| Silk 1.0 - June 2011 |
| How to: Create Automation Negative Case with Coded UI Test |


|
The following How-to topic will walk you through the creation of an automated test for your web application by building a coded UI test using Visual Studio Premium or Visual Studio Ultimate. The coded UI test performs actions on the user interface (UI) controls and verifies that the UI controls display the expected values. For this topic, the Mileage Stats Reference Implementation (Mileage Stats) will be the targeted application used for testing.
The automated test created in this topic will assert a negative test case scenario. These tests will help to test the error handling capability of the application at the user level.
Prerequisites
This topic requires you to have the same prerequisites required by Mileage Stats:
- Microsoft Visual Studio 2010 Professional, Premium, or Ultimate edition
- Microsoft Visual Studio 2010 SP1
- Microsoft .NET Framework 4.0 (installed with Visual Studio 2010)
- ASP.NET MVC 3
- Microsoft SQL Server Compact 4.0
- ADO.NET Entity Framework 4.1
- NuGet
- Internet Explorer 9
It is assumed that the Mileage Stats web application has been deployed to a server running Microsoft Internet Information Services (IIS) in debug mode, and that the test site is http://localhost/mileagestats.
Steps
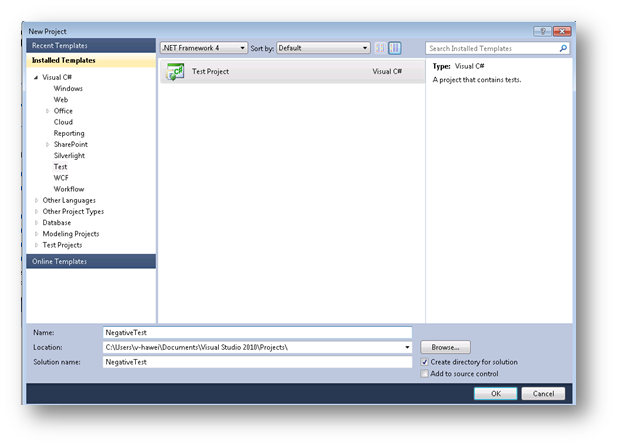
- In Visual Studio, create a new Test Project named NegativeTest. To do this, point to New on the File menu, and then click Project. In the New Project dialog, select Test Documents under Test Projects. Set the project's name to NegativeTest, specify a valid location, and then click OK.

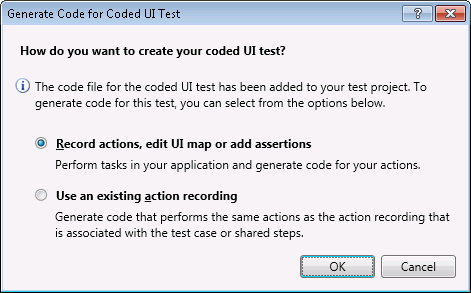
- Add a coded UI test. To do this, in Solution Explorer, right-click the NegativeTest project, point to Add, and select New Test. In the Add New Test dialog, select Coded UI Test. Enter the Test name as NegativeCodedUITest and click OK. In the Generate Code for Coded UI Test dialog, select Record actions, edit UI map or add assertions, and click OK.

- Record the UI Test as follows:
- Click the Start Recording button to start recording.
- Open Internet Explorer.
- Navigate to the Mileage Stats home page.
- Click the Sign in or Register button.
- On the Mock Authentication page, click the Sign In button.
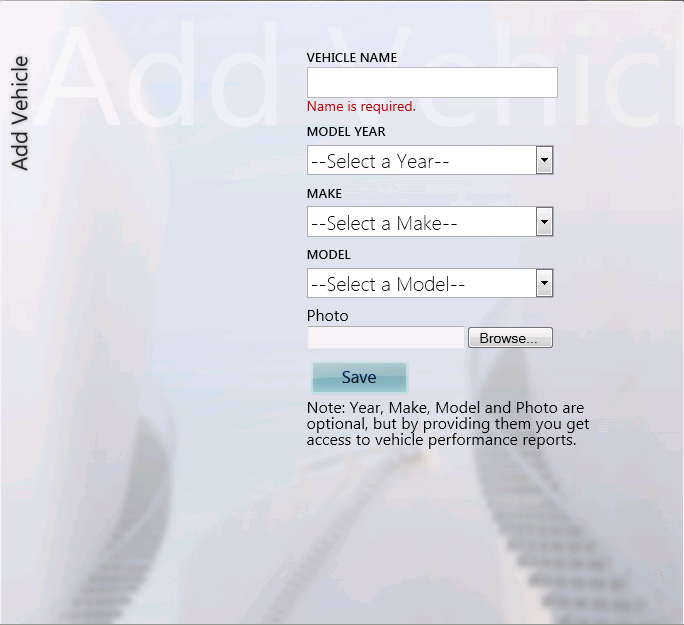
- On the Dashboard, click Add Vehicle button.
- Click the Save button on the Add Vehicle form without entering any data.
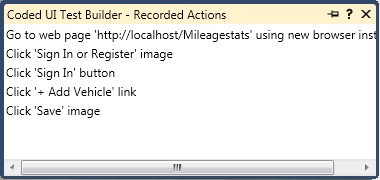
- Click the Record button to stop recording. Click the Show Recorded Steps button to check if the steps were recorded correctly. The coded UI test builder dialog should look like the following screenshot.

- If there are unexpected steps, you can remove them by right-clicking the step you want to delete and selecting Delete.
- Click the Generate Code button. Name the method AddVehiclewithNullData. Click the Add and Generate button. The code will be generated in a file called UIMap.Designer.cs. This code can be customized according to your needs.
 Note:
Note:Note: Each time you generate the code from a recorded method, the code in the UIMap.Designer.cs file will be overwritten. - Use the Coded UI Test Builder to create a validation method to validate properties of the target UI control. For this example, you will verify whether the error message is displayed after the Save button is clicked by following these steps:
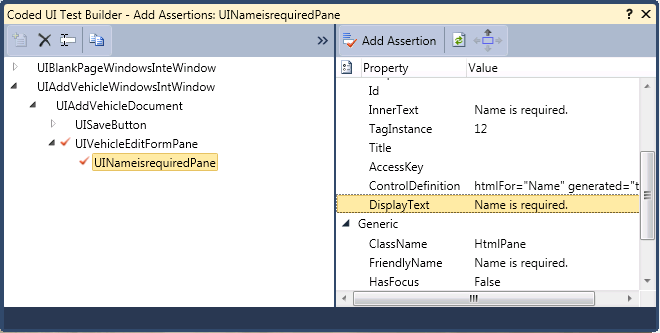
- Add an assertion to a UI control. To do this, drag the crosshairs onto the UI control in your application that you want to test. When the box outlines your control, release the mouse. For this example, drag the crosshairs to the UINameisrequiredPane UI element, which displays the validation message "Name is required," and release the mouse.

- The properties for this control are now listed in the Coded UI Test Builder - Add Assertions dialog box.
- Right-click the Display Text property, and select the Add Assertion command. Keep the other default values and click OK.
- Click the Generate Code button. Name the method VerifyErrorMessage. The VerifyErrorMessage method will be auto-generated and added to the test method in the NegativeCodedUITest.cs file.
C#  Copy Code
Copy Code
[CodedUITest] public class NegativeCodedUITest { public NegativeCodedUITest() { } [TestMethod] public void CodedUITestMethod1() { // To generate code for this test, select "Generate Code for // Coded UI Test" from the shortcut menu and select one of // the menu items. // For more information on generated code, see // http://go.microsoft.com/fwlink/?LinkId=179463 this.UIMap.AddVehiclewithNullData(); this.UIMap.VerifyErrorMessage(); } .... .... }
- Add an assertion to a UI control. To do this, drag the crosshairs onto the UI control in your application that you want to test. When the box outlines your control, release the mouse. For this example, drag the crosshairs to the UINameisrequiredPane UI element, which displays the validation message "Name is required," and release the mouse.
- Modify the generated code as follows:
- Copy the code in UIMap.Designer.cs and paste it into UIMap.cs.
- In UIMap.cs, if not already present, add the following using statement:
C#  Copy Code
Copy Code
using Microsoft.VisualStudio.TestTools.UITesting.HtmlControls;
- If you want to close the browser window automatically after each test case runs, add a CloseBrowserWindow function in the UIMap.cs partial class as follows:
C#  Copy Code
Copy Code
public partial class UIMap { ... public void CloseBrowserWindow() { #region Variable Declarations BrowserWindow currentBrowserWindow = this.mUIBlankPageWindowsInteWindow; #endregion currentBrowserWindow.Close(); } ... } - Add the following code snippet to the NegativeCodedUITest class in NegativeCodedUITest.cs. The TestCleanup attribute in this method marks this method to be executed every time a test method completes its run.
C#  Copy Code
Copy Code
// Use TestCleanup to run code after each test has run [TestCleanup()] public void MyTestCleanup() { // To generate code for this test, select "Generate Code for // Coded UI Test" from the shortcut menu and select one of the // menu items. // For more information on generated code, see // http://go.microsoft.com/fwlink/?LinkId=179463 this.UIMap.CloseBrowserWindow(); }
- 9. Run the test method as follows:
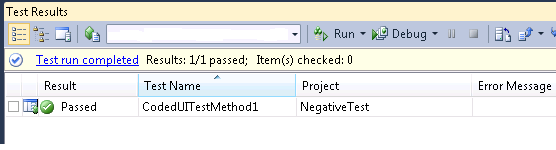
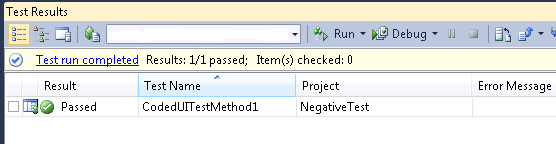
- Close all browser windows. Right-click inside the NegativeCodedUITest.cs file and click Run Tests. The coded UI test begins to execute; this will open a browser and will run the application programmatically based on the recorded steps and will assert if the conditions are met. If they are met, the test will pass. Otherwise, they will fail. In the test below, it passes.
- Once the test completes, the results are shown in the Test Results window.

Outcome
Here we created the Automation test project, which can be used to automate UI testing of your web application for negative test cases.