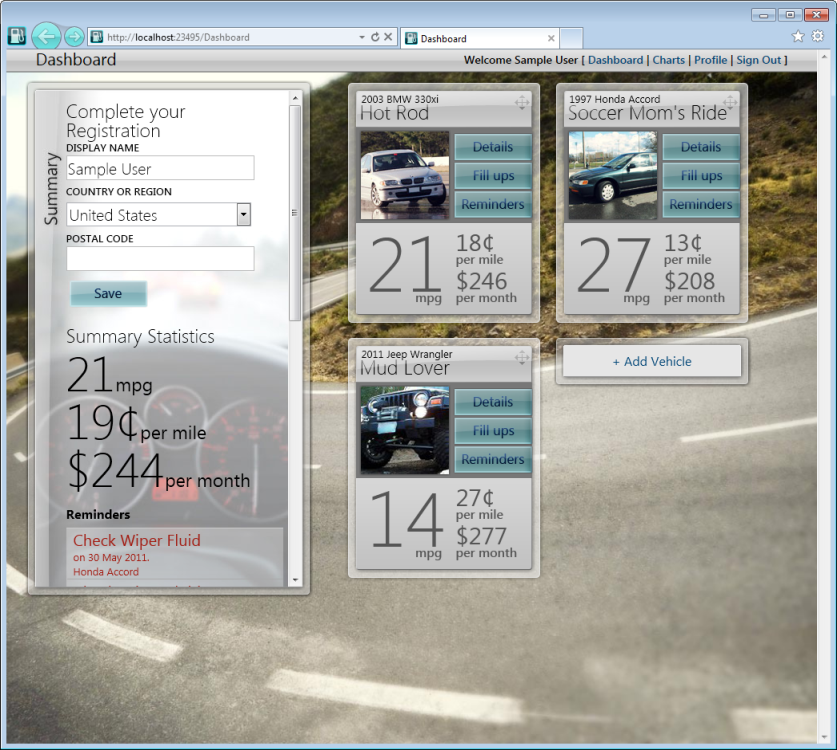
The first time a new user logs into the Mileage Stats application the summary pane will display the Complete your Registration form pictured below. This form will continue to be displayed in the summary pane until the user clicks the Save button. Further edits to the users profile can be made by clicking the Profile link at the top right of the browser window.
3rd party authentication providers do not uniformly expose their user data to applications requesting authentication services. For example, a user may have an OpenID account, but the Mileage Stats application may not be able to request information from the provider like the users first and last name to populate the below Display Name field. Our team's UX designer did not want to force a new user to complete a form, just to use Mileage Stats after authenticating. So we implemented a non-intrusive form for collecting the new users name, country and postal code. The new user can immediately use the Mileage Stats application and can complete the registration information at their leisure.

The Dashboard provides a summary view of the user's vehicles. From here the user can add a new vehicle, drill down to more detail for a vehicle, and can see maintenance reminders that are overdue or due soon.
There is a navigation bar at the top of the browser window that provides top-level navigation to the Dashboard, Charts, or Profile pages and a Sign Out link to sign out of application.

A high value scenario for this guidance was to demonstrate fluid and rich UI transitions, and animations.
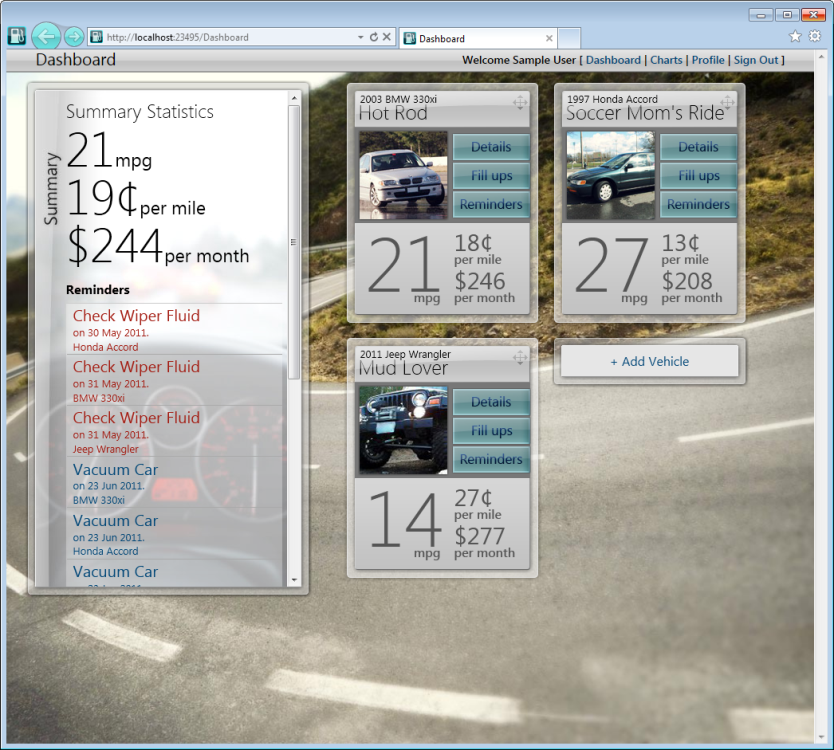
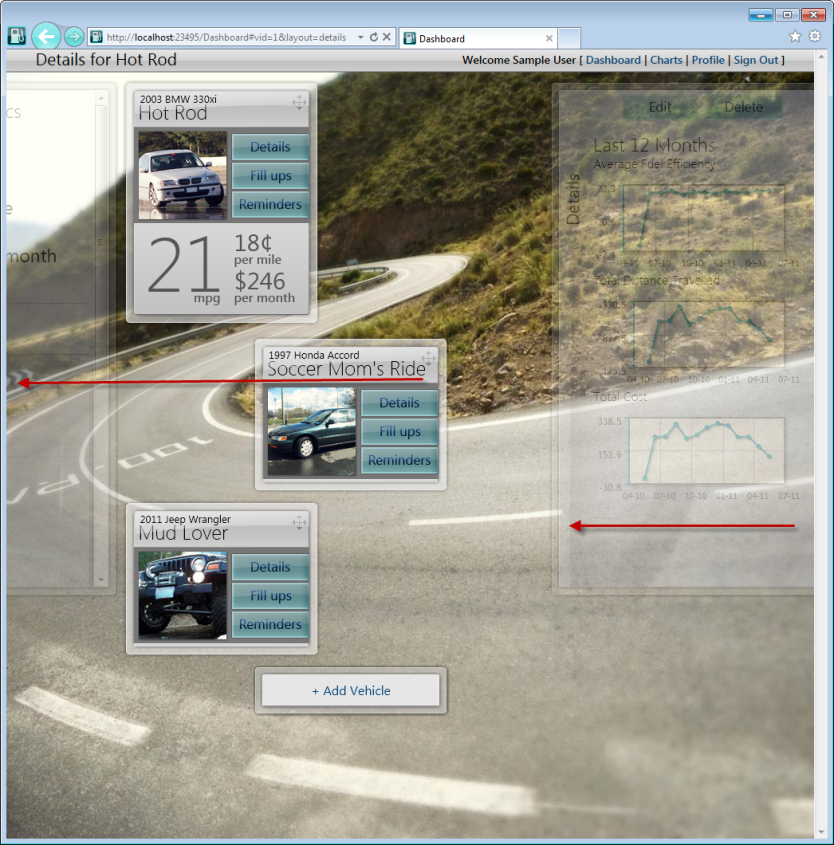
The below image shows the application transitioning from the Dashboard (two column vehicle listing) to the Details view (single column vehicle listing) in response to the user clicking on the Details button in Hot Rod's vehicle tile.
The below image demonstrates the synchronization of animated opacity changes and UI element movement as the summary pane, vehicle tiles, and info pane animate into their respective positions.

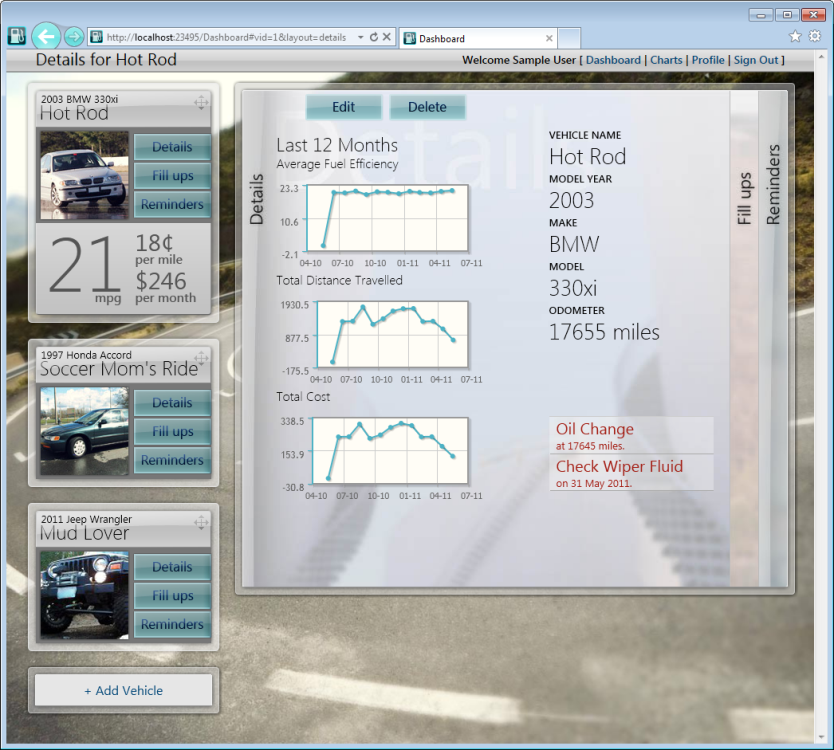
The Details view displays aggregated monthly values for: fuel efficiency, distance travelled, and fuel cost. The user is able to quickly see trends in their vehicle usage as well as overdue maintenance reminders. The Details view allows the user to edit or delete the vehicle, as well as navigate to the fill ups and reminders views.

The Charts page provides three charts which allow the user to easily compare their vehicles fuel efficiency, distance travelled, and cost. The displayed data can be filtered by vehicle and date range. The data displayed in these charts is pre-fetched and cached, providing a very fast user experience.

Exploring the Documentation
This guidance covers a wide range of topics that includes: planning and designing your application, understanding and writing jQuery UI Widgets, writing server-side code that supports the client-side application, patterns and concepts used in JavaScript code, data and caching, securing, and testing your application.
The printed book contains all of the below chapters and Appendixes A and B. The remaining appendixes can be read online and are also included with the Project Silk download.
The written and online documentation includes the following:
- Chapter 2, "Architecture." This chapter explains the Mileage Stats client-side architecture by studying how its structure, modularity, communication, navigation, and data relate to one another.
- Chapter 3, "jQuery UI Widgets." An understanding of jQuery UI Widgets is critical to comprehending this guidance and the Mileage Stats application because Mileage Stats makes heavy use of widgets to modularize its JavaScript. This chapter provides ample instruction on widget fundamentals, lifetime, creation, events, properties and methods, and inheritance.
- Chapter 4, "Design and Layout." This chapter explains the importance of an iterative design process and the roles different team members fulfill. After a survey of user experience and user interface design considerations, we will walk through the design and building of the Mileage Stats application and how these considerations influenced the application.
- Chapter 5, "HTML Templates." This chapter discusses how an interactive application like Mileage Stats can manage client-side HTML changes with having to fully reload the page each time the user navigates or completes a task.
- Chapter 6, "Application Notifications." Web applications that users consider responsive have one thing in common; they provide appropriate and timely feedback to the user. In this chapter we will show how to provide unobtrusive feedback to the user and how to implement notifications on the desktop with the Pinned Sites API.
- Chapter 7, "Modularity." Rich and interactive web applications can require a fair amount of JavaScript coding. Modularizing your JavaScript makes your code easier to maintain and evolve. In this chapter we will explain how the Mileage Stats JavaScript was modularized using jQuery UI Widgets and JavaScript objects.
- Chapter 8, "Communication." This chapter explains how communication between widgets and JavaScript objects was implemented in Mileage Stats. Topics such as loose communication that use the, "publish and subscribe" metaphor, events, and inter-widget communication are covered.
- Chapter 9, "Navigation." Rich web applications support client-side transitions, animations, as well as deep linking. Web users expect their browser back-button to function as expected. This chapter explains the challenges client-side web developers face maintaining the browser history when using Ajax calls instead of full page reloads. In addition, the Mileage Stats state change management is fully explained.
- Chapter 10, "Client-Side Data Management and Caching." This chapter covers how Mileage Stats JavaScript objects request, and send data as well as the data manager façade that performs the Ajax calls to the server and provides transparent data caching.
- Chapter 11, "Server-Side Implementation." This chapter covers the Mileage Stats ASP.NET MVC (module view controller) application and the other server-side components and the services they provide to support the client-side JavaScript objects. Coverage takes you from the database, through the repositories, to the business objects that provide data validation and data shaping services to the controllers that consume their data and render it to the client.
- Chapter 12, "Security." Web security is critical to consumer confidence. Poor security can result in compromising your customer's data, your own data and intellectual property. This chapter covers some of the security features of the ASP.NET MVC platform and security features in Mileage Stats that provide countermeasures against the relevant threats for authentication, input validation, anti-forgery, and JavaScript Object Notation (JSON) hijacking.
- Chapter 13, "Unit Testing Web Applications." Unit tests are long-term investments that provide the development team confidence when refactoring or evolving the application, and when external dependencies such as versions of jQuery or a 3rd party jQuery UI plug-in are updated. This is a getting started chapter for JavaScript and ASP.NET MVC code.
- Appendix A, "Glossary." This appendix provides a concise summary of the terms, concepts, and technologies used in the Mileage Stats application and this guidance.
- Appendix B, "How-do-I Topics." This appendix is an at-a-glance list of topics to facilitate locating a section of guidance by topic.
- Appendix C, "Widget QuickStart."
- Appendix D, "How to Check UIElement Properties with Coded UI Test."
- Appendix E, "How to Create Automation Negative case with Coded UI Test."
- Appendix F, "How to Create Web Client Test Automation with Coded UI Test."
Exploring the QuickStart
The Widget QuickStart illustrates the way Mileage Stats uses the jQuery UI Widget Factory to create maintainable widgets that implement client-side behavior.
Further Reading
For information on the designer role, see Chapter 4, "Design and Layout."
For information on unit testing, see Chapter 13, "Unit Testing Web Applications."
Stefanov, Stoyan. JavaScript Patterns, O'Reilly Media, 2010
Crockford, Douglas. JavaScript: The Good Parts, O'Reilly Media, 2008
ASP.NET MVC 3 Overview, The Razor View Engine
http://www.asp.net/mvc/mvc3#BM_TheRazorViewEngine
ASP.NET MVC 3 Overview, Dependency Injection Improvements
http://www.asp.net/mvc/mvc3#BM_Dependency_Injection_Improvements
Community
Project Silk's community site is: http://silk.codeplex.com. On this community site, you can post questions, provide feedback, or connect with other users for sharing ideas. Community members can also help Microsoft plan and test future offerings.
The community site also has links to tutorial videos, MSDN content, the Readme, and this documentation in .chm and .pdf formats.
